今回はお問合せフォームを追加出来るプラグイン「ContactForm7」についてお話します。
インストールしたままの状態でも簡単なフォームが設置出来ますが、少しアレンジしてカスタマイズしてみました。
具体的にどのようにしてカスタマイズしているのかについてもお話していきます。
また、お問い合わせフォームの他にも利用出来る場面がありますので参考にしていただければと思います。

ContactForm7の使い方
ContactForm7の用途は2つ
「ContactForm7」はWordPressで作成したホームページに問い合わせフォームを設置するためのプラグインです。
こちらのホームページでは、「お問い合わせフォームの設置」と「プライバシーポリシー用スクロールBOXの設置」の2つの用途に利用しました。
ContactForm7の主な利用は、お問い合わせフォームの設置ですが、使い方によってはその他の用途にも利用出来ます。
今回プライバシーポリシーを記載する際にスクロールBOXを設置して作りました。
ContactForm7の基本的な使い方
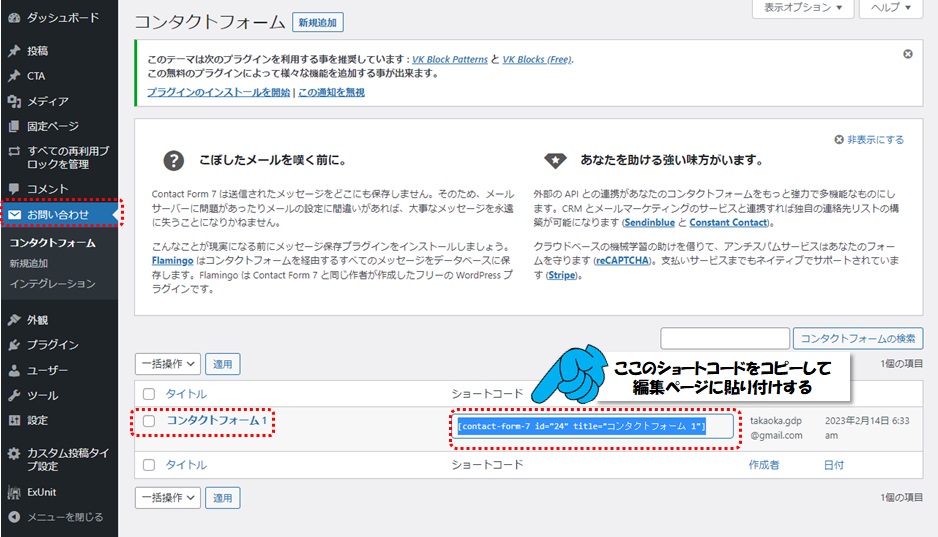
「ContactForm7」をインストールして有効化にするとメニューに「お問い合わせ」が追加されます。
初期設定では既に「コンタクトフォーム 1」のテンプレートが作成されています。
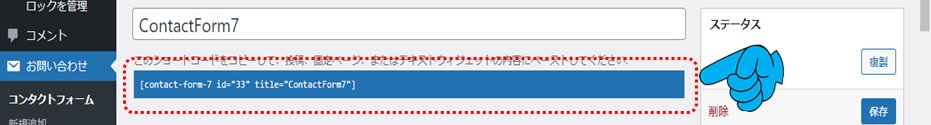
サイトにお問い合わせフォームを設置するには、右にあるショートコードをコピーしてから、お問い合わせフォームを入れたいページの編集画面でブロックを追加し、貼り付けします。

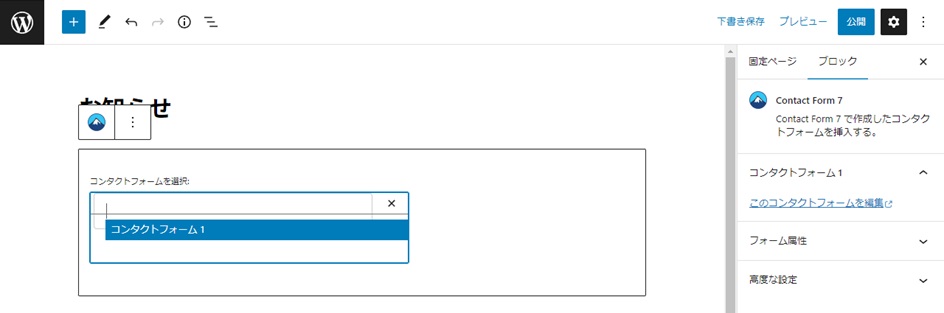
編集ページでブロック内にショートコードを貼り付けすると、このようになります。

プレビューボタをクリックすると下図のようになっていることが確認できます。

フォームのカスタマイズ
実際に使用するフォームをもう少し項目を増やしたいので初期設定されている「コンタクトフォーム 1」をカスタマイズしていきます。「コンタクトフォーム 1」を編集してもよいのですが、ここでは、新規追加でコンタクトフォームの作成をします。
なお、ここでのカスタマイズは以下のホームページを参考にさせていただきました。

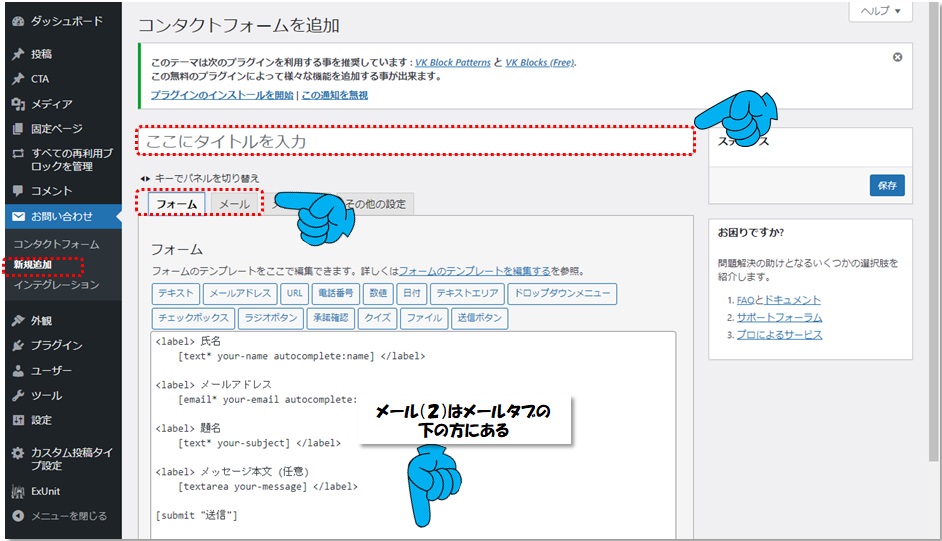
お問い合わせメニューの新規追加をクリックすると、コンタクトフォームの追加画面になります。「タイトル」「フォーム」「メール」「メール(2)」の4つを入力します。「メール(2)」は自動返信用メールの内容を設定する箇所でメールタブの下の方にあるチェックを入れて使えるようになります。

「フォーム」には、初期設定のコードが記述されていますので、表示項目を追加するコードを記述していきます。
コードは以下のとおりです。
<table class=”CF7_table”>
<tr>
<th><span class=”CF7_req”>必須</span> ご相談内容</th>
<td>[checkbox* checkbox-inq “ご相談” “お見積もり” “お問い合わせ” “その他”]</td>
</tr>
<tr>
<th><span class=”CF7_req”>必須</span> お名前</th>
<td>[text* your-name watermark”例:あなたのお名前”] </td>
</tr>
<tr>
<th><span class=”CF7_req”>必須</span> メールアドレス</th>
<td>[email* your-email watermark”例:×××@×××.com”]</td>
</tr>
<tr>
<th><span class=”CF7_unreq”>任意</span>会社名</th>
<td>[text your-company watermark”例:◯◯株式会社”]</td>
</tr>
<tr>
<th><span class=”CF7_req”>必須</span>郵便番号</th>
<td>[text* zip id:zip watermark”例:123-4567″] </td>
</tr>
<tr>
<th><span class=”CF7_req”>必須</span>都道府県</th>
<td>[text* pref id:pref watermark”例:東京都”]</td>
</tr>
<tr>
<th><span class=”CF7_req”>必須</span>ご住所</th>
<td class=”address-100″>[text* addr id:addr watermark”例:中央区銀座12345”]</td>
</tr>
<tr>
<th><span class=”CF7_req”>必須</span>お電話番号</th>
<td>[text* your-tel watermark”例:03-1234-5678″]</td>
</tr>
<tr>
<th><span class=”CF7_req”>必須</span>メッセージ本文</th>
<td class=”message-100″>[textarea* your-message watermark”お問い合わせ内容をご記入ください”] </td>
</tr>
</table>
<p class=”CF7_btn”>[submit “送信する”]</p>
項目ごとに入力を必須にするか任意にするか指定をしています。項目タグ(textやemailなど)の後にアスタリスクを付けると入力が必須になり、入力していないと送信ができなくなります。
例えば会社名の項目は任意でコード入力しています。
<th><span class=“CF7_unreq”>任意</span>会社名</th>
<td>[text your-company watermark”例:◯◯株式会社”]</td>
これを
<th><span class=“CF7_unreq”>必須</span>会社名</th>
<td>[text* your-company watermark”例:◯◯株式会社”]</td>
のように記述すると必須になります。
次にメールの設定をします。
お問い合わせフォームから送信があった時に、WordPressに登録してあるメールアドレス宛に自動送信する際の内容です。
メールタブ内にあるメール本文の箇所に記述していきます。ここでも初期設定のコードが記述されていますが、少し項目を追加するコードを記述します。今回追加したコードは以下のとおりです。
メール
=======================
※このメールはホームページからの自動送信メールです。
=======================
・ご相談内容
[checkbox-inq]
・お名前
[your-name]
・メールアドレス
[your-email]
・会社名
[your-company]
・お電話番号
[your-tel]
・郵便番号/ご住所
[zip][pref][addr]
・お問い合わせ内容
[your-message]
ーーーーーーーーーーーーーー
次に、お問い合わせいただいた方へ自動返信する際のメールを設定します。下部にあるメール(2)にチェックを入れると、さきほど記述したメールと同じような入力欄が表示されますので、メッセージ本文にコードを記述します。

コードは以下のとおりです。
メール(2)
=======================
お問い合わせありがとうございます。
このメールは自動送信メールです。
お送りいただいた内容は以下の通りです。
=======================
・ご相談内容
[checkbox-inq]
・お名前
[your-name]
・メールアドレス
[your-email]
・会社名
[your-company]
・お電話番号
[your-tel]
・郵便番号/ご住所
[zip][pref][addr]
・お問い合わせ内容
[your-message]
ーーーーーーーーーーーーーー
ここまで「タイトル」「フォーム」「メール」「メール(2)」の4つの入力が出来ましたら保存ボタンを押します。そうするとショートコードが表示されますので、お問い合わせフォームを追加したいページに貼り付けます。

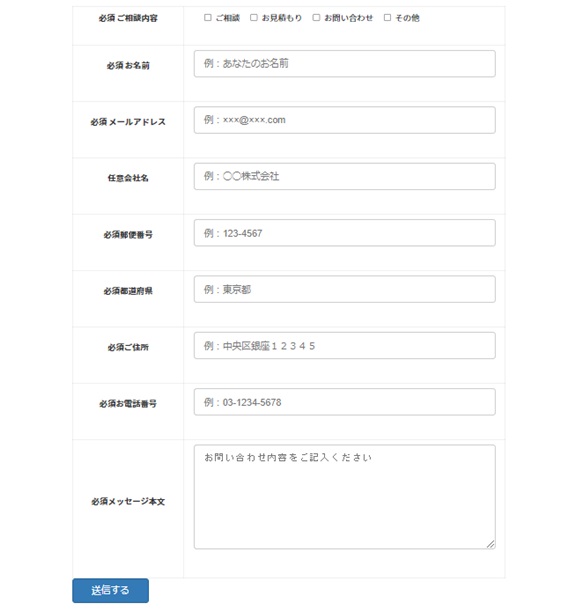
ここまでのカスタマイズで以下のようなフォームになります。

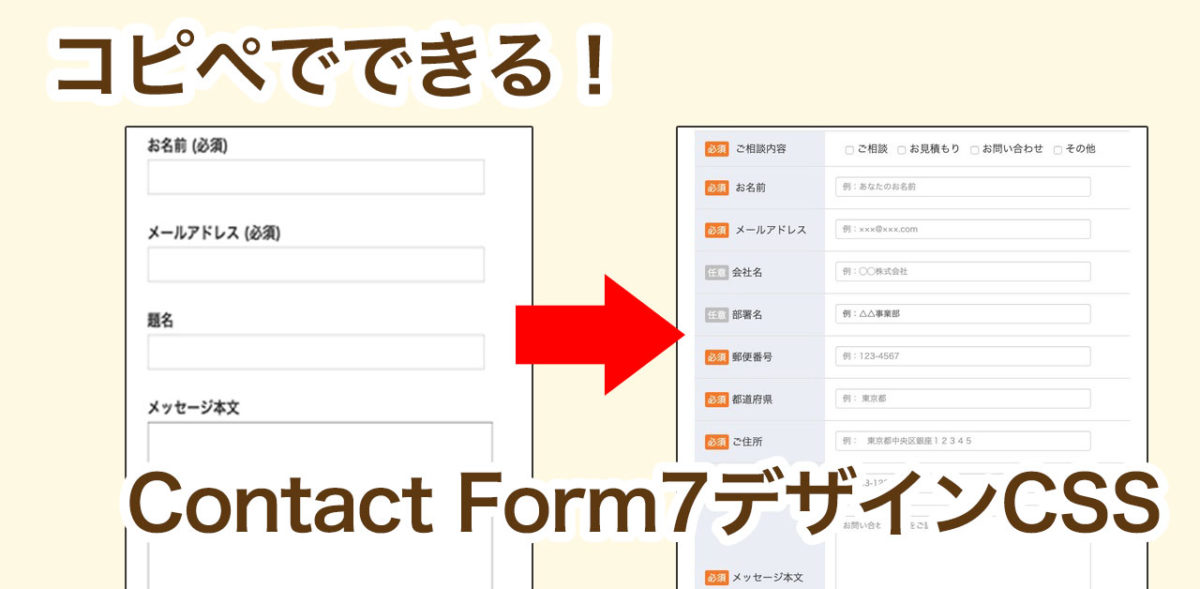
フォームのカスタマイズ(デザイン編)
この状態でもいいのですが、もう少しデザインを付けていきます。
今度は、以下のコードをお問い合わせフォームを設置するページ編集画面のカスタムCSS欄に記述します。
注意事項追記(2023/12/20):編集画面のカスタムCSS欄に記述した場合、他のCSSとの競合などの理由によりCSSが反映されない場合があります。その場合は、最上位に記述するか「外観」→「カスタマイズ」の「追加CSS欄」に記述するなどの対処が必用です。
/*ContactForm7カスタマイズ*/
table.CF7_table{
width:80%;
margin:0 auto;
border: 3px solid #e5e5e5;
}
table.CF7_table tr{
border-top: 1px solid #e5e5e5;
}
.single .entry-content table.CF7_table,
.page .entry-content table.CF7_table{
display:table;
}
/*入力欄*/
.CF7_table input, .CF7_table textarea {
border: 1px solid #d8d8d8;
}
.CF7_table ::placeholder {
color:#797979;
}
/*「必須」文字*/
.CF7_req{
font-size:.9em;
padding: 5px;
background: #87cefa;/*スカイブルー*/
color: #fff;
border-radius: 3px;
margin-right:1em;
}
/*「任意」文字*/
.CF7_unreq{
font-size:.9em;
padding: 5px;
background: #bdbdbd;/*グレー*/
color: #fff;
border-radius: 3px;
margin-right:1em;
}
/* タイトル列 */
@media screen and (min-width: 768px){
.CF7_table th{
width:30%;/*横幅*/
text-align: left; /*左寄せ*/
background-color:#ebedf5;/*ブルーグレー*/
}
}
/* レスポンシブ */
@media screen and (max-width: 768px){
table.CF7_table{
width:95%;
}
.CF7_table tr, .CF7_table td, .CF7_table th{
display: block;
width: 100%;
line-height:2.5em;
}
.CF7_table th{
background-color:#ebedf5;
}
}
/* 「送信する」ボタン */
.wpcf7 input.wpcf7-submit {
background-color:#87cefa;/*スカイブルー*/
border:0;
color:#fff;
font-size:1.2em;
font-weight:bold;
margin:0 auto;
}
.CF7_btn{
text-align:center;
margin-top:20px;
}
.wpcf7-spinner{
width:0;
margin:0;
}
「#」から記述している箇所が色の指定になります。
例えば、「必須」文字の背景は「background: #87cefa;/*スカイブルー*/」の赤字部分を好きなカラーに指定できます。
完成したフォームは以下のとおりです。
(項目の表示順序と必須か任意かは、上記「ContactForm7の基本的な使い方」で登録した記述から若干変更してあります。)

プライバシーポリシー用スクロールボックス
このプラグイン「ContactForm7」はお問い合わせフォーム以外で、プライバシーポリシーをスクロールBOXで表示するのに利用しました。
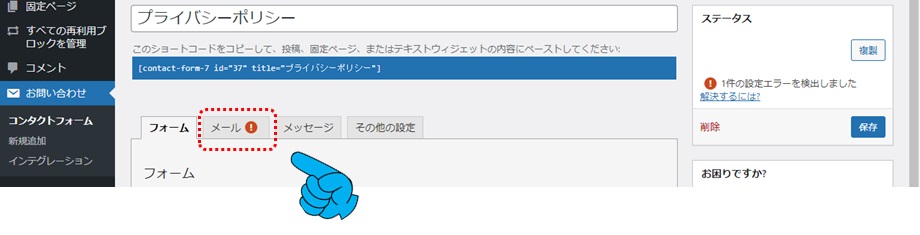
お問い合わせフォームを作成する手順と同じですが、ここで入力するのは、「タイトル」と「フォーム」のみになります。ここでは、「タイトル」を「プライバシーポリシー」と登録しました。「フォーム」に記述するコードは以下のとおりです。
<label> プライバシーポリシー</label>
<div class=”scroll-box” style=”width:100%; height:200px; overflow-y: scroll; border: 1px solid #ddd;background-color:#f8f4f4;”>
<u><b>■プライバシーポリシー</b></u>
<p class=”bs”>
株式会社ウィズ・ジー(以下、当社といいます)は、お客様の個人情報の適切な管理・利用に十分配慮し、次の取り組みを実施します。
・・・中略・・・
9.継続的な見直しと改善
当社は、個人情報保護に関連する法令、その他の規範を遵守するとともに、社会環境の変化に応じて、個人情報保護の取り組みを継続的に見直し、改善します。
</p>
</div>
一番上の赤字部分<label> プライバシーポリシー</label>は、スクロールボックスの上に表示されるものなので省略することも可能です。
青色部分にプライバシーポリシーの内容を記載します。
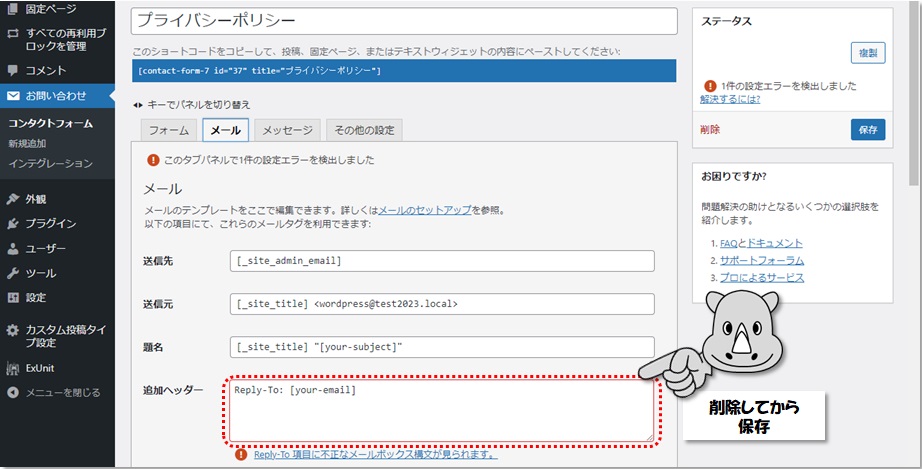
「フォーム」にコードを記述して保存をすると「メール」タブにエラーが出ます。

初期設定でメールの追加ヘッダーに記述があるためなので、その「Reply-To: [your-email]」と記述された部分を削除するとエラーが解消されます。あらためて保存をすると設定完了です。

あとは、お問い合わせフォーム同様に追加したいページの編集画面内のブロックに、プライバシーポリシーのショートコードを貼り付けすると完成です。
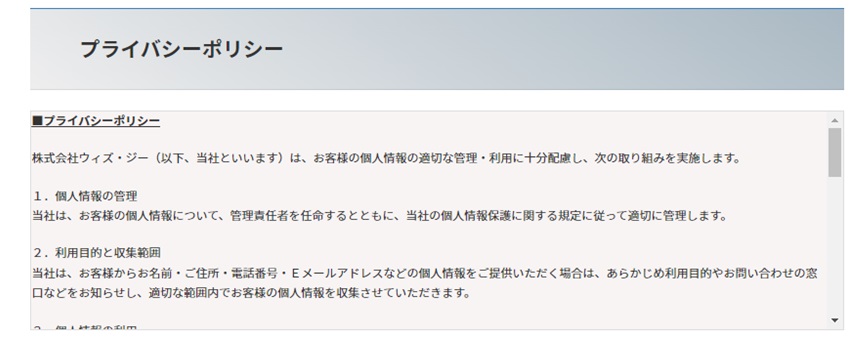
完成したページは以下のとおりです。

まとめ
今回は、「ContactForm7」の使い方についてお話しました。
ContactForm7はお問い合わせフォームの設置に利用しますが、その他にもプライバシーポリシーのスクロールBOXの設置にも利用できます。
本来はお問い合わせフォーム設置用のプラグインなのにスクロールBOXまで配置出来て、ちょっとお得な感じがしませんか。
