前回はテーマをLighitnigからCocoonに変更した後のCocoon設定と一部CSSの削除と追加についてお話しました。
今回、アピールエリアの画像をページごとに変更したりアニメーションをつけて見栄えをよくしていきたいと思います。
アピールエリア画像のページ毎の設定
まず、前回Cocoon設定でアピールエリア画像を選択しましたので、HTML上では以下のコードが記述されています。
.appeal {
background-image: url(http://with-g(・・・省略・・・)roofs-931822-1280.jpg);
}
Cocoon設定でアピールエリアの表示を「個別ページのみで表示」と設定しましたので、全ての固定ページで同じ画像(上記赤字部分の画像)が表示されることになります。
これをページ毎に画像URLを指定したコードを記述します。
CSSコードの冒頭「.appeal」の前にそのページIDを追加し、赤字部分にページに表示させる画像URLを指定します。
固定ページIDの取得
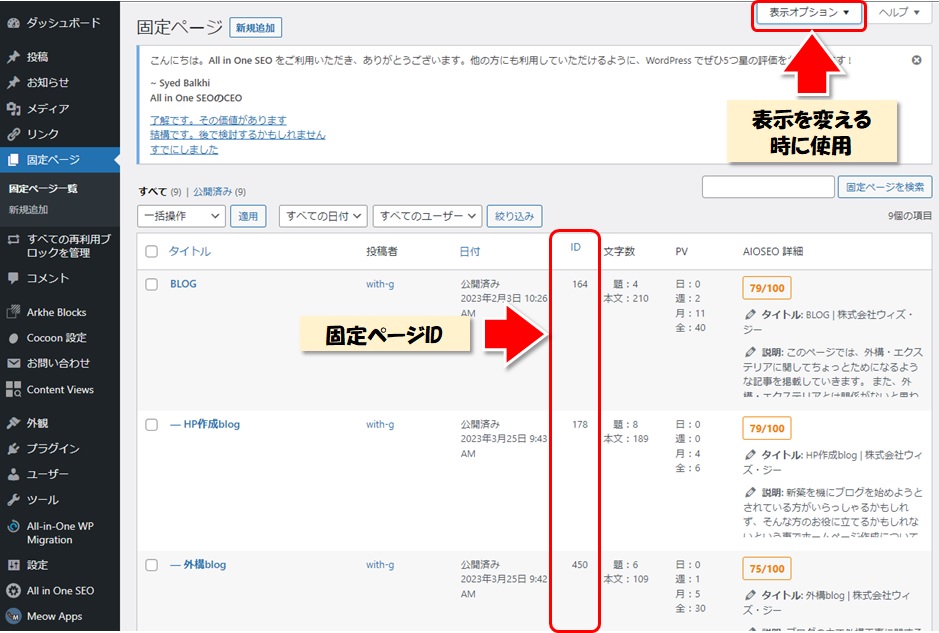
固定ページIDはダッシュボードの固定ページ一覧に記載されています。
下の画面の場合BLOGページのIDは「164」、HP作成blogページは「178」です。
表示ラベルが多くて見づらい時は、右上にある表示オプションで表示設定をしてください。

画像のアップロード
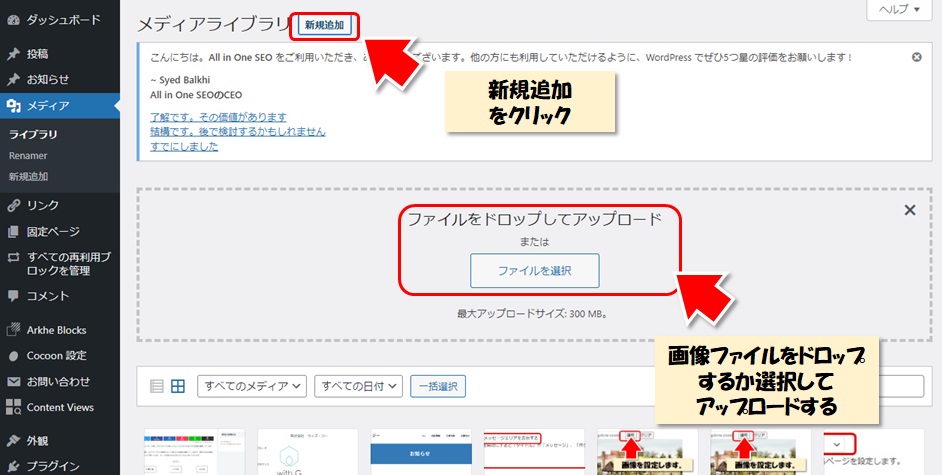
ページ毎に表示させたい画像をあらかじめメディアライブラリに新規追加しておきます。
メディアライブラリの新規追加をクリックして、ファイルをドロップするかファイルを選択してアップロードします。

アップロードした画像ファイルURLの取得
画像ファイルURLの取得は以下のとおりです。
メディアファイルにある、さきほどアップロードした画像をクリックするとファイルの詳細画面が表示されます。
右下にファイルのURLが表示されていますのでコピーします。 「URLをクリップボードにコピー」と記載されている部分をクリックしてメモ帳などに貼り付けしておいてください。

CSSコードの記述
固定ページID、画像のアップロード、画像ファイルのURLが用意できました。
アピールエリアに関するコードを記述していきます。
CSSコードは各ページの編集画面のカスタムCSS欄に記述します。
現時点のコードは以下のとおりですが、事前にコピーしてから貼り付けてください。
.appeal {
background-image: url(http://with-g(・・・省略・・・)roofs-931822-1280.jpg);
}
冒頭の「.appeal」の前に固定ページID「.page-id-9 」(会社情報ページのID)を追加します。
画像URLの赤字部分を会社情報ページに表示させたい画像URLに置き換えます。
/* アピールエリア画像を設定(会社情報ページ) */
.page-id-9 .appeal {
background-image:url(http://with-g(・・・省略・・・)cottage-1318073-1280.jpg);
}
他のページも同様にIDを調べて、ページIDと画像URLを置き換えたCSSコードを記述すれば完了です。
アピールエリアアニメーションの設定
アピールエリアにアニメションをつけていきたいと思います。アニメーションの種類はフェードインとしました。
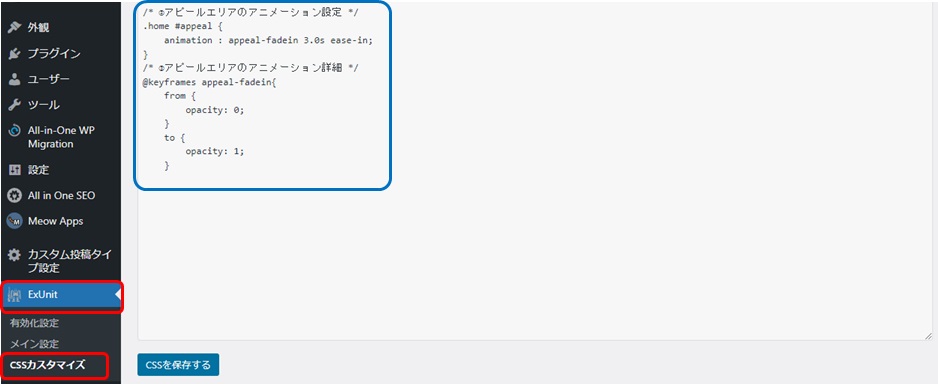
CSSコードは以下のとおりです。
/* アピールエリアのアニメーション設定 */
.home #appeal {
animation : appeal-fadein 3.0s ease-in;
}
/* アピールエリアのアニメーション詳細 */
@keyframes appeal-fadein{
from {
opacity: 0;
}
to {
opacity: 1;
}
アニメーション設定は「appeal-fadein 3.0s ease-in」⇒appeal-fadein のアニメーションを3.0秒かけて徐々に早く表示させる
アニメーション詳細は「opacity」(透明度 / 不透明度)を0から1(100%)にします。
このCSSはダッシュボードメニューの「ExUnit」→「cssカスタマイズ」欄に記述します。

アピールエリア画像をページ毎に変更しないで、全ての固定ページで同じ画像の場合は上記のCSSを追加するだけで完了です。
このホームページでは、ページ毎に画像を変えているので前記のアピールエリア画像の設定と同様に各ページの編集画面のカスタムCSS欄にアニメーション設定のコードを記述します。
「.home #appeal」の部分を「.page-id-● .appeal」に変更して記述します。●の部分には固定ページIDを記述します。
/* アピールエリアのアニメーション設定 */
.page-id-9 .appeal{
animation : appeal-fadein 3.0s ease-in;
}
/* アピールエリアのアニメーション詳細 */
@keyframes appeal-fadein{
from {
opacity: 0;
}
to {
opacity: 1;
}
以上でページ毎に違う画像のアピールエリアがフェードインで表示されるようになります。
2024/4/25追加修正
アピールエリア画像のアニメーション設定コードの冒頭部分「.home #appeal」または「.page-id-● .appeal」を「.appeal」にする事により全ての個別ページのアピールエリアのアニメーション設定ができます。
ページ毎にコードを記述する必要がありません。
以下のコードを、外観カスタマイズの追加CSS欄に記述して、各ページ毎に記述していたコードは削除しました。
ただし、ページ毎にアニメーションを変えたい場合はページ毎にコードを記事する必要があります。
/* アピールエリアのアニメーション設定 */
.appeal{
animation : appeal-fadein 3.0s ease-in;
}
/* アピールエリアのアニメーション詳細 */
@keyframes appeal-fadein{
from {
opacity: 0;
}
to {
opacity: 1;
}
まとめ
今回は、アピールエリアの画像をページ毎に変更する方法、表示にアニメーションをつける方法についてお話しました。
アピールエリア画像の設定は、固定ページIDを把握し、画像をアップロードし、画像ファイルのURLをコピーして、アピールエリア画像設定のCSSコードを記述するという流れで変更ができます。
アニメーションも同様に、固定ページIDを把握してアニメーション設定のCSSコードを記述することで設定できます。
アニメーションはページ毎に設定しているので、くどくならないようにあまり大きな変化をしないアニメーションを選んで設定してあります。
ページ毎にアニメーションの種類を変えたくて、横からのスライドインの設定を試みましたが、アニメーション最中と終了時の画像位置がずれてしまうので今回は諦めて全てのページでフェードインとしました。
今後良い方法が判明した時はまた、お話しをさせていただこうと思います。