今回はプラグイン「Widget Options」について説明します。
WordPressのウィジェットはとても便利な機能ですが、全てのページに表示されてしまいます。
このプラグインは特定のページだけに表示したり、非表示にしたりするために導入しました。
現在Lightningテーマを使っていますが、他のテーマの場合は、あらかじめウィジェットをページ毎に表示させる機能のついたものもあります。その場合はこのプラグインは不要となります。

Widget Optionsの使い方
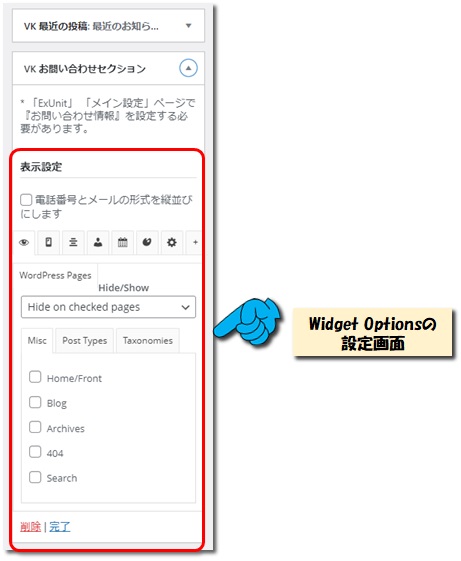
Widget Optionsの設定画面
このプラグインはインストール後、ダッシュボードにはメニューが表示されません。実際にウィジェットを設定するときに専用の設定画面が表示されます。
それでは、ダッシュボードの左メニュー【外観】→【ウィジェット】に移動し、変更したいウィジェットを開いてください。
今回の説明は、「フッター上部」に配置した「VK お問い合わせセクション」で説明します。

「VK お問い合わせセクション」の設定画面にWidget Optionsの設定項目(表示設定)が追加されています。
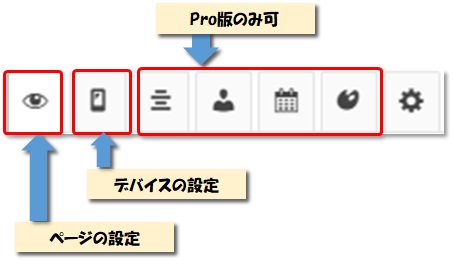
この設定で、ページごとの設定とデバイスの設定が出来ます。

Widget Optionsの設定内容
ページごとの設定方法についてもう少し詳しく説明します。
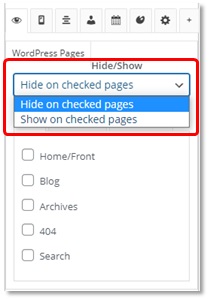
「Hide/Show」の下にある項目のどちらかを選択します。
Hide on checked pages:チェックしたページに非表示
Show on checked pages:チェックしたページに非表示

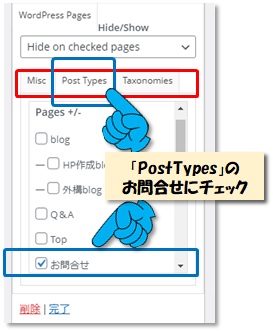
Hide on checked pagesもしくはShow on checked pagesのどちらかを選択すると、その下に「MIsic」「PostTypes」「Taxonomies」のタブが表示されます。これは、どのようなページの種類ごとに設定するのかを指定するもので、以下のとおりです。
「MIsic」:ページの種類
「PostTypes」:投稿(固定ページや記事)
「Taxonomies」:カテゴリー
今回は、固定ページであるお問合せページで非表示としたいので「PostTypes」のお問合せにチェックを入れました。

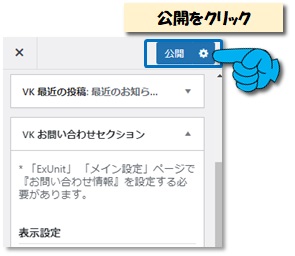
設定が終わったら完了をクリックした後、公開ボタンをクリックしてください。



まとめ
今回の説明は以上です。
このプラグインはウィジェットを特定のページだけに表示したり、非表示にしたりするために導入しました。
冒頭でもお話ししましたが、他のWordPressテーマで、あらかじめウィジェットをページ毎に表示させる機能のついたものもあるので、必要に応じて導入するといいと思います。