投稿した記事を一覧で表示させると、縦一列に投稿した記事が並べられて表示されます。これをもう少しきれいにわかりやすく見せたいという時に、このプラグインを使えば簡単に投稿した記事をアイキャッチ画像付きでリスト化してくれます。 今回は簡単に投稿記事を画像付きリスト化に出来るプラグイン「Content Views」についてお話します。

Content Viewsの設定方法
リストを追加する
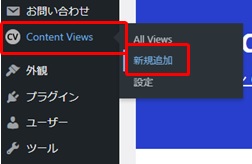
「Content Views」をインストールして有効化にすると管理画面のメニューに「Content Views」が追加されます。
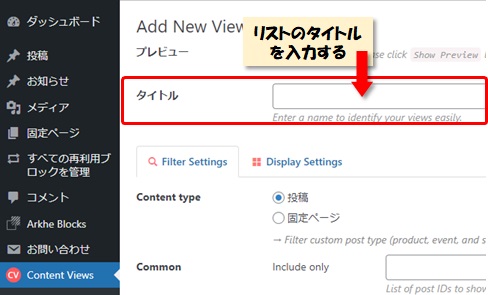
新規追加をクリックして新しいリストの設定をしますので、最初にリストのタイトルをつけておきます。


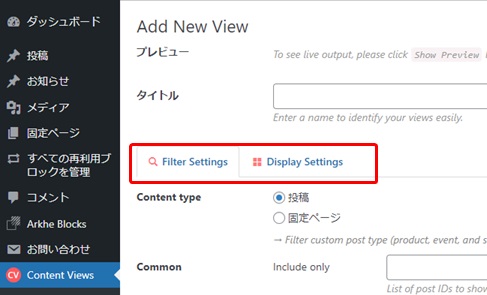
Content Viewsの設定は「Filter Setting」と「Display Setting」の2つの設定になります。
- 「Filter Setting」記事一覧を表示するためのフィルタ設定(絞込み設定)
- 「Display Setting」記事の表示方法の設定
タイトルの下に「Filter Setting」「Display Setting」タブがありますので、設定するタブを選択してから各々の設定を行っていきます。

「Filter Settings」記事一覧を表示するためのフィルタ設定(絞込み設定)
Filter Settingsではリストに表示するコンテンツの種類を指定します。
ここで設定する項目は
- 「Content type」
- 「Common」
- 「Advance」
の3つです。
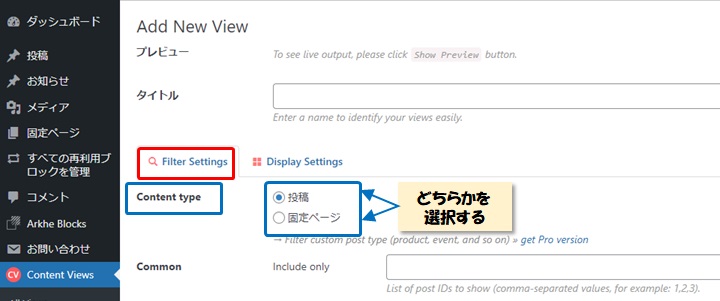
Content type(コンテンツの種類)
リスト表示するコンテンツの種類を「投稿」か「固定ページ」かのどちらかを選択します。

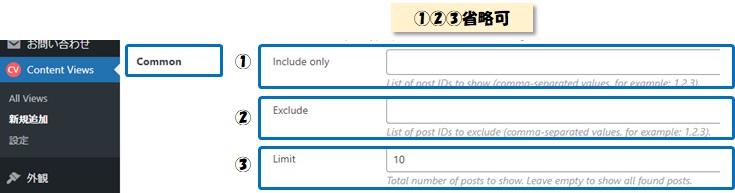
Common(一般設定)
ここの設定は全て省略してもかまいません。
①【Include only】リストに表示したい記事を特定して表示させる場合にその記事IDを入力します。
②【Exclude】リストから外したい記事があればその記事IDを入力します。
③【Limit】コンテンツを最大何件までリスト表示するか指定します。
(Limitはデフォルトで「10」になっています。)

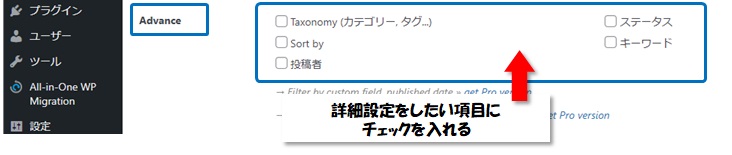
Advance(詳細設定)
さらにリスト表示する記事を絞りたい場合は「Advance」の設定を行います。
- 「Taxonomy(カテゴリー、タグ)」
- 「ステータス」
- 「Sort by」
- 「キーワード」
- 「投稿者」
の5つの項目があります。
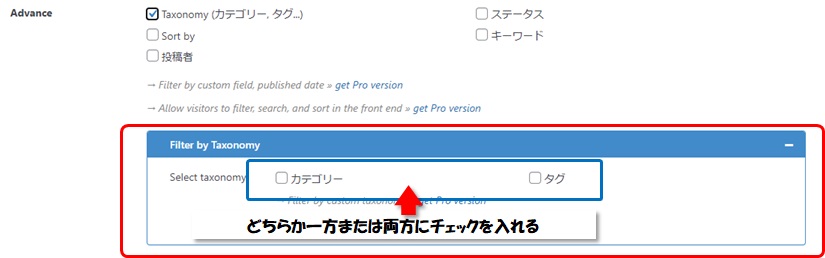
設定をしたい項目を選択(クリック)をすると、下に詳細設定画面が表示されますので詳細設定を行います。

「Taxonomy(カテゴリー、タグ)」を選択した場合の例でお話しします。
詳細設定画面で「カテゴリー」と「タグ」を選択出来るようになっていますので、どちらか一方または両方にチェックを入れます。

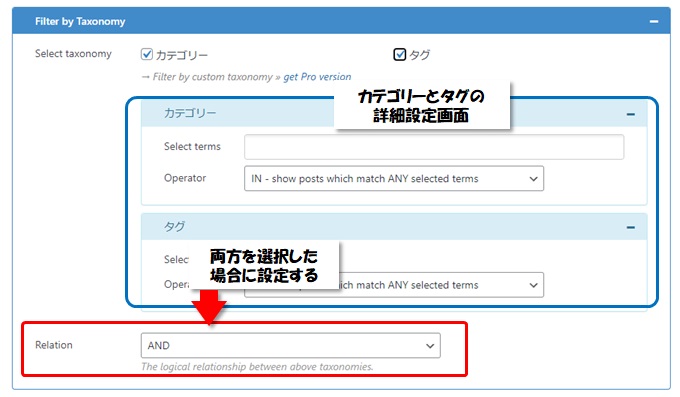
さらに選択した「カテゴリー」「タグ」の詳細設定画面が表示されます。
両方選択した場合、「Relation」設定が出来ますので、「AND」か「OR」を選択してください。

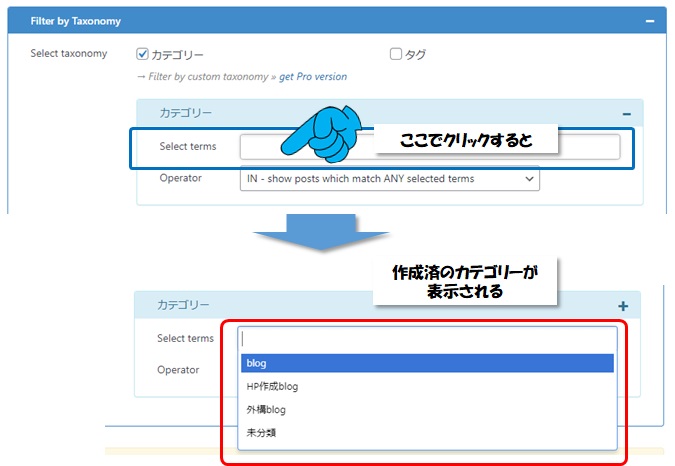
「カテゴリー」を選択した場合について説明します。
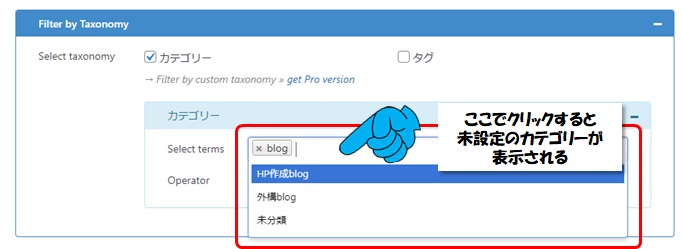
「カテゴリー」の設定画面が表示されていますので「Select terms」の入力欄でクリックすると、作成済の投稿ページなどで設定しているカテゴリーが表示されます。

表示されたカテゴリーの中から表示したいカテゴリーを選択してクリックすると設定されます。
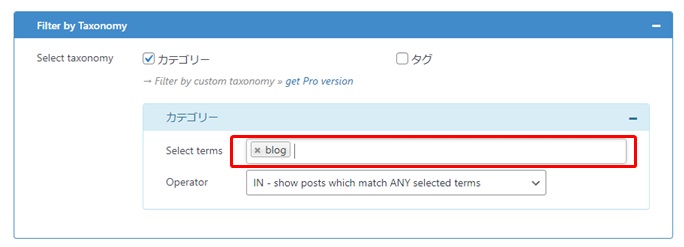
例では「blog」を選択しましたので「Select terms」入力欄に「blog」が登録されています。

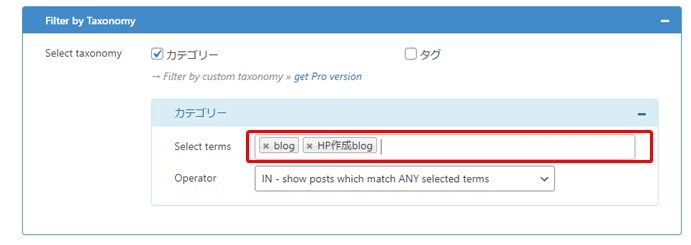
カテゴリーを追加したい時は、そのまま「Select terms」の入力欄でクリックすると、このContent Viewsのリストに未選択のカテゴリーが表示されるので選択して追加します。

例では「HP作成blog」を追加で選択しましたので「Select terms」入力欄に「blog」と「HP作成blog」が登録されました。

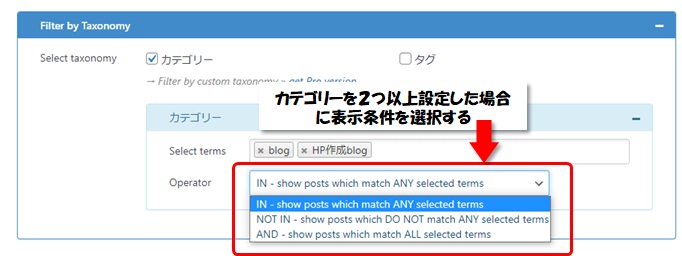
カテゴリー設定の「Operator」は、以下のとおりです。
- 「IN」:設定したカテゴリーを表示させる場合
- 「NOT IN」:設定したカテゴリー以外を表示させる場合
- 「AND」:設定した2つ以上のカテゴリーに属している記事のみ表示させる場合
下の画面の状態で「AND」を選択した場合は、カテゴリーが「blog」「HP作成blog」の両方のカテゴリーが設定されている記事だけが表示されます。通常は「IN」のままで大丈夫かと思います。

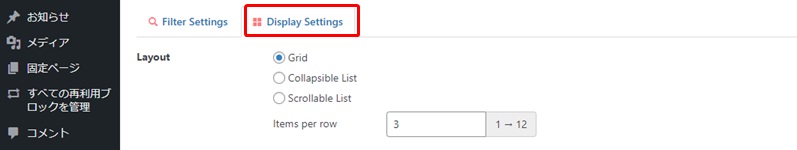
Display Settings(記事の表示方法の設定)
Display Settingsでは、記事の表示方法などについて設定していきます。
まず、Display Settingsタブに切り替えます。

ここで設定する項目は
- 「Layout」
- 「Responsive」
- 「Format」
- 「Fields settings」
- 「Pagination」
- 「Others」
の6つです。
「Layout」
「Layout」:Content Viewsで選択できる表示形式「グリッド」「折りたたみ式」「スライド式」の3つから選択します。
- Grid(グリッド)
- Collapsible List(折りたたみ式)
- Scrollable List(スライド式)
「Layout」の設定で選択した表示形式によって、「Responsive」以下の設定項目が少し変わってきます。ここではこのホームページでも使っている「Grid(グリッド)」を選択した例で説明していきます。
Content Viewsを新規追加すると「Layout」はデフォルトで「Grid(グリッド)」が選択されています。
もし、他のタイプになっている場合は「Grid(グリッド)」を選択してください。

Items per row(一行あたりの記事):一行に表示する最大記事数を指定します。
「3」と入力した場合、横に3つの記事がグリッド表示され、4つ目以降は下の行に表示されます。

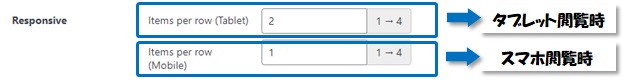
「Responsive」
「Responsive」:モバイル端末での表示設定をします。
- Items per row (Tablet):タブレットで閲覧した時に、一行あたりに表示する記事数を指定します。
- Items per row (Mobile):スマートフォンで閲覧した時に、一行あたりに表示する記事数を指定します。

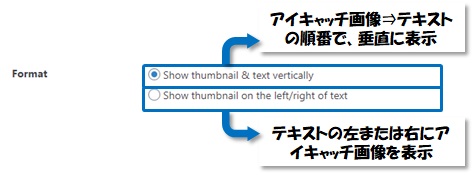
「Format」
「Format」:サムネイルとテキストを縦に並べるか横に並べるかを設定します。
アイキャッチ画像とテキストの位置を以下の2パターンから選択します。
① Show thumbnail & text vertically:アイキャッチ画像⇒テキストの順番で、垂直に表示します。
② Show thumbnail on the left/right of text:テキストの左または右にアイキャッチ画像を表示します。

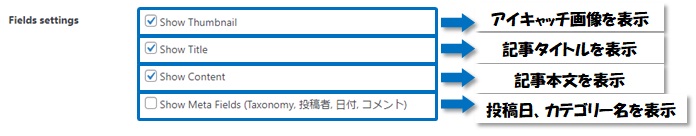
「Fields settings」
「Fields settings」:リストに表示する要素(画像やタイトル、本文など)を指定します。
各コンテンツのリストに何を表示するか選択します。
基本的にデフォルト設定で問題ありません。
- Show Thumbnail:アイキャッチ画像を表示する
- Show Title:記事タイトルを表示する
- Show Content:記事本文を表示する
- Show Meta Fields:「投稿日」や「カテゴリー名」を表示する

Show Meta Fieldsはデフォルトではチェックが入ってないので、記事情報(「投稿日」や「カテゴリー名」)を表示したい場合はチェックを入れてください。
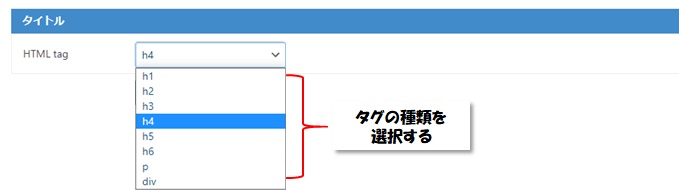
タイトル
リストに表示するタイトルのHTMLタグの設定です。「h●」は見出しタグになるので、無難なところで「div」タグが良いのかもしれません。

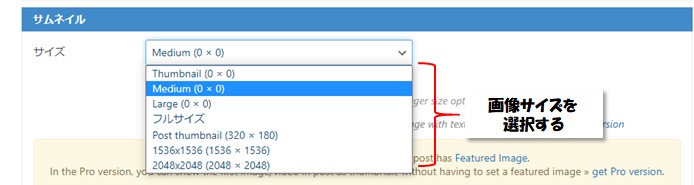
サムネイル
リストに表示するサムネイル画像の大きさを指定します。デフォルトは「Medium(0×0)」になっているのでそのままとしました。

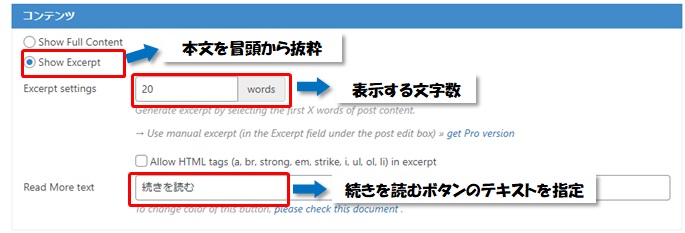
コンテンツ
リストには画像とタイトルの他に、本文も表示することができます。
「Show Full Content」を選択して本文を全部表示することもできますが、通常は「Show Excerpt」を選択して本文を抜粋して一部だけ表示させます。「Excerpt setting」で表示する文字数を設定します。下図の設定にすると冒頭の20文字分だけリストに掲載します。
「Read More text」では、「続きを読む」ボタンのテキストを指定します。

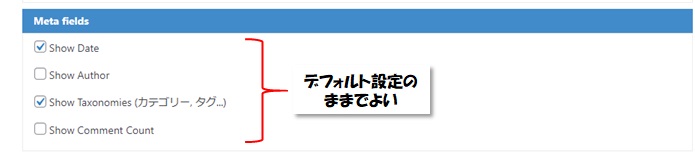
Meta Fields
Fields settingsで「Show Meta Fieldsはデフォルトではチェックが入ってないので、記事情報(「投稿日」や「カテゴリー名」)を表示したい場合はチェックを入れてください。」と説明しました。
この場合にリストに表示するサムネイル画像の大きさを指定します。デフォルトは「Medium(0×0)」になっているのでそのままとしました。Meta Fieldsの設定項目が新たに表示されますが、デフォルトのままで大丈夫です。

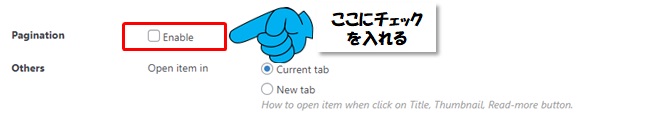
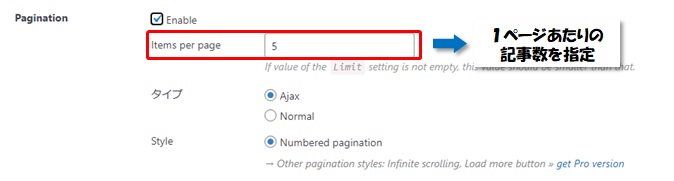
Pagination(ページネーション)
「Pagination」:記事一覧をページ分割して表示することができます。
ページネーションを有効にすると、リストをコンパクトにまとめることができます。
「Enable(有効)」にチェックを入れて有効にします。

詳細設定項目が表示されますので「Items per page(1ページあたりの記事数)」を指定します。他の項目はデフォルトのままでOKです。

上記の設定の場合、1ページに5つの記事を表示して、6つ目以降の記事は2ページ目以降に表示されるようになります。
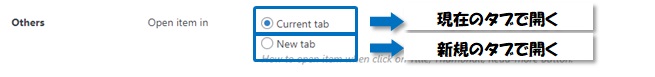
Others(その他の設定)
「Others」:リストをクリックした時に、その記事を新しいタブで開くか同じタブのまま切り替わるか設定します。
- 「Current tab」: 現在のタブで開く
- 「New tab」 新規のタブで開く

以上で、Content Viewsの設定は完了です。
最後に「保存」をクリックして完了です。
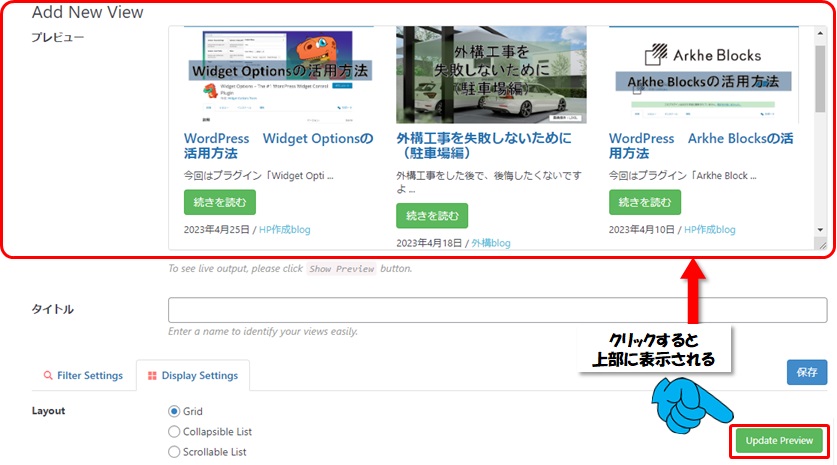
Previewボタン
作成の途中でどのような表示になるのかプレビューできます。画面の右の方にある「Update Preview」または「Show Preview」ボタンをクリックすると、ダッシュボードの上部にプレビュー画面が表示されます。このボタンはスクロールしても追従しますので、これまで設定してきた途中のどの時点でもすぐに確認することができるようになっています。

ページにリストを設置する
設定が終わったら次は記事のリストをページ内に設置してみましょう。
作成したリストにショートコードが生成されていますので、そのショートコードをコピーしてページの編集画面から任意のブロックにコードを貼り付けると、記事一覧リストが表示されるという仕組みになっています。
ショートコードのコピー方法は2通りあります。
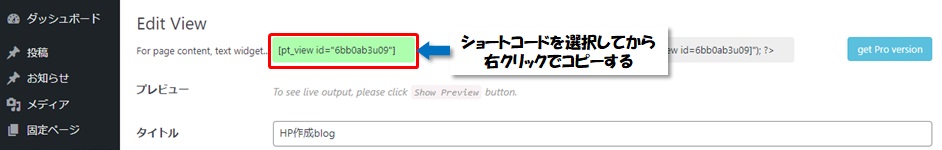
1.Edit View(設定画面)の先頭に戻りショートコードをコピーする。

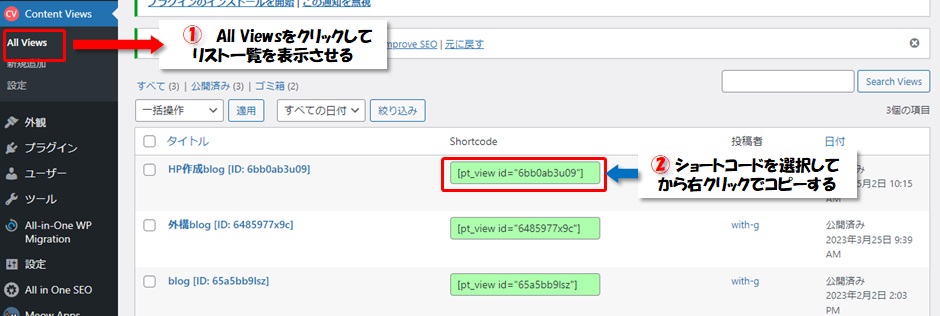
2.All Viewsで作成したリスト一覧からショートコードをコピーする。

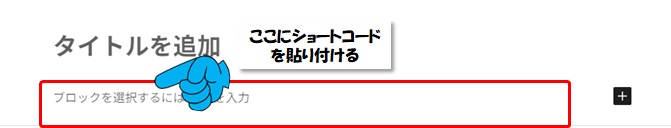
ショートコードをコピーしたら、ページの編集画面でブロックに貼り付けします。
ページ編集画面のブロック入力エリアで、リストからコピーしたショートコードを右クリックで貼り付けします。

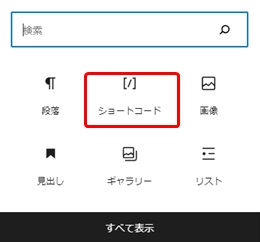
ブロック入力エリアでブロック種類「ショートコード」を選択してからでも貼り付けできます。

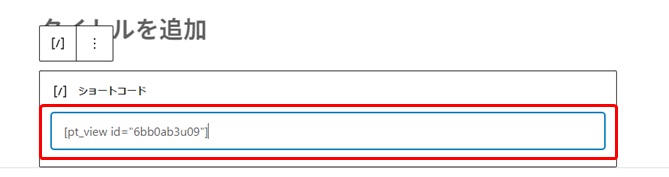
ショートコードを貼り付けすると以下のように表示されます。この状態ではまだどのように表示されるのかわかりません。
プレビューボタンを押して表示の仕方を確認してください。

プレビューで確認し、問題がなければ公開ボタンで公開させて完了です。
まとめ
Content Viewsの設定方法の説明をしました。
また、通常の投稿記事だけではなく、使い方次第で商品販売のリストにも使えそうですね。
実は、エクステリア関係の商品を販売する計画を立てております。その商品販売のページを作成中です。