今年の1月にホームページを立上げしてから約半年が経ちました。
このサイトはwordpressの無料テーマである「Lightning」を利用して作成してきましたが、今回同じwordpressの無料テーマである「Cocoon」に変更しました。
変更に伴ってほんの少し見た目が変わっていると思いますが、内容の変更は一切ありません。
変更の理由や経緯などについてお話ししていきますのでご覧ください。
wordpressテーマを変更した理由
Lightningのトップページスライドショーが表示されなくなった(解消済)
変更理由ですが、先月Lightningテーマの更新があった時、トップページに配置した2つの画像のスライドショーがスライド表示されずに上下2段に表示されるようになりました。Lightningのフォーラムを検索すると同じ事象の人からのが質問がありましたが、テーマファイルに不具合はないとの回答でしたのでお手上げとなりました。
その後すぐにLightningテーマの更新があり本事象は解消しています。
比較的簡単に移行できるかも
スライドショーの不具合が解消されるまでの間、当初から気になっていたCocoonに変更が可能かローカル環境でいろいろと試していました。
試してみた結果、意外とスムーズに移行できる事がわかりました。
一番最初のブログでお話ししましたが、当初からシンプル&高機能日本製無料テーマである「Cocoon」の導入を検討していました。
Cocoonはどちらかと言えばブログ向きであり会社ホームページとしてはLightningの方が良さそうだったので決定しましたが、ホームページ作りを進めていくうちにいろいろとカスタマイズする方法がわかってきましたので、Cocoonの方が動作が軽く相性も良いのではと思えるようになり今回移行を決めました。
CocoonとLightningの比較
私見ですが、CocoonとLightningを比較してみました。
| Cocoon | Lighitnig | |
| トップページ | アピールエリアを表示可能 | トップページスライドショーを表示可能 |
| 個別ページ ヘッダーのカスタマイズ | 全てのページにアピールエリアを表示可能 CSSでページ毎に画像変更も可能 | CSSでページ毎に背景画像を設定可能 |
| 投稿ページのカスタマイズ | Cocoon設定により関連記事の表示やページ送りナビの表示の可否が設定できる | 表示のカスタマイズはCSS追記で行う必要がある |
| ソーシャルメディア連携の表示 | Cocoon設定により表示の可否が設定できる | ExUnit設定により表示の可否が設定できる |
| テーマファイルの更新状況 | やや少なめ | やや多い |
機能的には、どちらも甲乙つけがたいのですが、Cocoonでアピールエリアを配置出来る点と、テーマファイルの更新がやや少なめである事が今回のテーマ変更の決め手となりました。
テーマファイルの更新は、セキュリティ上の観点からもマイナス面ではないのですが、今回はわずかな期間でも不具合が生じて不安になった事が決めての一因として大きいです。
テーマ移行の手順
移行手順のおおまかな作業は以下のとおりです。
1 wordpressダッシュボードにCocoonテーマを追加
2 Cocoon設定
3 一部不要なCSSの削除と追加
wordpressダッシュボードにCocoonテーマを追加
wordpressダッシュボードにCocoonテーマを追加します。
Cocoonはダッシュボード内で検索しても表示されませんので、公式ページhttps://wp-cocoon.com/からテーマのZIPファイルをダウンロードしておきます。
Cocoonもテーマをカスタマイズしていた場合にテーマが更新されると、カスタマイズ内容が引き継がれません。その対処方法として「子テーマ」を用意してCSSやPHPを編集する時は「子テーマ」に対して編集するという方法をとりますので親テーマと子テーマの両方ダウンロードしておきます。
親テーマはこちら https://wp-cocoon.com/downloads/#toc3
子テーマはこちら https://wp-cocoon.com/downloads/#toc5
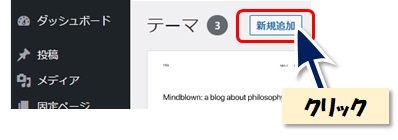
ダッシュボードのメニューから「外観」→「テーマ」を選択して上部にある「新規追加」をクリックします。



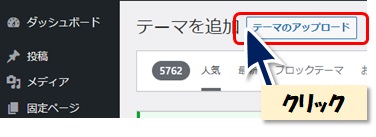
「テーマのアップロード」をクリックします。

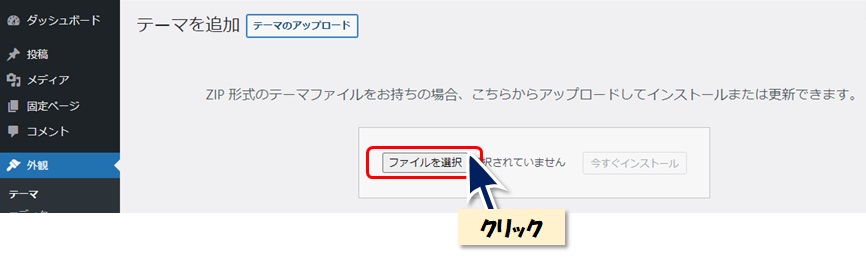
「ZIP 形式のテーマファイルをお持ちの場合、こちらからアップロードしてインストールまたは更新できます。」という表記の下にある「ファイルを選択」をクリックします。

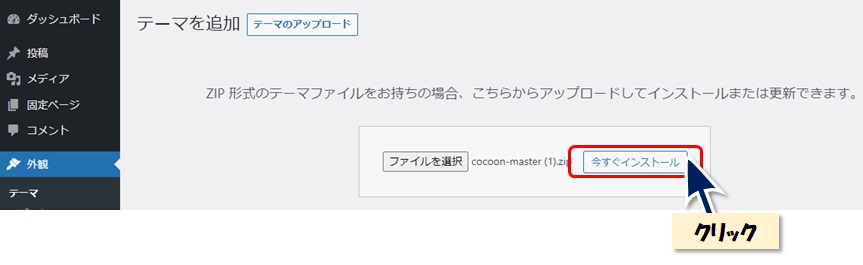
事前にダウンロードした親テーマ(又は子テーマ)のZIPファイルを指定して「今すぐインストール」をクリックするとインストールされます。
別途、Cocoonの親テーマと子テーマの両方をそれぞれ新規追加してください。

インストールが完了したら、再度ダッシュボードのメニューから「外観」→「テーマ」を選択します。
さきほどインストールしたCocoonの親テーマと子テーマが表示されているはずです。

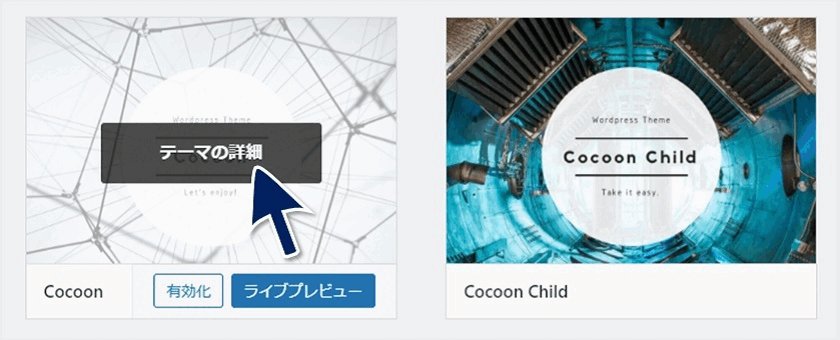
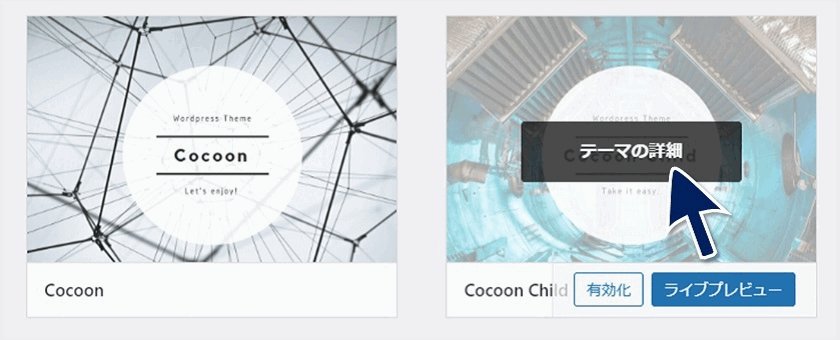
カーソルを当てると「有効化ボタン」と「ライブプレビューボタン」が表示されます。
ライブプレビューでトップページの表示画面を確認できますが、後ほどカスタマイズしますのでここでは子テーマの方の有効化ボタンを押して子テーマを有効化にしてください。

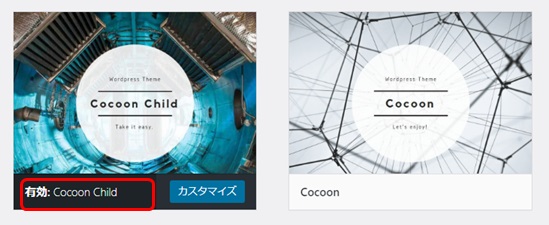
有効化が完了すると子テーマが一番先頭に表示され有効と表示されます。

これで、テーマの変更が完了です。
テーマを変更した後の表示状態
テーマをCocoonに変更しましたので、Lighitnigで作成してきたものがどのように表示されるか確認しました。
Topページ上部

Topページ中段

Topページ下部

会社情報ページ上部

会社情報ページ下部

Blogページ上部

Blogページ下部

まとめ
テーマをLightningからCocoonに変更しただけですが、特に不具合もなく表示されています。
Lightningの設定でソーシャルメディア連携を無効にしていましたが、Cocoonでは表示されている状態になっています。今まで作り込んできたコンテンツ自体は何の問題もありません。
しかし、トップ画面のスライドショーが表示されなくなり、Cocoonの特徴でもあるアピールエリアはまだ表示されていません。
次回、アピールエリアの設定を含め見た目を良くするため何をどのようにしたのかという点についてお話していく予定です。
