前回、WordPressカスタマイズの方向性と導入済プラグインについてお話した後、追加CSSによるカスタマイズを4つお話ししました。
1.サイトタイトルの横にロゴ画像を表示させる方法
2.ページ最下部コピーライトの2行目を消す方法
3.ページヘッダーの背景画像を設定する方法
4.個別ページ毎にページヘッダーの背景画像を設定する方法
今回は引き続き、CSSによるカスタマイズについてお話していきます。
追加CSSによるカスタマイズ その2
お知らせ(投稿)一覧ページをカスタマイズする
WordPressには固定ページの他にブログ記事などを作成するための投稿ページがあります。
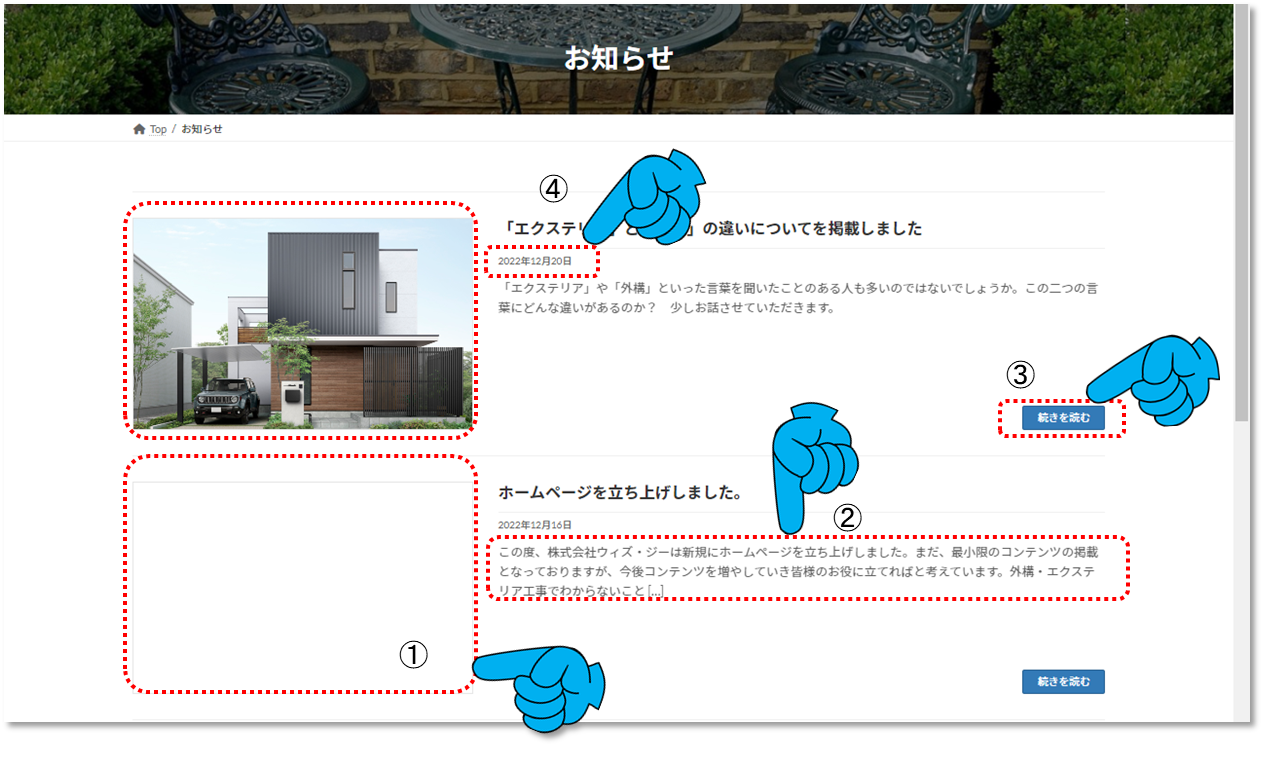
投稿ページは投稿一覧やカテゴリ毎などの一覧表示ができます。一覧表示では記事ごとにアイキャッチ画像が表示されますが、アイキャッチ画像を登録していない場合、画像表示箇所が空白になります。会社ホームページとしてお知らせのみを簡潔に表示したいので、①画像スペースを削除 ②本文を削除 ③続きを読むボタンを削除する事としました。また、④日付のフォントが小さいので少し大きくしました。

追加したCSSコードは以下のとおりです。
/* お知らせ一覧のアイキャッチ画像スペースを非表示 */
.vk_post_imgOuter.media-img{
display:none;
}
/* お知らせ一覧の記事本文を非表示 */
.vk_post_excerpt.media-text{
display:none;
}
/*お知らせ一覧の続きを読むボタンを消すCSS*/
.vk_post_btn{
display: none;
}
/* お知らせ一覧日付のフォントサイズ変更 */
.vk_post_date.media-date.published{
font-size:18px;}
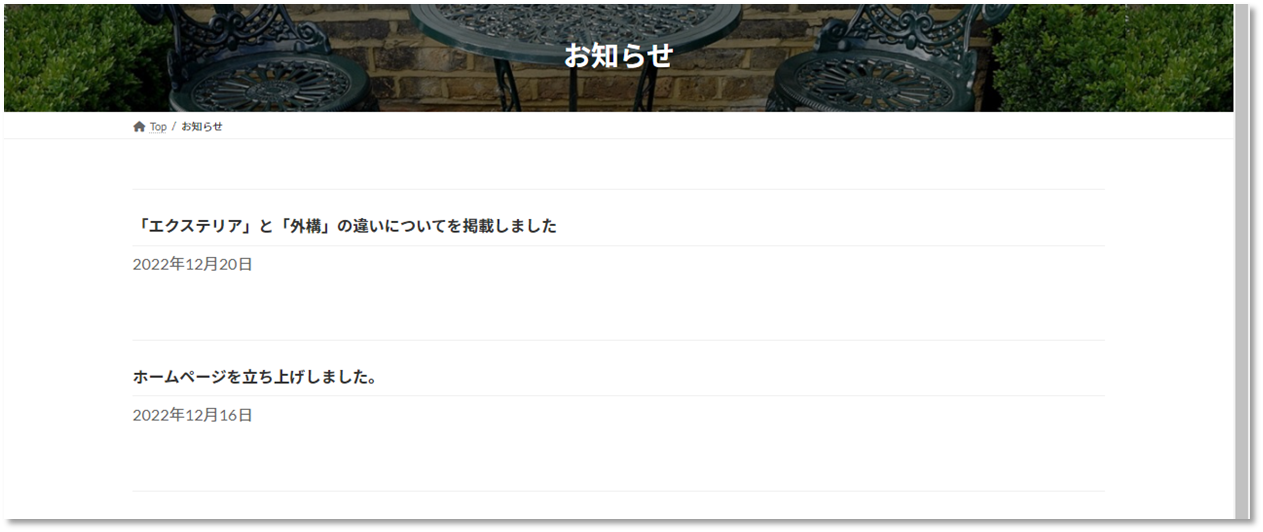
表示はこのようになりました。

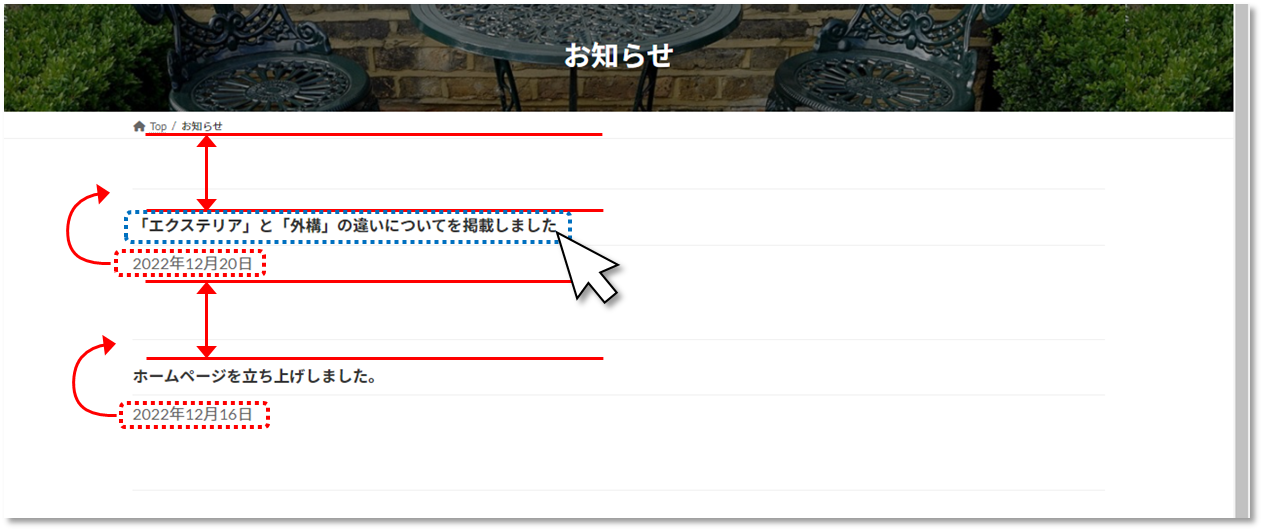
記事タイトルの下に日付があるのは不自然なので、記事タイトルの上に日付が表示されるようにします。また、スペースが少し多いので間隔を狭くします。さらに、記事タイトル部分にマウスオーバーした時に文字背景色が変わるようにします。

追加したCSSコードは以下のとおりです。
/* お知らせ一覧タイトル上部余白 */
.vk_post_title.media-title{
margin-top:10px
}
/* お知らせ一覧記事間の余白 */
.vk_post_date.media-date.published{
margin-top:-50px;
}
/* お知らせ一覧日付位置を上部に変更 */
.media-body {
display: flex;
flex-direction: column-reverse;
}
/* お知らせ一覧マウスオーバー時の文字背景色変更 */
.vk_post_title.media-title:hover{
background-color:#87cefa;
}
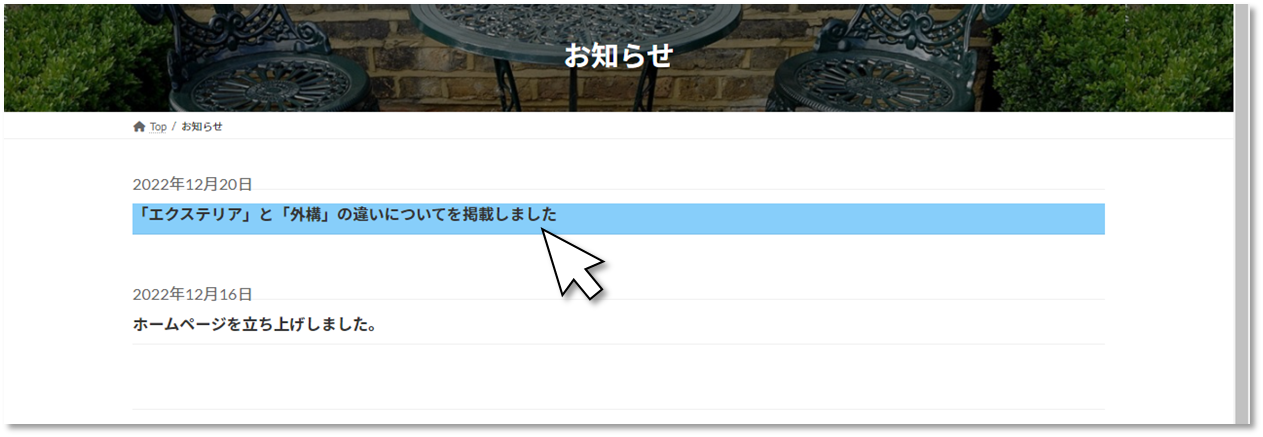
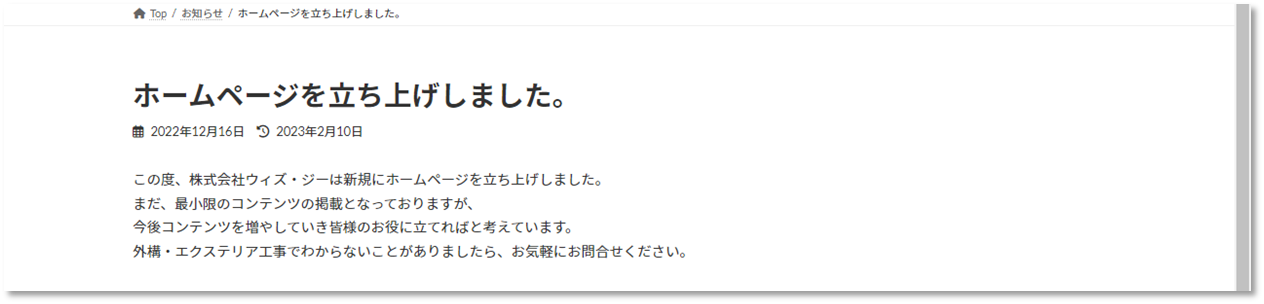
表示はこのようになりました。

お知らせ(投稿)記事ページをカスタマイズする
次に、お知らせ(投稿)記事ページの表示にも問題がありましたのでカスタマイズします。投稿ページの本文の下に①前後の投稿記事ページが表示されます。しかも、前後の記事はアイキャッチ画像がかなり大きく表示され、アイキャッチ画像を登録していない記事は②「NO IMAGE」と表示されます。また、③日付の横に投稿者のアドレスが表示されます。ここは、お知らせの記事だけを表示させようと思います。


追加したCSSコードは以下のとおりです。
/* 投稿者名を非表示*/
.entry-meta-item-author { display: none; }
/* 投稿ページで前後の記事非表示 */
.vk_posts.next-prev{
display:none;
}
表示はこのようになりました。

最新記事のカスタマイズ
Lightningテーマの推奨プラアグインであるVK All in One Expansion Unitの機能で最新の記事をウィジェットとして配置出来ます。トップページ下に最近のお知らせとして新着10件程度を表示させようと思います。
ExUnitウィジェットの設定
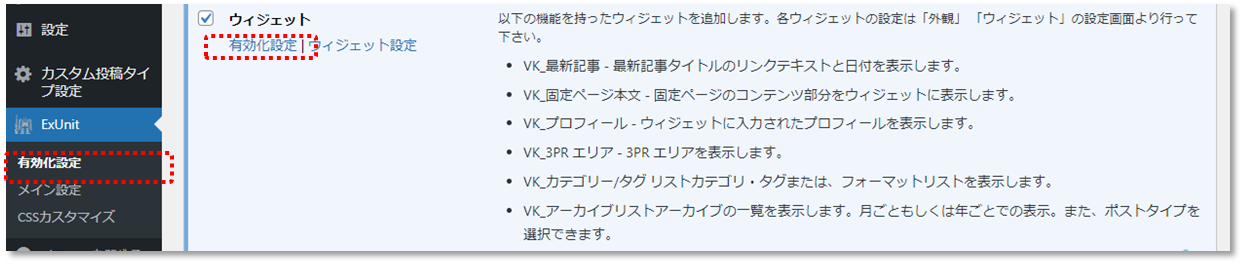
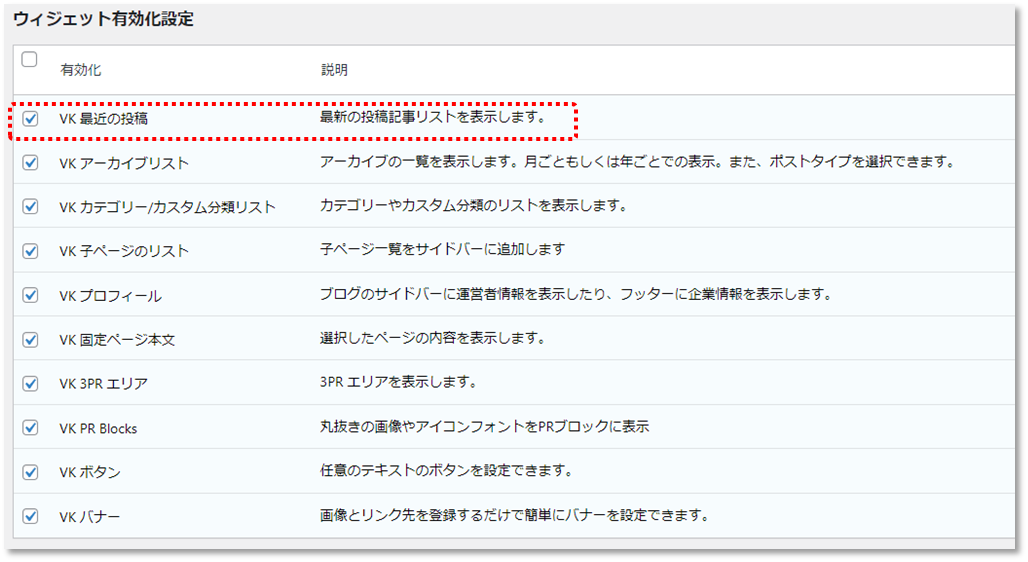
WordPressダッシュボードの「ExUnitメニュー」→「有効化設定」→「ウィジェット」→「有効化設定」を選択すると全ての項目にチェックが入っていると思いますが、その中の「VK最近の投稿」が今回使用するウィジェットです。


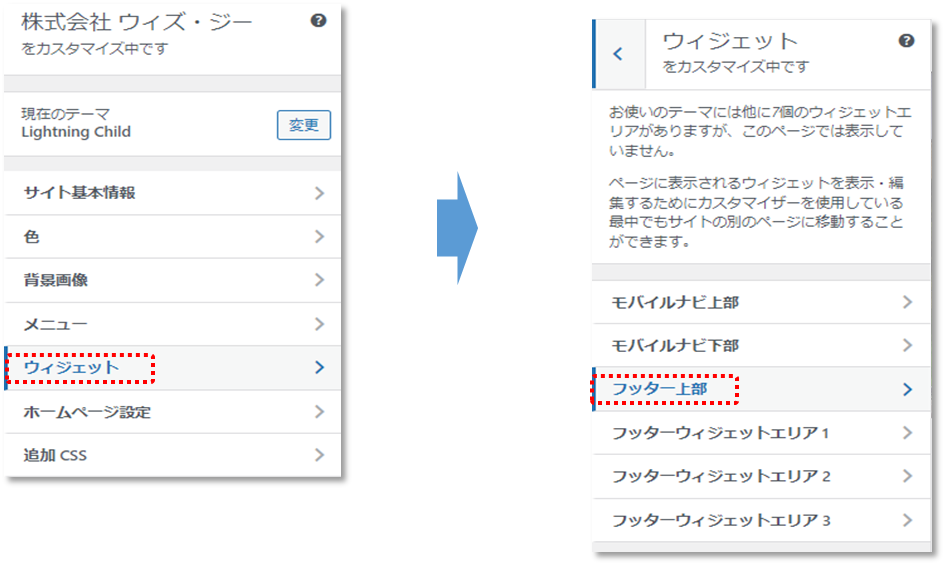
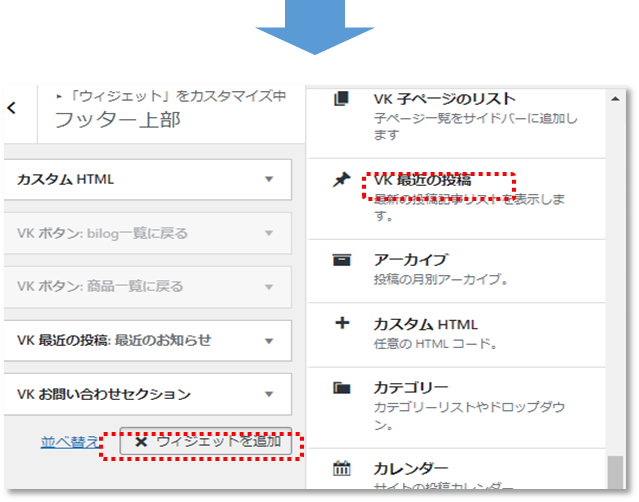
WordPressダッシュボードの「外観」→「カスタマイズ」を選択するとカスタマイズ設定画面になります。設定画面から「ウィジェット」→「フッター上部」→「ウィジェットを追加」→「VK最近の投稿」を選択します。


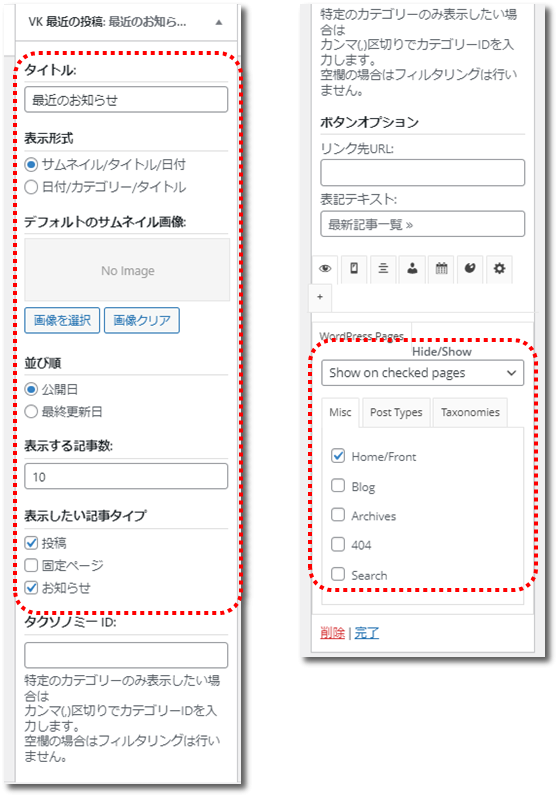
VK最近の投稿の設定画面で「タイトル」「表示形式」「並び順」「表示する記事数」「表示したい記事タイプ」を設定します。最新の記事を表示するページを限定することが可能で下の方にある「Hide/Show」タブの「Show on checked pages」で表示させたいページにチェックを入れます。「Hide on checked pages」で表示させないページを設定することも可能です。

今回は「Show on checked pages」で「Home/Front」のみチェックを入れましたので、トップページにのみ最近の投稿記事が表示されます。

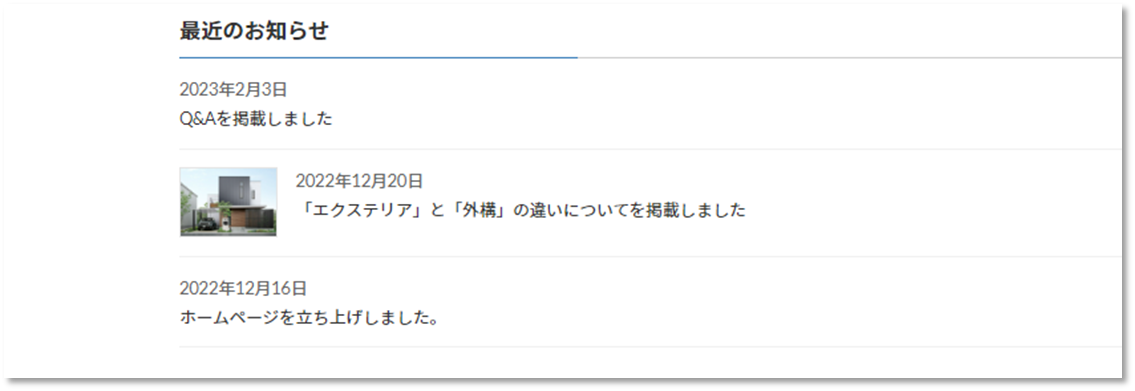
追加CSSにより日付を上部に表示させる
こちらも記事タイトルの下に日付があるので、記事タイトルの上に日付が表示されるようにします。
/* 最近のお知らせ一覧日付を上段に */
.veu_postList .postList_miniThumb .postList_body{
display: flex;}
.postList_body {
flex-direction: column-reverse;
}

お知らせページはアイキャッチ画像を設定していないので文だけが表示されます。
外構のブログはアイキャッチ画像を設定しているのでサムネイル画像が表示されています。
まとめ
今回は投稿記事関連のページに対するカスタマイズについてお話ししました。
1.お知らせ(投稿)一覧ページのカスタマイズ
2.お知らせ(投稿)記事ページのカスタマイズ
3.最新記事のカスタマイズについてお話しました。
ブログだけのホームページであればこのようなカスタマイズは必要ないのかもしれません。しかし、こういう方法があると知っていれば、他と違ったページを作る事ができるのかもしれませんね。今回少しふれましたが、次回はプラグインをどのように利用したのかについてお話していきたいと思います。
