前回、簡単に投稿した記事をアイキャッチ画像付きでリスト化してくれるプラグイン「Content Views」についてお話ししました。
配置は完成しましたが、出来栄えに満足いかず少し手を加えたい箇所がありましたので、今回はその手直しした方法についてお話します。

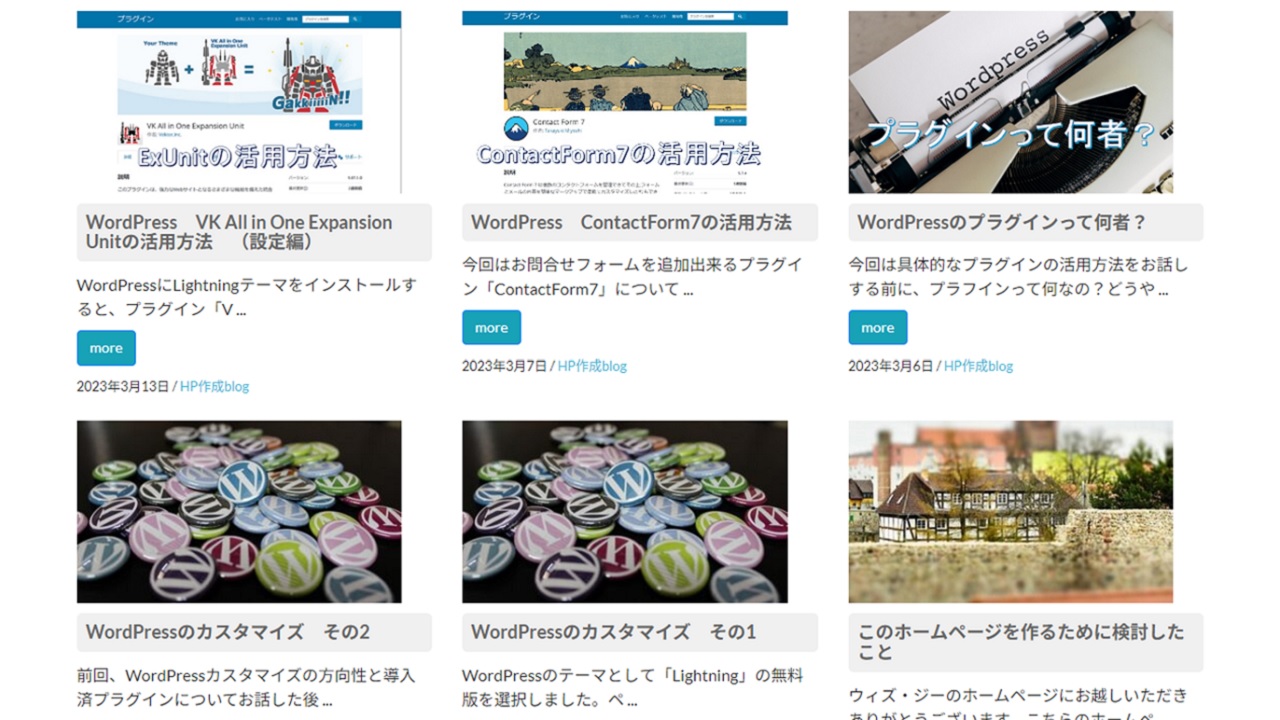
前回Content Viewsで作成したページ
前回のContent Viewsの活用方法についての記事で作成したページは以下のように表示されました。

これで充分ではありますが、少し気になる箇所があります。
今回のカスタマイズ
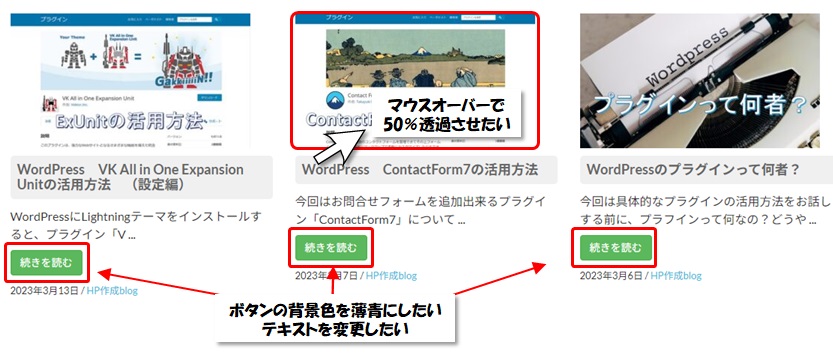
今回、手を加えたい箇所が3箇所あります。
1.「続きを読む」ボタンの色を変えたい(このHPのテーマカラーにしたい)
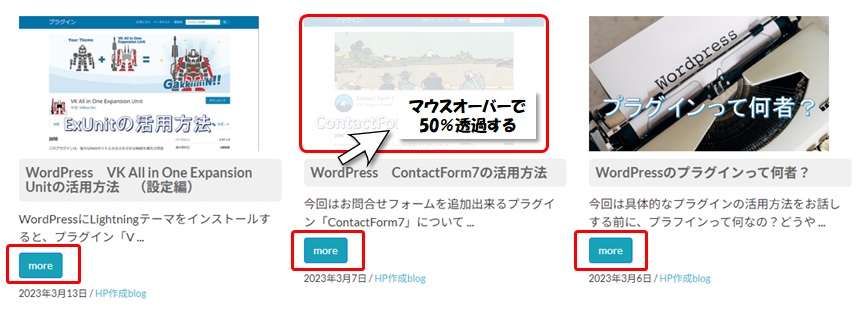
2.画像の上にマウスポインタが載った時に画像を半透明にしたい
3.「続きを読む」ボタンのテキストを変更したい

いずれもCSSカスタマイズで変更できると思い挑戦してみましたので、変更方法をお話ししていきます。
「続きを読む」ボタンの色を変える
「続きを読む」ボタンの色を変えるという事は、ボタン要素の背景色を指定してあげるとボタンの色が変わるはずです。
以前「Arkhe Blocksの活用方法」でアコーディオンボディの背景色をCSSのカスタマイズによって変更する方法をお話ししました。そのアコーディオンボディ(A)の背景色変更のCSSコードはこちらです。
/* アコーディオンボディ(A)の背景色変更のCSS */
.ark-block-accordion__body {
background: #87cefa;
}
上記のCSSコードの赤字部分「.ark-block-accordion__body」を「続きを読む」ボタンの要素に置き換えれば出来るはずです。
前回は要素を調べるのに四苦八苦しながら何とか探り当てましたので、その方法を詳しく説明出来る状態ではありませんでした。
今回は、少し余裕が出来たためその方法をお話しします。ただし、100%理解しているわけではありません。ひつつの方法としてご覧ください。
Google Chromeで要素を調べる
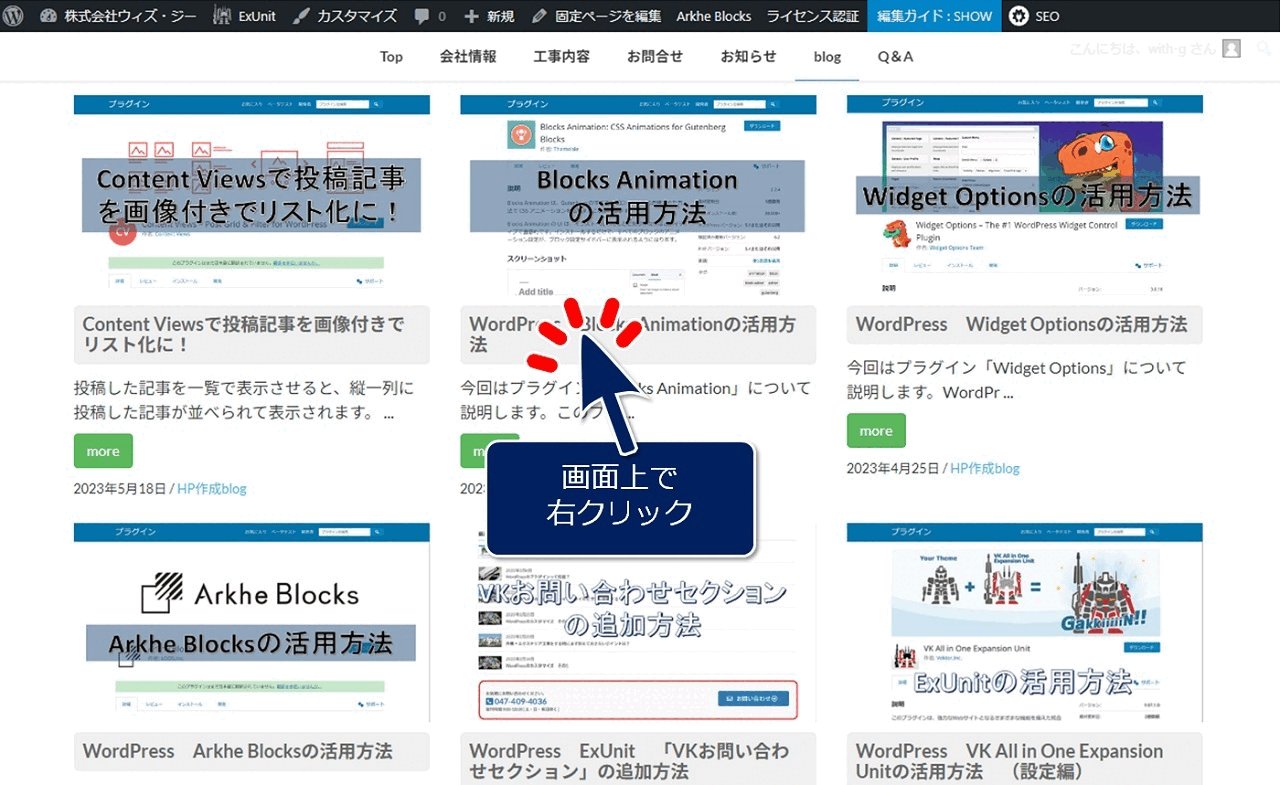
Google Chromeの機能として「要素の検証」ツールが付いています。その「要素の検証」ツールを使って目的の要素を調べていきます。
まず、調べたい要素があるページ上で右クリックします。メニューが表示されますので、「検証」をクリックしてください。
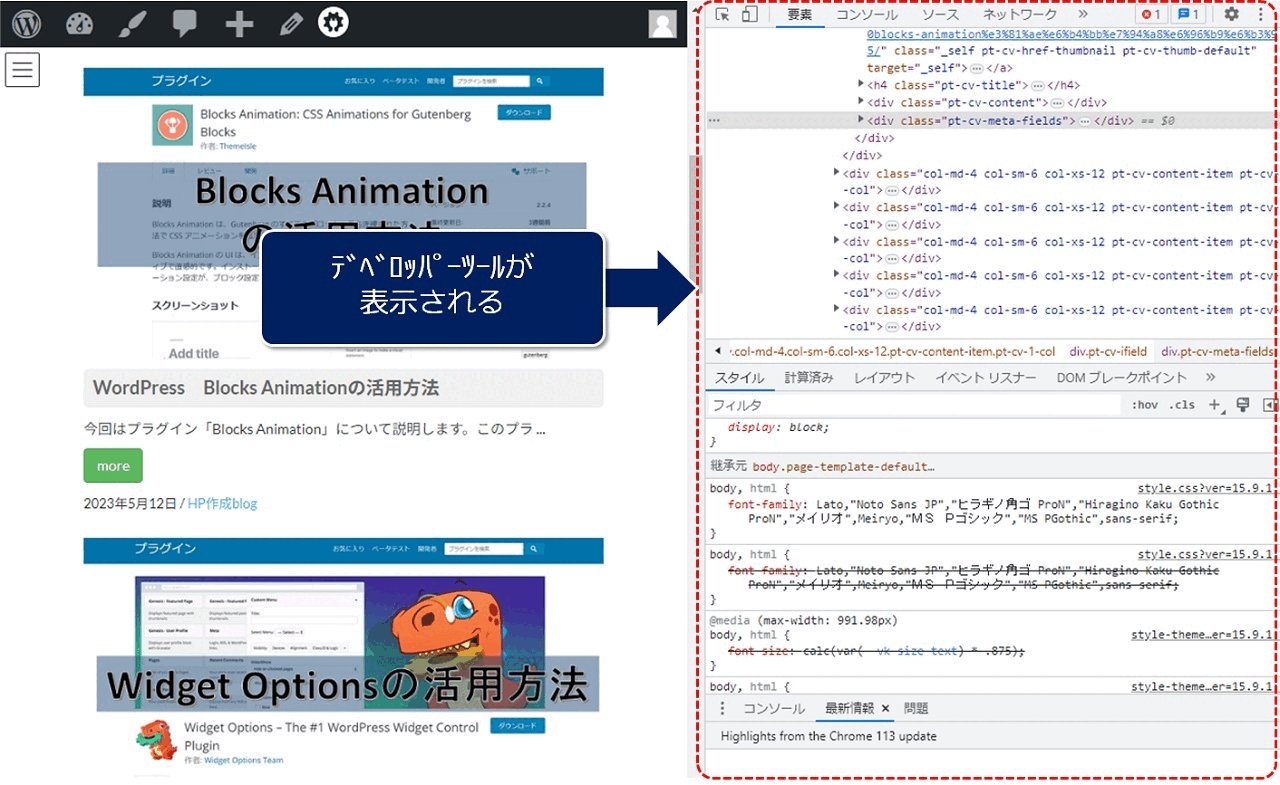
そうすると、画面右側(設定によっては下などに表示される場合もあり)に白い画面でデベロッパーツールが表示されます。

デベロッパーツールのセレクトモードで調べたい要素を選択します。セレクトモードはツールの左上にあるセレクトアイコンをクリックすると切り替わります。セレクトモード状態になるとアイコンが青色に変わります。

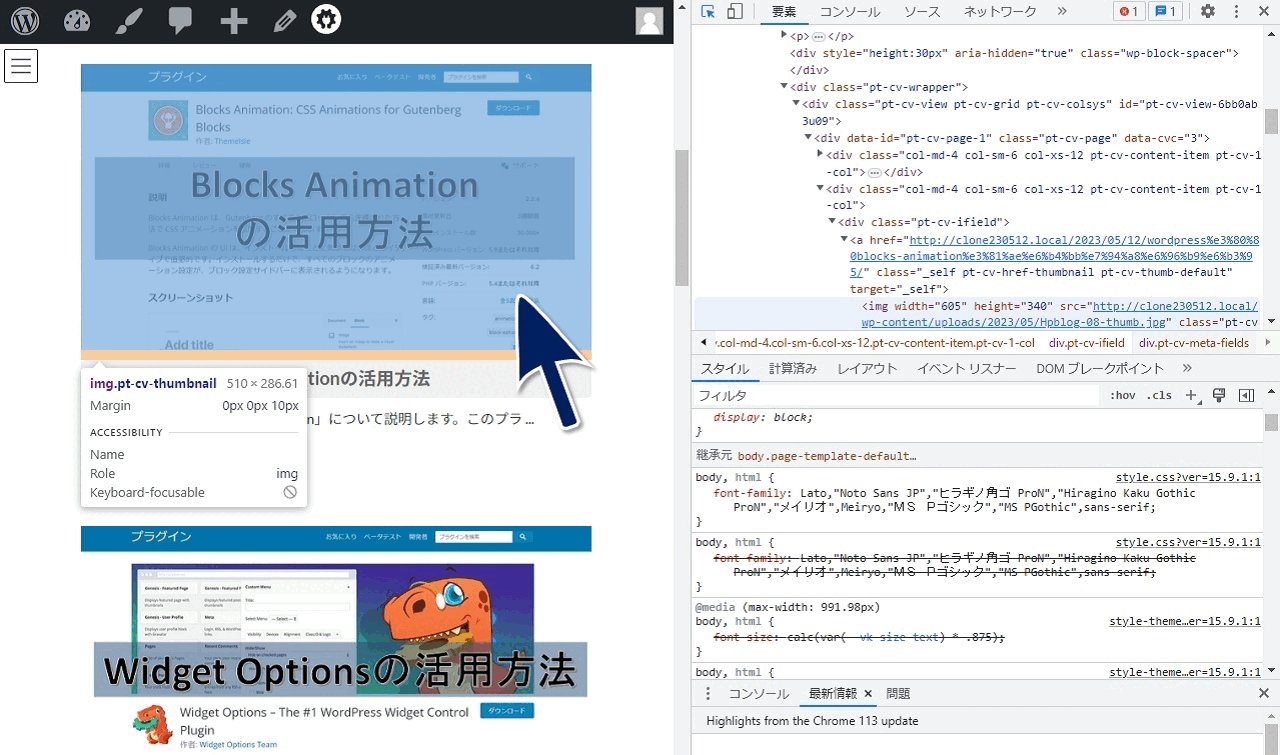
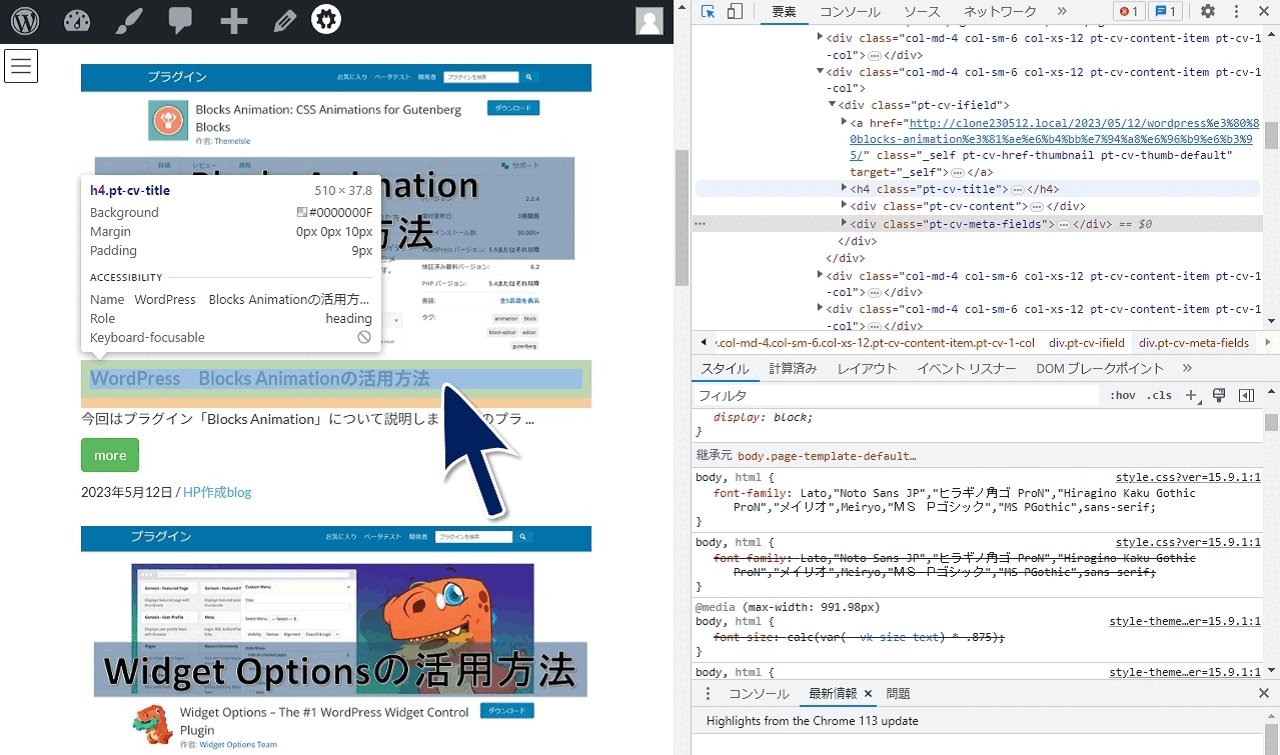
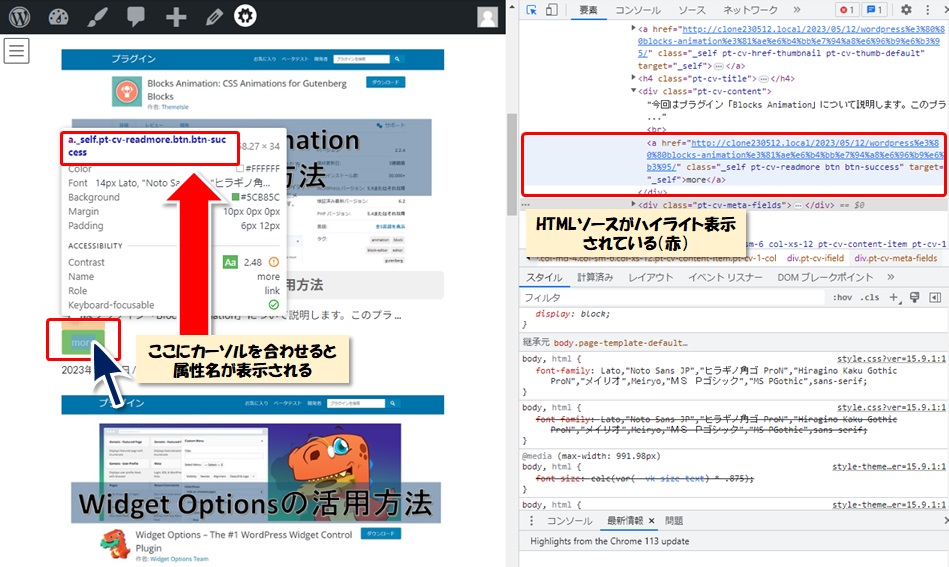
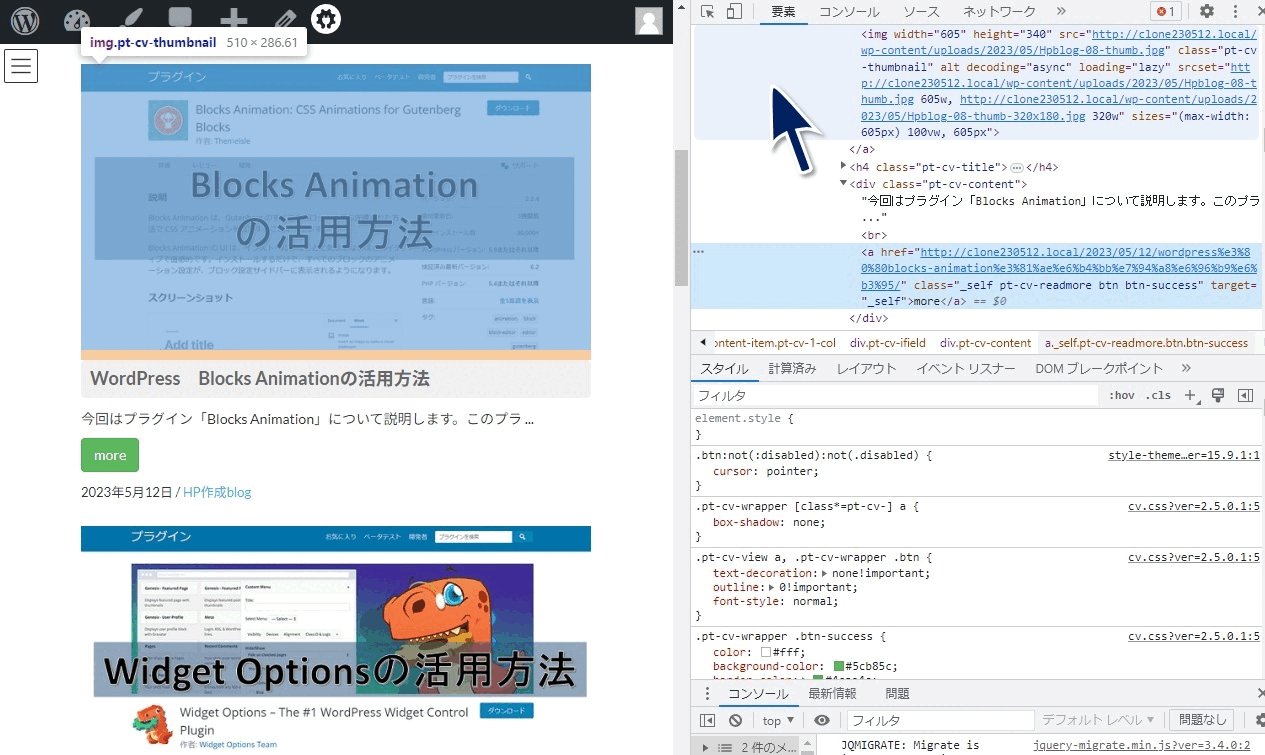
セレクトモードの状態で、画面左のブラウザページ上で要素にカーソルを合わせると要素に色が付き、デベロッパーツール側のHTMLソースもハイライトで表示されます。(カーソルを合わせるだけでクリックする必要はありません。)

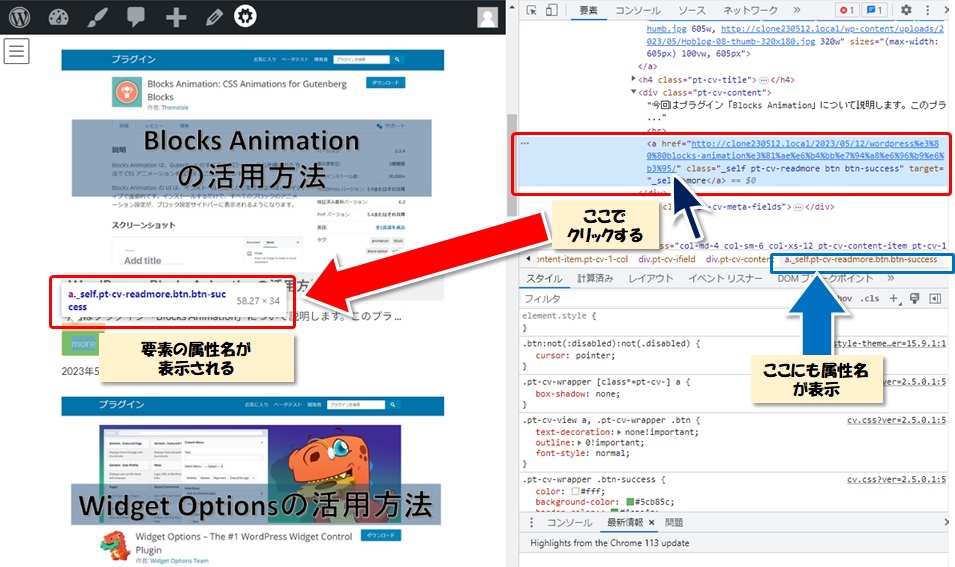
今回調べたい要素は「続きを読む」ボタンなので、ボタンにカーソルを合わせます。(画像では「more」となっています。)
この時に、「続きを読む」ボタンの上に要素が表示されますので、この属性名をCSSコードに記述していきます。
画面の例では「a.seif.pt-cv-readmore.btn.btn-success」です。

カーソルを合わせるだけなので、マウスを離すとカーソルが動いて他の要素が表示されたりします。その場合に落ち着いて操作出来る方法を説明します。
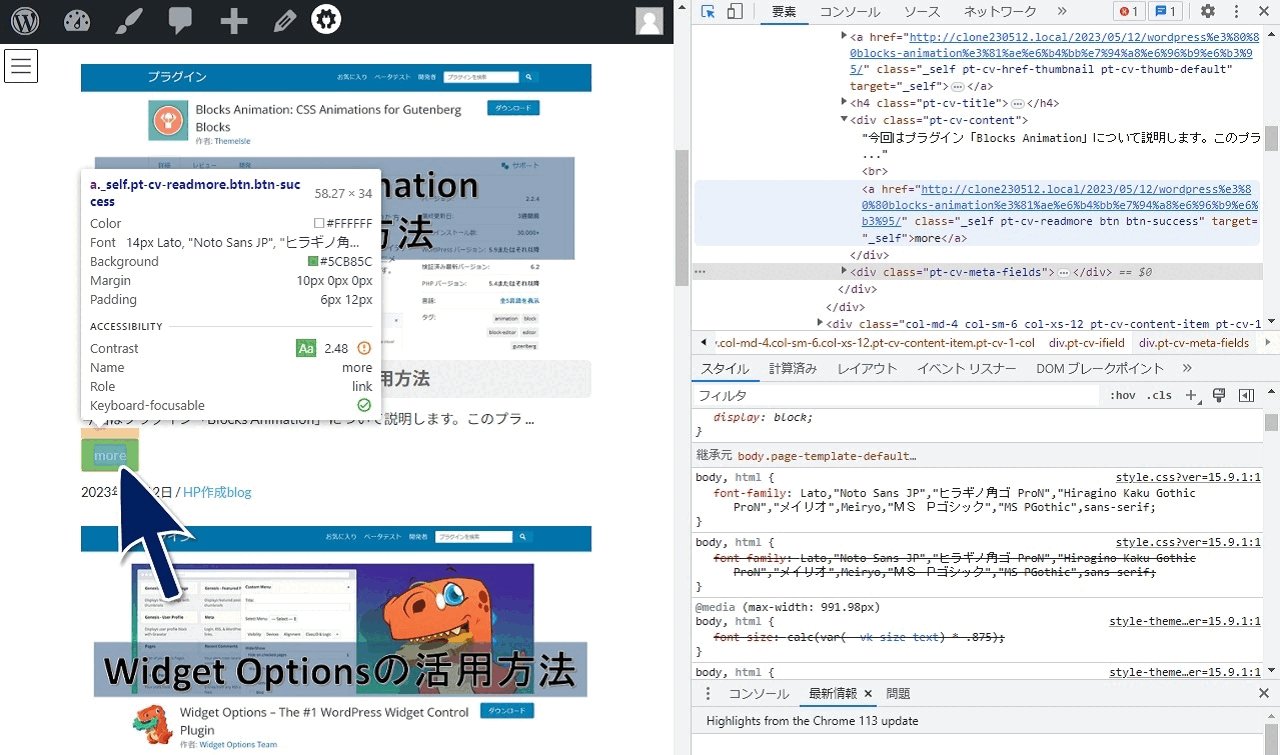
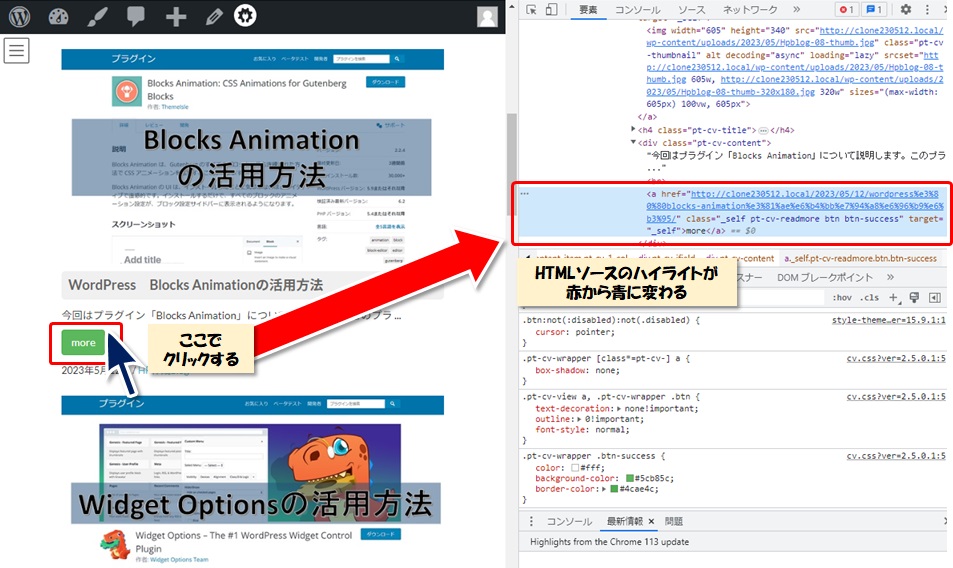
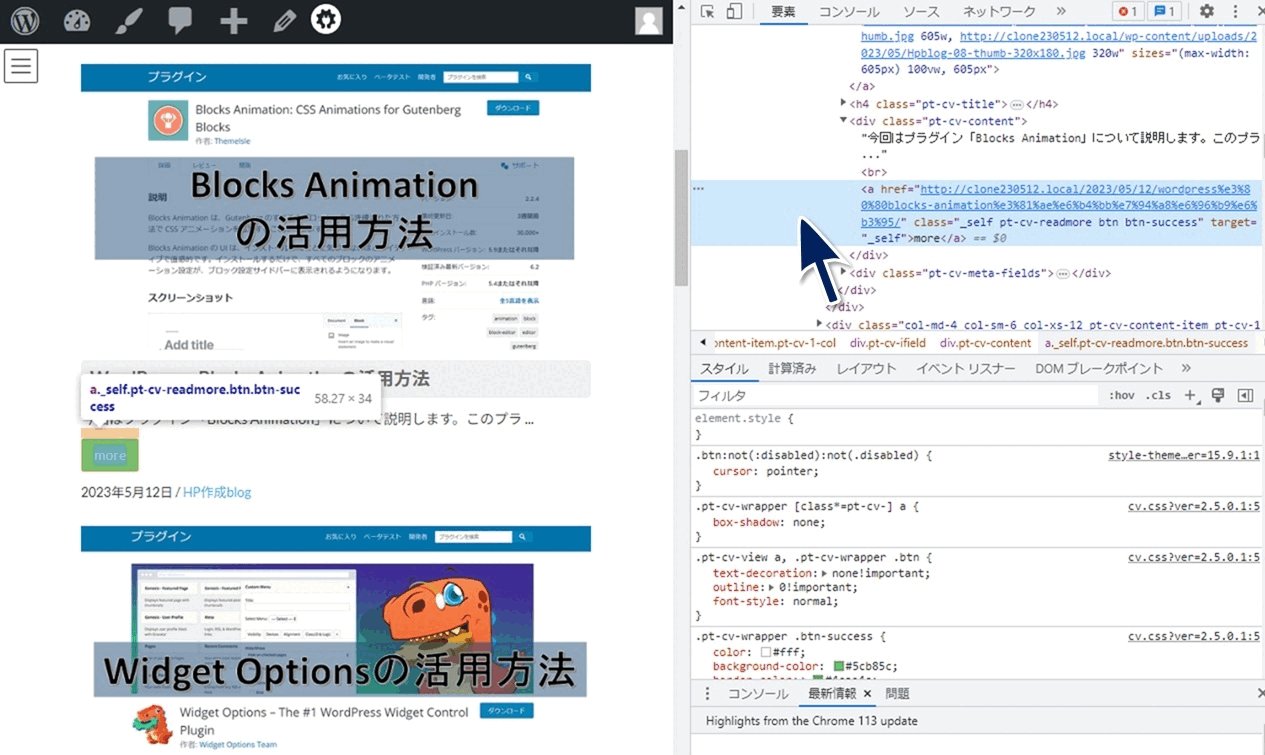
「続きを読む」ボタンにカーソルを合わせた後クリックします。クリックするとセレクトモードは解除されデベロッパーツール側はボタン要素のHTMLソースのハイライトが赤から青に変わります。

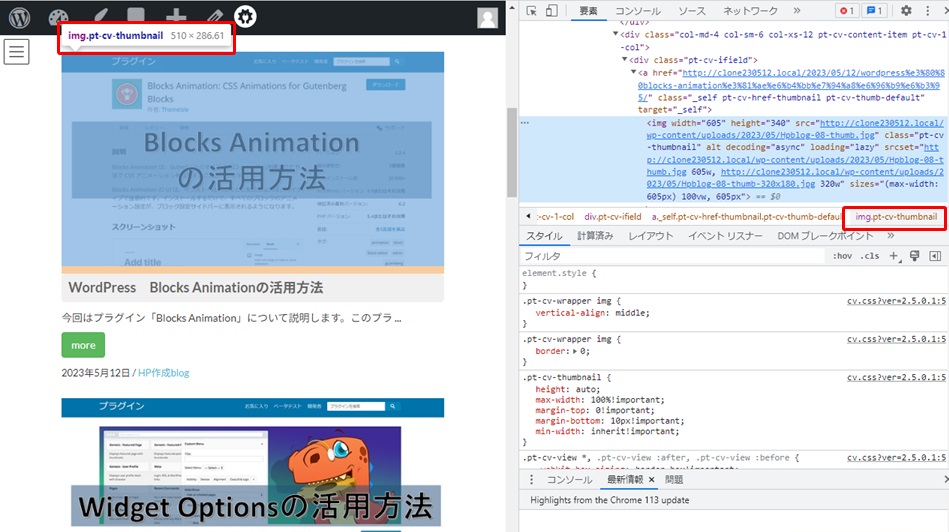
「続きを読む」ボタンの要素のHTMLソースのハイライトが青になった状態で、今度はデベロッパーツール側のHTMLソースにカーソルを合わせると画面左のブラウザページ上で要素の属性名が表示されますので、これをCSSコードに記述します。
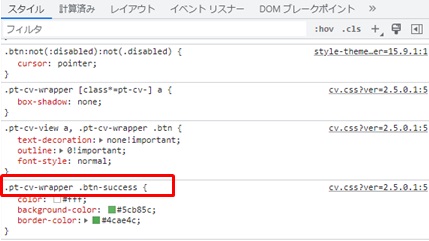
この属性名はデベロッパーツール側のスタイルパネル上部にも表示されていますので、こちらを参照してもよいかと思います。

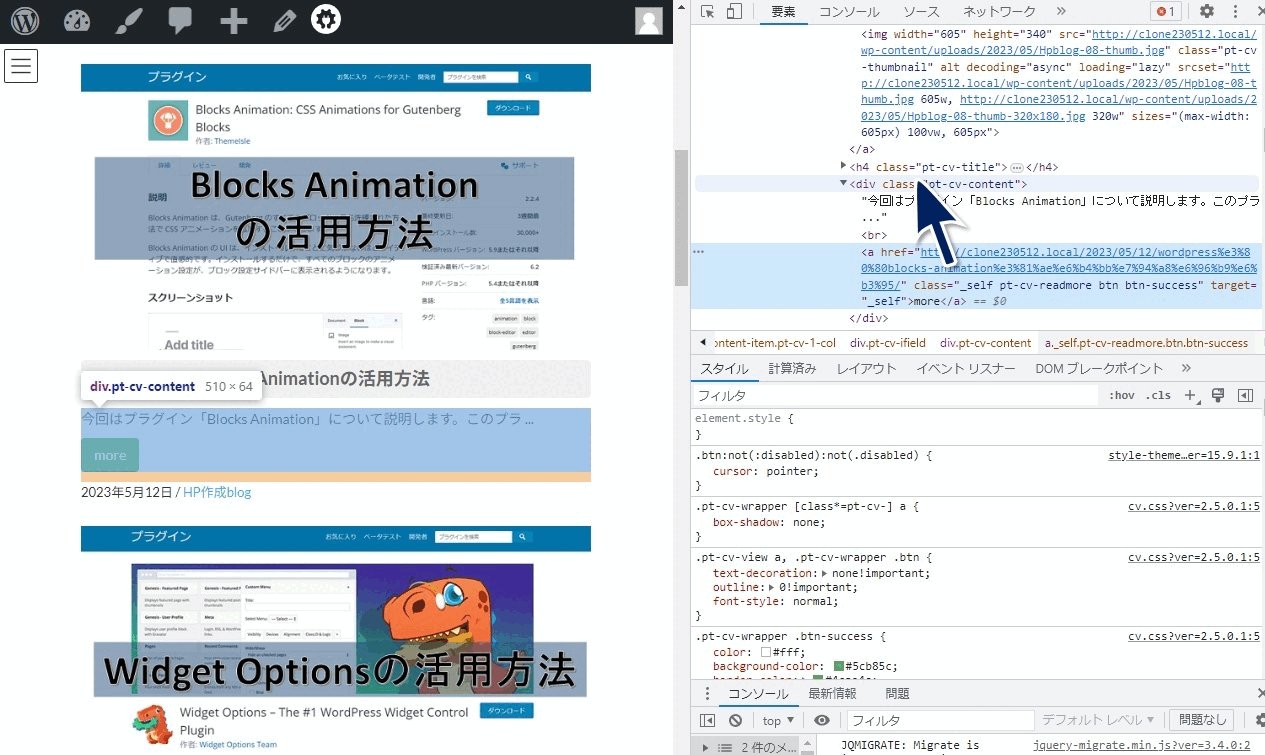
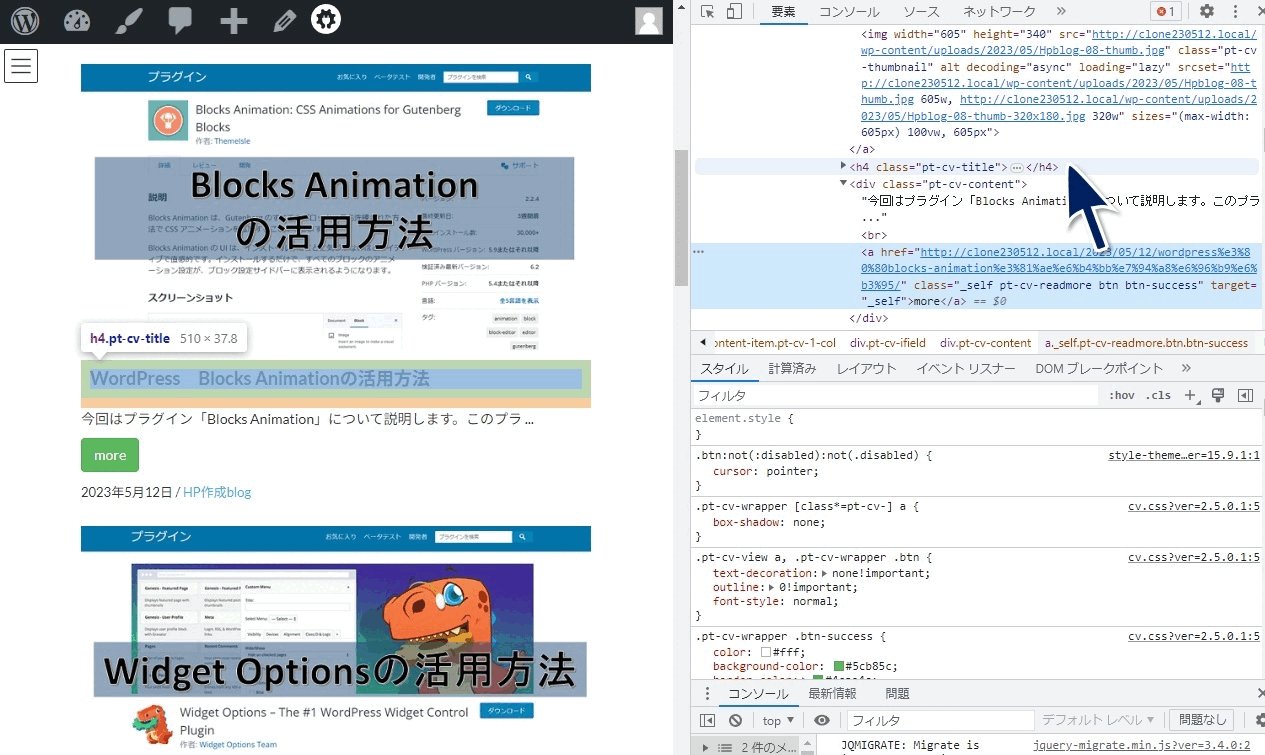
ちなみに、デベロッパーツール側のHTMLソースの部分でカーソルを動かしていくと、その部分に対応して画面左のブラウザページ上で要素の属性名が表示されます。

今回もいろいろとCSSコードの属性名を変えて記述し、実際に色が変更になるか試しながらやってみました。完全に理解しているわけではないので、どちらが良いのかわかりませんが、他にも色が変更になる属性名がある事がわかりました。デベロッパーツール側のスタイルパネルに色を指定するCSSコードが表示されていますが、ここに表示されている属性名を指定しても色が変わりました。
「.pt-cv-wrapper .btn-success 」の部分です。

現時点での知識ではさきほど説明した箇所とこちらの箇所のどちらがよいのかはわかりません。どちらでも色が変わりますので、しばらくは前者の方法でCSSコードを記述しておくこととしました。
「続きを読む」ボタンの色を変えるCSSコード
/* Content Views一覧の続きを読むボタンの背景色 */
a._self.pt-cv-readmore.btn.btn-success {
background: #17a2b8; border-color: #007bff;
}
画像の上にマウスポインタが載った時に画像を半透明にする
こちらのケースも以前「WordPressのカスタマイズ その2」で、お知らせ一覧ページの記事タイトル部分にマウスオーバーした時に文字背景色が変わるCSSのカスタマイズ方法をお話ししましたが、同様の方法で対応しました。
記事タイトル部分にマウスオーバーした時に文字背景色が変わるCSSコードはこちらです。
/* お知らせ一覧マウスオーバー時の文字背景色変更 */
.vk_post_title.media-title:hover{
background-color:#87cefa;
}
上記のCSSコードの赤字部分「.vk_post_title.media-title」を画像要素の属性名に置き換えれば出来ます。
青字部分「:hover」はマウスポインタが載った状態のスタイルを指定するセレクタです。
これまでにお話しした方法で画像の要素を調べてCSSコードに記述しました。
属性名は「img.pt-cv-thumbnail」です。

マウスポインタが載ったときにだけ画像を半透明にするCSSコードはこちらです。
画像を半透明にするという事で、「opacity:0.5」の記述を追加しています。画像を50%透過させるようにしました。
/*マウスポインタが載ったときにだけ画像を半透明にする*/
img.pt-cv-thumbnail:hover {
opacity: 0.5;
}
「続きを読む」ボタンのテキストを変更する
「続きを読む」ボタンのテキストを変更するのはCSSのカスタマイズではありません。前回お話し済の方法ですが、念のためお話ししておきます。
「続きを読む」ボタンが続けて何個も表示されていると見た目にスッキリしない感じがしましたので、「more」とだけ表示させたいと思います。
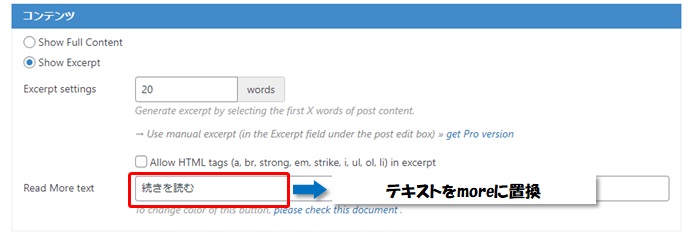
Content Viewsの設定「Fields settings」のコンテンツの部分で設定します。
コンテンツの「Read More text」で、「続きを読む」ボタンのテキストを「more」に置換します。

カスタマイズ後の表示状態
ここまでお話しした3つの設定で以下のようになりました。

まとめ
Content Viewsで作ったページをさらにカスタマイズする方法について説明をしました。
そのうちの2つはCSSカスタマイズですが、以前にカスタマイズした方法を応用することで簡単に?できました。少し要素を特定するのに苦労しましたが、まだ、完全に理解していません。
現在このHPで使用しているプラグインについての記事は、ほぼ説明が終わりました。HPを作成している中で気がついた事などもありますので、今後もしばらくHP関連の記事を継続していきます。
