前回はテーマをLighitnigからCocoonに変更した経緯と方法についてお話しました。
ただテーマを変更しただけですが、特に不具合もなく今まで作り込んできたコンテンツ自体は何の問題もなく表示されました。
しかし、トップ画面のスライドショーが表示されなくなり、Cocoonの特徴でもあるアピールエリアはまだ表示されていません。
今回は見た目を良くするため何をどのようにしたのかという点についてお話していきます。
Cocoon設定
まず、Cocoonテーマの特徴としてトップ画面にアピールエリアを配置できる事があります。
アピールエリアの設定はダッシュボードメニューにあるCocoon設定から、詳細設定をします。
Cocoon設定はその他にも38項目の設定が可能です。
38項目すべてを設定する必要はなく、必要な項目のみ設定を行っていきたいのですが、どれを設定したら良いのかわかりません。とりあえずひとつずつ内容を確認しながら設定をしてみました。
今回は設定変更した項目に限ってお話ししていきます。
が、その前に、Cocoon公式ページにマニュアルがありますのでそちらも参考にしてください。
Cocoon設定
Cocoon設定はダッシュボードメニューから「Cocoon設定」→「Cocoon設定」をクリックします。

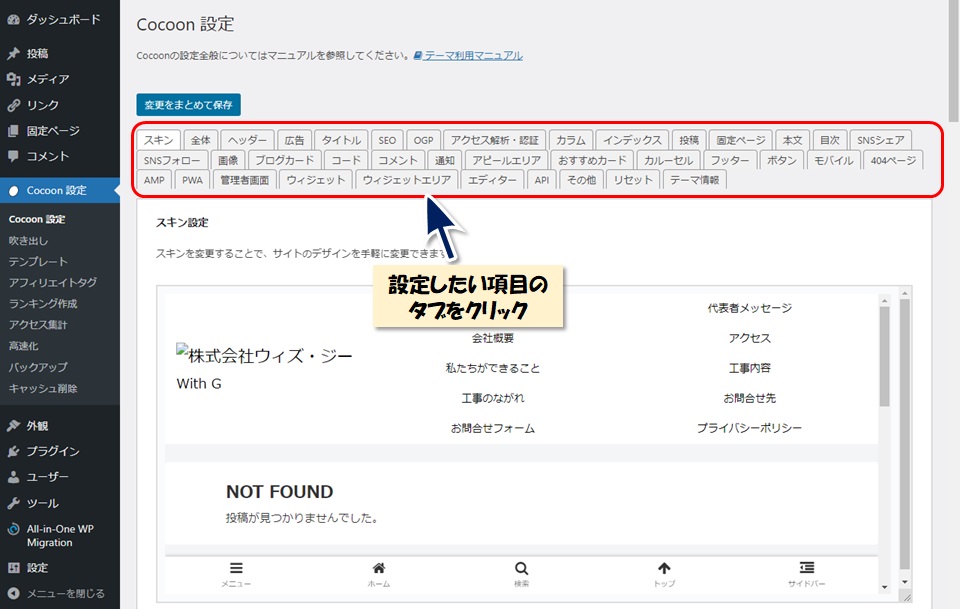
Cocoon設定画面が表示されます。38項目のタブがありますので設定をしたい項目のタブをクリックして内容を変更します。

今回変更した項目は、9項目です。
全体
ヘッダー
カラム
投稿
個別ページ
SNSシェア
SNSフォロー
画像
アピールエリア
以下、設定変更した項目についてお話します。
全体
全体設定:ページ全体の表示に関する設定です。
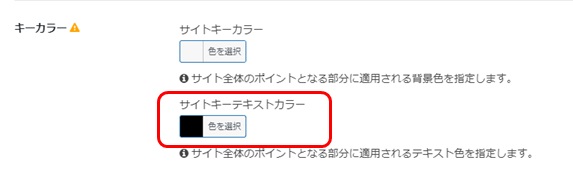
「キーカラー」の「サイトキーテキストカラー」を黒に設定します。

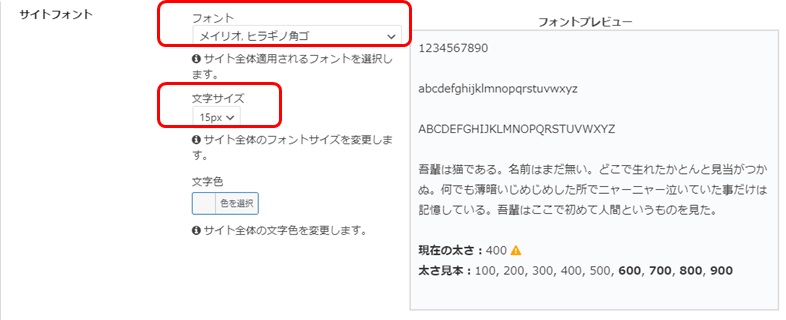
「サイトフォント」の「フォント」と「文字サイズ」を設定します。文字サイズはやや小さめにしました。

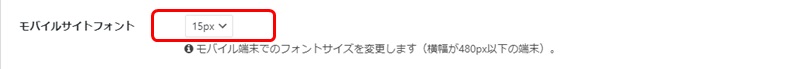
「モバイルサイトフォント」の「文字サイズ」を設定します。

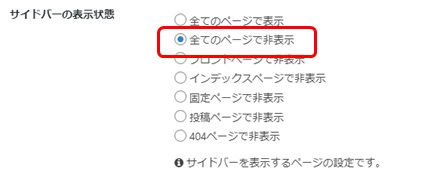
「サイドバーの表示状態」で「全てのページで非表示」を選択します。
Lighitnigの時に1カラムで作成しましたので、サードバーは非表示にして1カラムの設定としました。

ヘッダー
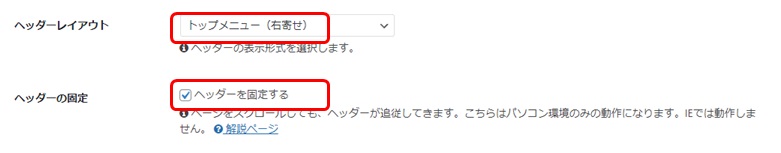
ヘッダー設定:ヘッダーの表示設定を行います。
「ヘッダーレイアウト」で「トップメニュー(右寄せ)」を選択し、「ヘッダーの固定」の「ヘッダーを固定する」にチェックを入れます。

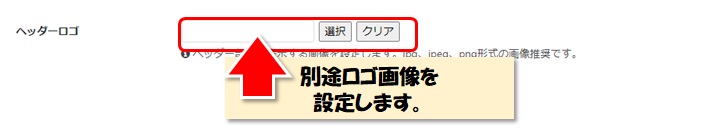
ヘッダーロゴは別途ロゴ画像を設定します。
メディアファイルから選択するか新たにアップロードします。

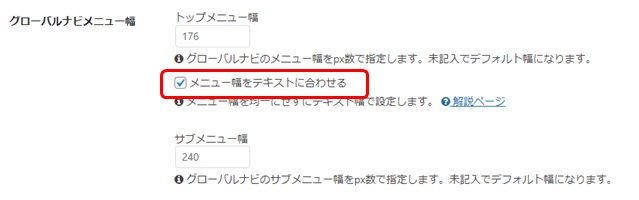
「グローバルメニュー幅」の「メニュー幅をテキストに合わせる」にチェックを入れます。

カラム
メインカラム設定:メインカラムの幅、余白幅、枠線の設定です。
1カラムの設定にしていますので、幅が広いと読みづらくなると思い少し狭くしました。
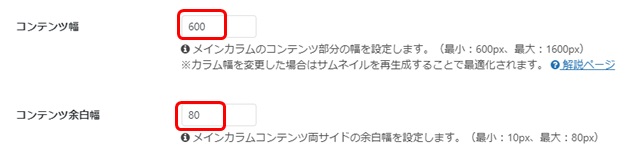
「コンテンツ幅」を「600」
「コンテンツ余白幅」を「80」とします。

投稿
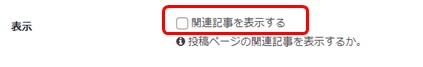
関連記事設定:関連記事の表示に関する設定です。
「表示」の「関連記事を表示する」のチェックを外します。

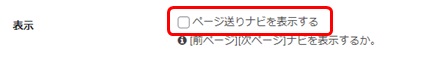
ページ送りナビ設定:[前ページ][次ページ]へと送るナビゲーションの設定です。
「表示」の「ページ送りナビを表示する」のチェックを外します。

コメント設定:投稿のコメント表示設定です。
「表示」の「コメントを表示する」のチェックを外します。

固定ページ
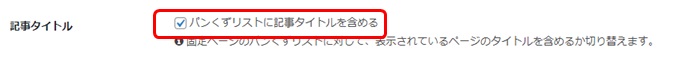
パンくずリスト設定:固定ページのパンくずリスト設定です。
「記事タイトル」の「パンくずリストに記事タイトルを含める」にチェックを入れます。

目次
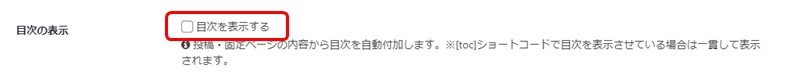
目次設定:プラグインのTable of contentsに似た目次設定です。
「目次の表示」の「目次を表示する」のチェックを外します。
ページを編集する際、ブロックの種類に「目次」があるので、必要なページにだけ目次を表示させます。

SNSシェア
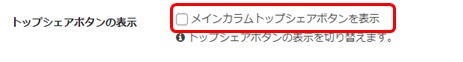
トップシェアボタン:トップシェアボタンの表示に関する設定です。
ソーシャルメディア関係は全て表示させないようにしました。
「トップシェアボタンの表示」の「メインカラムトップシェアボタンを表示」のチェックを外します。

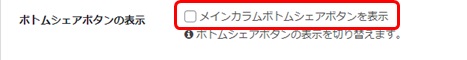
ボトムシェアボタン:ボトムシェアボタンの表示に関する設定です。
「ボトムシェアボタンの表示」の「メインカラムボトムシェアボタンを表示」のチェックを外します。

SNSフォロー
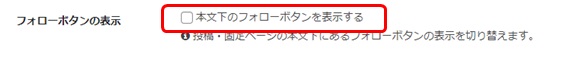
フォローボタン:フォローボタンの表示に関する設定です。
「フォローボタンの表示」の「本文下のフォローボタンを表示する」のチェックを外します。

画像
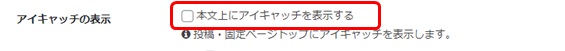
本文画像設定:投稿・固定ページの本文部分に関する画像の設定です。
「アイキャッチの表示」の「本文上にアイキャッチを表示する」のチェックを外します。

アピールエリア
アピールエリア設定:ヘッダー下でアピールしたい内容を入力します。
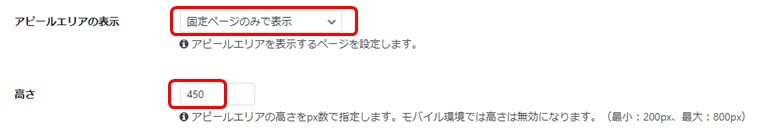
「アピールエリアの表示」で「固定ページのみで表示」を選択します。
「高さ」で「450」を設定します。

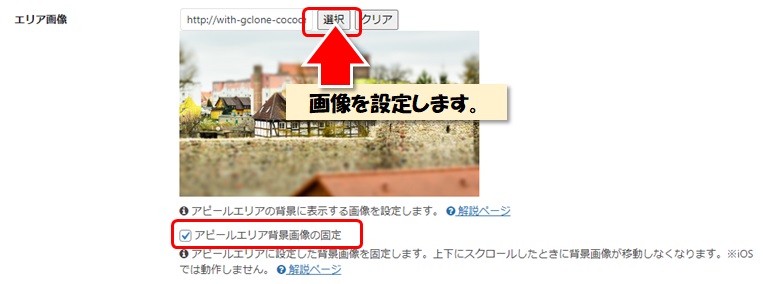
エリア画像は「選択」をクリックして、ファイルをアップロードするかメディアライブラリから選択し
「アピールエリア背景画像の固定」にチェックを入れます。

アピールエリアの画像の上にテキストで「タイトル」と「メッセージ」を表示させる事が出来ます。
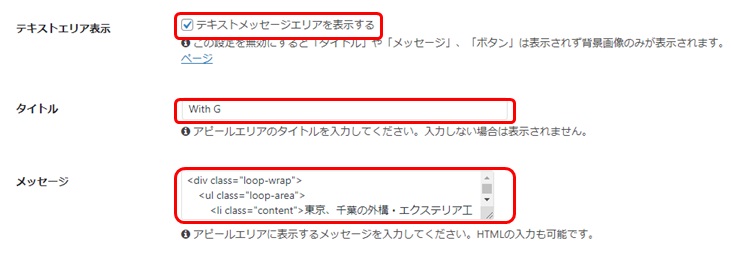
「テキストエリア表示」の「テキストメッセージエリアを表示する」にチェックを入れます。
「タイトル」にはサイトタイトルを入力します。
「メッセージ」にはアピールするためのメッセージを入力しておきます。
このメッセージにアニメーションをつけて表示させようと思いますので、ここではHTML形式で入力してありますが、アニメーションをつけない場合は直接テキストを入力します。

Cocoon設定画面は以上9項目を設定して完了です。
一部不要なCSSの削除と追加
ここまでで、ほぼ完了ですがもう少し設定していきます。
Lighitnigで作成していた時に追加CSSでカスタマイズした内容で、Cocoonに変更した事により表示に反映されないCSSが存在する事となります。そのCSSは全く不要となるものと修正が必用なものとがあると考えます。
CSSを記述したのは、ExUnitの追加CSS欄と各ページの編集画面のカスタムCSS欄になりますので、ひととおり確認します。
不要なCSSはそのままでも問題はないと思いますが念の為削除しておきます。
修正が必用なCSSは修正をしていきます。修正が必用なケースは要素が変わっているケースが考えられますので要素名を調べて修正していきます。
この作業は地道にひとつずつ検証していきますので一番時間がかかった作業となります。
一部不要なCSSの削除
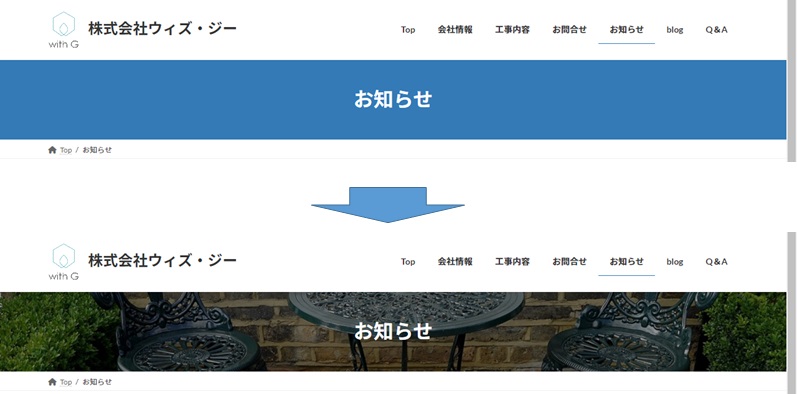
Lightningのカスタム設定でトップページにはスライドショーが配置出来ました。その他のページヘッダーには追加した固定ページのタイトルが表示されますが、背景はデフォルトで単色設定になっており、この背景に画像を表示させるようにしました。

/*固定ページのヘッダー画像を変更する*/
.page-header {
background-image:url(背景画像のURL);
}
Cocoonでは、アピールエリアを配置することが出来ます。アピールエリアはページ毎に画像を変更して配置できますので、このページヘッダー背景に画像を表示させるCSSは不要となります。
以上のような感じで記述したCSSをひとつずつ検証して、不要と思われるCSSを削除→プレビュー画面で確認するという作業を繰り返していきました。
一部CSSの追加
要素が変わり修正が必用なCSSの記述がないか確認していきましたが、今回修正が必用なCSSは見当たりませんでした。
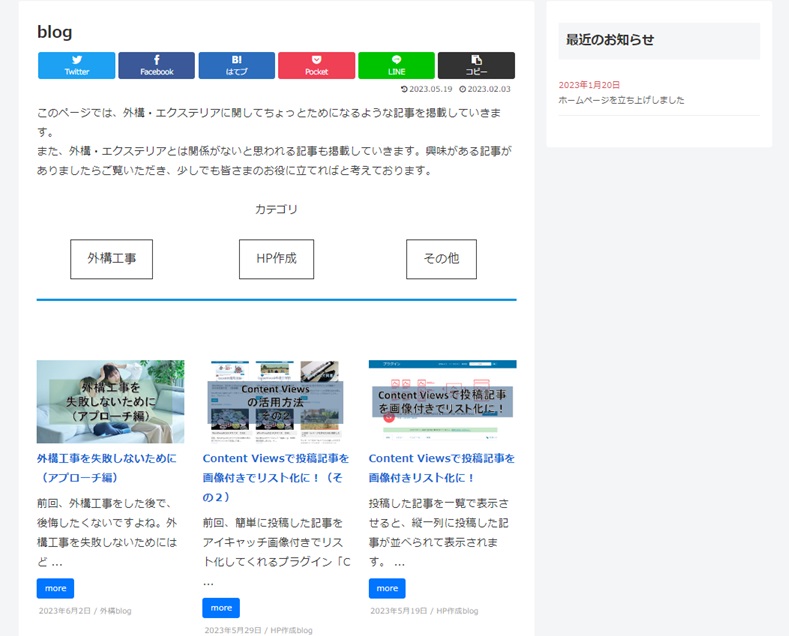
その代わり、最近のお知らせ&投稿一覧の日付が赤色、ブログ一覧ページの記事タイトルが青色にが替わってしまっていたのでフォントカラーを指定するCSSを追加しました。
最近のお知らせ&投稿一覧の日付を赤色→黒色に変更
トップページ下段に最近のお知らせ&投稿一覧の日付が赤色になっていますので、これを黒色に変更します。

外観カスタマイズの追加CSS欄に以下のコードを記述します。
/* 最近の投稿日付色変更 */
div.published.postList_date.postList_meta_items{
color:#000;}
ブログ一覧ページの記事タイトルを青色→黒色に変更
ブログ一覧用として固定ページにBLOGページ、外構blogページ、HP作成blogページを配置していたのですが、記事タイトルが青色になっていますので、これを黒色に変更します。

固定ページであるBLOGページ、外構blogページ、HP作成blogページの編集画面のカスタムCSS欄に以下のコードを記述します。
/* 記事タイトル文字色変更 */
a._self{
color:#000;
}
まとめ
ここまで、Cocoon設定の内容と一部CSSの削除と追加についてお話しました。
Cocoon設定はこのホームページに限って行った設定項目の説明になっており、全38項目のうち9項目分の説明に止まっている事はご了承ください。
アピールエリアの設定について、今回は「固定ページのみで表示」と設定し、「エリア画像」で画像を選択しました。
その場合、全ての固定ページでアピールエリアが表示されますが、画像も全て同じものとなります。
ページ毎に画像を変更したり、表示にアニメーションをつけることもできますので、次回はその事などについてお話していく予定です。
