中央揃えのテキストを配置した場合、スマホ画面での表示の際に半端な位置で改行されて見にくくなる事があります。
今回は、HTMLブロックを配置してその見づらくなる事象を解消しましたので、その方法についてお話します。
中央揃えテキストの半端な改行を解消する方法
改行で読みづらくなる事象例
通常の文章を配置した場合、表示する端末の画面の大きさによって自動的に改行されます。
左揃えの文章の場合、どの部分で改行されてもさほど読みづらくなるということはないと思います。
しかし、中央揃えの文章をPCで表示される事を想定して配置した場合に、スマホ画面で表示すると半端な位置で改行されてとても見づらくなってしまう事があります。
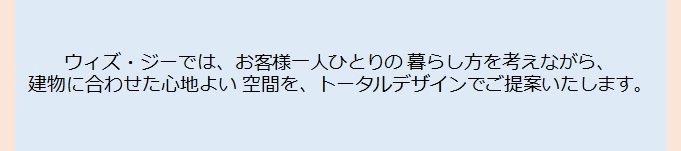
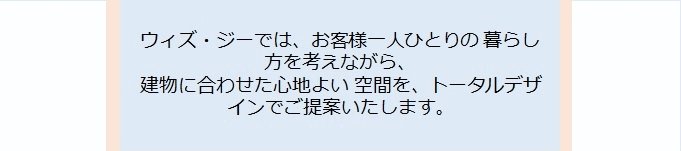
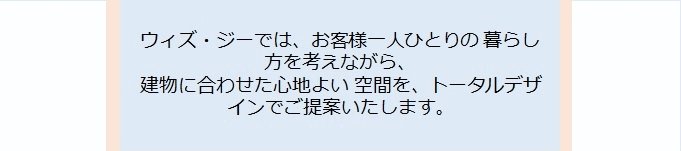
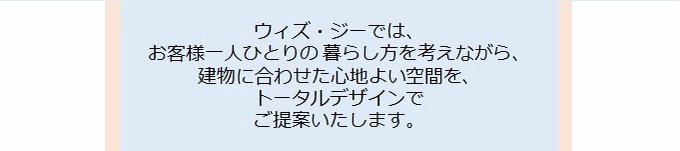
たとえば以下の文章をご覧ください。

単語の途中で改行されたり、長い文章と極端に短い文章になったりしてとても見づらくバランスが悪くありませんか。
改行と段落の入れ方
まず、半端な位置で改行される事象を解消する方法をお話しする前に、改行と段落の入れ方について簡単にお話ししておきます。
見やすい文章は1文あたり60文字程度と言われていますので、見やすい文ごとに改行を入れていきます。
WordやExcelの場合はenterキーをクリックして改行すると思いますが、wordpressの場合は、shift+enterで改行します。
WordPressでenterキーをクリックした場合は、段落となり、前の文章との間が少し空きますので、見やすい文章になるように使い分けるといいでしょう。
- 改行:「shift+enter」
- 段落:「enter」
ここで、改行した場合と段落にした場合のコードを見てみましょう。 上記の文章で「・・・考えながら、」の後にそれぞれ改行と段落を入れて前回お話ししたデペロップツールを使って検証してみました。
改行:「shift+enter」
<p>
ウィズ・ジーでは、お客様一人ひとりの 暮らし方を考えながら、
<br>
建物に合わせた心地よい 空間を、トータルデザインでご提案いたします。
</p>
段落:「enter」
<p>
ウィズ・ジーでは、お客様一人ひとりの 暮らし方を考えながら、
</p>
<p>
建物に合わせた心地よい 空間を、トータルデザインでご提案いたします。
</p>
まず、文章の最初に<p>、最後に</p>コードが記述されています。
改行は改行した箇所に <br>
段落は改行した箇所に </p>が入り、次の文章の頭に<p>が記述されています。
改行:<p>・・・<br>・・・</p>
段落:<p>・・・</p><p>・・・</p>
HTMLコードで記述する際はこのような形で記述すればよいということですね。
HTMLコードでテキストを配置する方法はわかりましたが、もう少し基礎の部分も知っておくと今後の製作にも役立つかもしれませんので、少しだけ深堀りして知識を増やしておきたいと思います。
まず、Wordpressの編集画面でブロックにテキストを入力する場合は段落として入力しています。
テキストを入力すると、HTMLコードに変換された形でデータが保存されます。
そのHTMLコードが<p>・・・(テキスト)・・・</p>となります。
文章の頭に<p>、終わりに</p>を記述するという形で<p>は「pタグ」といいます。Paragraph(パラグラフ)の略で「段落」を意味します。
改行は<br>=「brタグ」です。これは英語のBreakの略だそうです。brタグは終わりのタグを使用しないでpタグの範囲内で使用するものとなります。
使いわけの基準として、Pタグ(段落)は文章の内容が変わった時や時間軸が変わった時などに使い、brタグ(改行)は文章が長くなりすぎた時などに見やすくしたりリズムよくするために使うものとなります。
レスポンシブで自然な改行をする方法
それでは本題に入ります。
通常何も対応しないでテキストを配置した場合は、端末の描画領域の端で改行されて表示されます。
今回の対応では、改行になっては困る文節の塊を作り、その塊以外の箇所での改行を優先するように指定してあげます。
「ウィズ・ジーでは」
「お客様一人ひとりの 」
「 暮らし方を考えながら」
「建物に合わせた心地よい空間を 」
「トータルデザインで」
「ご提案いたします。」
上記のように短い文節の塊をつくります。
モバイル端末で1行に表示される最大文字数内で塊を作ります。モバイル端末によって変わると思いますが、概ね10~15文字以内にまとめるといいと思います。
まず、文節ごとにまとめるコードです。
<span >●●●●●(文の塊)</span>
次に画面が小さくなり改行が必要になる状況の時に、上記で造った塊(span要素)以外の箇所を優先して改行させるコードです。
span要素をdisplayプロパティでinline-block要素として指定します。
<span >ウィズ・ジーでは</span><span >お客様一人ひとりの </span>
<style type=”text/css”>
span{display:inline-block;}
</style>
上記の文章で描画領域の最大文字が10文字だった場合、「ウィズ・ジーではお客」の後で改行される事となりますが、「お客様一人ひとりの」のテキストをinline-block要素として指定していますので、「ウィズ・ジーでは」の後で改行されます。
span要素をinline-block要素として指定するには上記の記述でかまわないのですが、他のspan要素に指定がある場合その表示にも影響を与えかねないので、ここでは「dks」というclass名を付加したspan要素を使って記述します。「dks」の名前は任意で何でもかまわないです。
<span class=“dks”>●●●●●</span>
テキストを中央配置するときのコードは「“text-align:center”」になります。
<p style=”text-align:center”>●●●●●</p>
以上のことを踏まえ、今回記述したコードは以下のとおりです。
<p style=”text-align:center”>
<span class=“dks”>ウィズ・ジーでは、</span>
<span class=“dks”>お客様一人ひとりの</span>
<span class=“dks”>暮らし方を考えながら</span><br>
<span class=“dks”>建物に合わせた心地よい空間を </span>
<span class=“dks”>トータルデザインで</span>
<span class=“dks”>ご提案いたします。</span>
</p>
<style type=”text/css”>
span.dks {display: inline-block;}
</style>
それでは、どのように表示されるのか確認してみましょう。
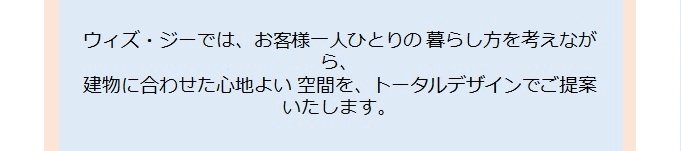
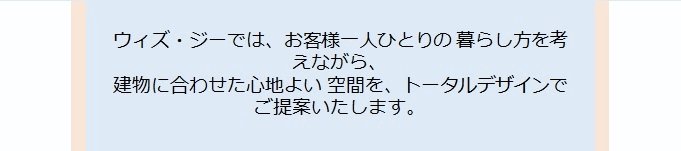
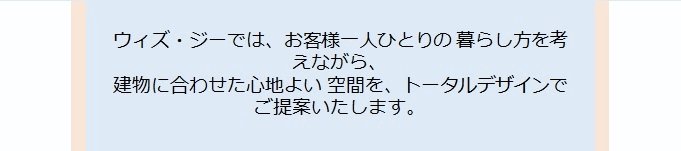
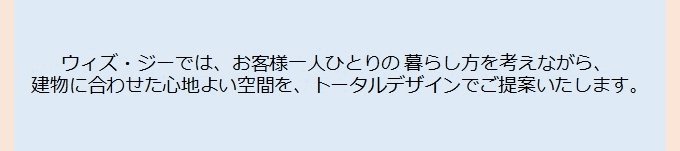
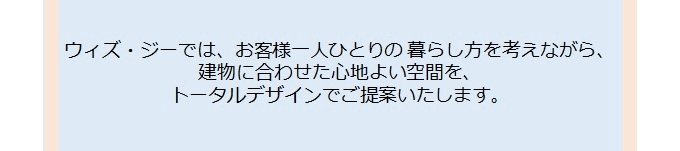
上の画像が、改行コードだけを入れた場合の表示で、下の画像が今回お話しした方法でコードを記述したものとなります。


いかがですか。下の画像の方が見た目のバランスが良くなり見やすくなったと思いませんか。
HTMLブロック記述でリスポンシブ対応する場面
この方法はHTMLブロックにコードを記述していきますので、直接テキストを入力するよりも手間がかかります。
そういうわけで、この方法を使う箇所は、メインとなるページに限って使った方が良いと思います。
メインページは、見た目の美しさや読みやすさなど重視するページでもありますので、少し労力を惜しまずに作成したいものです。
今回中央揃えのテキストの改行でお話ししましたが、H1タイトルなどの大きな見出しも半端な位置で改行されると見づらくなってしまう事がありますので、この方法が使えそうですね。
まとめ
今回は、文章を配置する時にブロックにテキストをそのまま入力するのではなく、ブロックにカスタムHTMLを配置してHTMLコードを記述していく形でレシポンシブ対応をしてみました。
この方法以外にも、モバイル端末の時にだけ改行させてPCでは改行させないという方法もあるようです。
最近はモバイル端末で閲覧するケースが多いと思いますが、PC端末でホームページのコンテンツを作成していくので、なかなかレシポンシブ対応の事まで気がまわらないこともあります。
しかし、見やすいページ作りは非常に大事ですし、何よりせっかく作ったページなので少しでも多くの人に見てほしいものです。
その為には、見やすいページ作りを今後も目指していきたいですね。