前回はアピールエリアの画像をページごとに変更し、さらにアニメーションをつけて見栄えをよくしました。
アピールエリアにはテキストメッセージを表示することが出来ますが、デフォルトでは背景カラーが白、フォントカラーが黒となっています。これを見栄え良くカスタマイズしていきたいと思います。
Cocoon設定
アピールエリア背景色
Cocoon設定でアピールエリアの表示を設定した場合、エリア背景色は無色ですが、色を選択することができます。
背景画像を設定するとその画像が表示されて実際には隠れるエリアとなるので、選択の必要はありません。

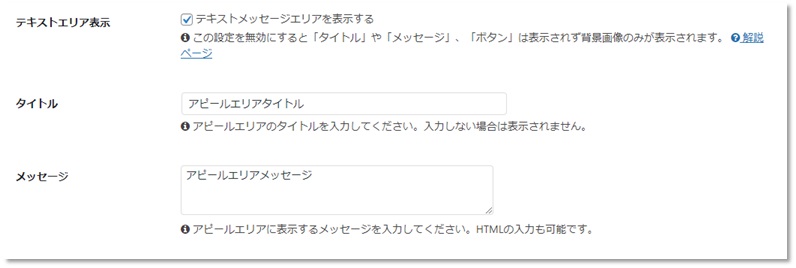
テキストエリア表示
テキストエリア表示をすると設定した場合、アピールエリアの中央にタイトルとメッセージとボタンを配置する事ができます。
タイトルとメッセージはテキストを入力すると表示されるようになります。入力を省略すると表示されません。

デフォルトのフォントカラーはタイトル・メッセージともに黒となります。
テキストエリアの背景色は白となります。
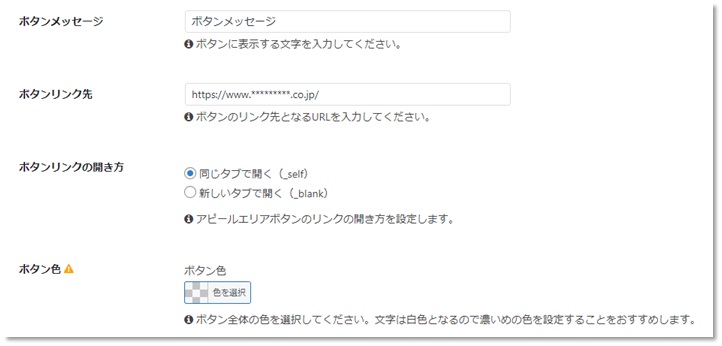
ボタンは、ボタンメッセージにテキストを入力し、ボタンリンク先のURLを入力するとボタンが表示されます。
こちらは両方とも入力しないと表示されません。

ボタンメッセージのフォントカラーは白となります。
ボタンの背景色は赤となります。ボタンの背景色は選択して変更することができます。
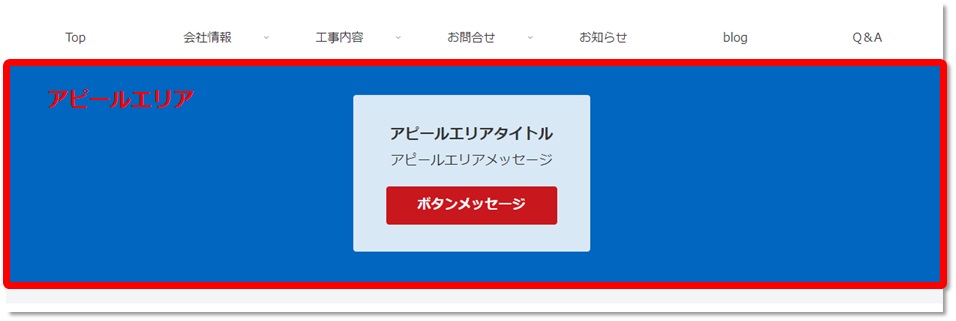
下の画像はわかりやすいように、アピールエリア背景色を青色に設定してあります。

この後もアピールエリア背景画像は設定しない状態(背景色が青)で説明していきます。
テキストエリアのカスタマイズ
テキストエリアのフォントカラー変更と背景色の変更
2024/11/14追加
この説明におけるCSSコードは「外観」→「カスタマイズ」→「追加CSS」に記述します。
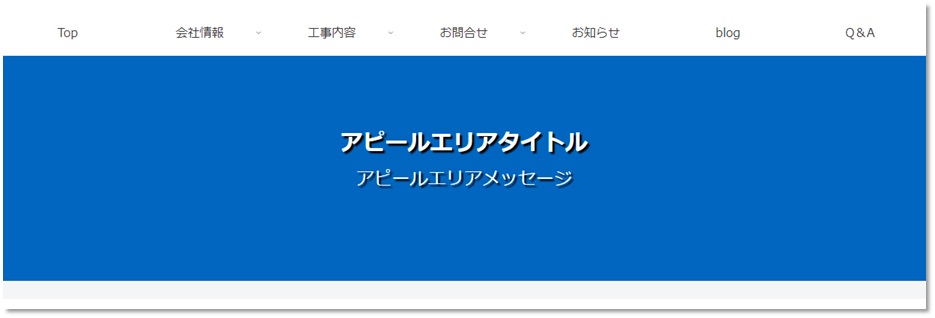
今回、アピールエリアタイトルとメッセージのフォントカラーを影付きの白にしてフォントサイズを少し変更します。
/* アピールエリアタイトル文字の色とサイズ、影 */
.appeal-title { font-size:30px;color: #fff;text-shadow: 3px 3px 2px #000000;}
/* アピールエリアメッセージ文字の色とサイズ、影 */
.appeal-message { font-size:24px;color: #fff;text-shadow: 3px 3px 2px #000000;}
次にテキストエリアの背景色はなしと設定します。
他の記述方法もあると思いますが、今回は「色・透明度」を指定するragaプロパティを使用しました。
rgba(赤 , 緑 , 青 , 透明度)と()内に4つの値を記述します。透明度は0が0%となります。
/* アピールエリアコンテンツ背景色 */
.appeal-content { background-color: rgba(80, 80, 80, 0.00);}
以上の設定で以下のように表示されます。

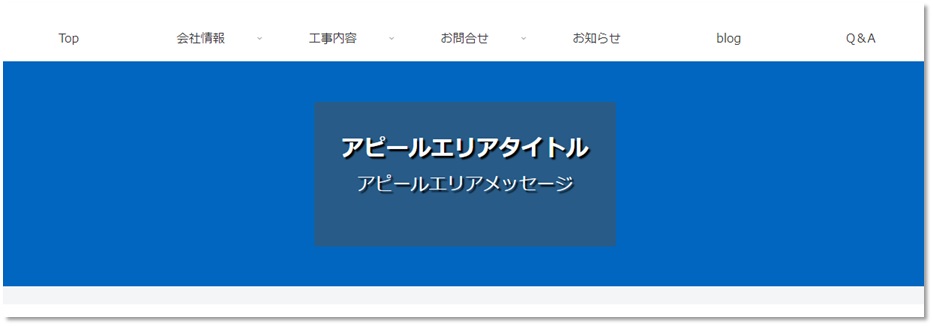
rgbaプロパティで透明度を0.5と指定した場合は以下のようになります。

今回、ボタンは配置しないので、ボタンメッセージ欄とボタンリンク先欄は空欄としてあります。
テキストメッセージにアニメーションをつける
アピールエリアに表示するメッセージは通常文字を入力しますが、文字入力の他HTML入力も可能となっています。
HTMLで入力しておけばテキストにアニメーションをつけることができるので、別途横に流れて表示させるアニメーションをつけたいと思います。
まず、Cocoon設定のメッセージ入力欄にHTMLコードを入力します。
<div class=”loop-wrap”>
<ul class=”loop-area”>
<li class=”content”>東京、千葉の外構・エクステリア工事・・・まずはお問い合わせください・・・</li>
</ul>
<ul class=”loop-area”>
<li class=”content”>東京、千葉の外構・エクステリア工事・・・まずはお問い合わせください・・・</li>
</ul>
</div>
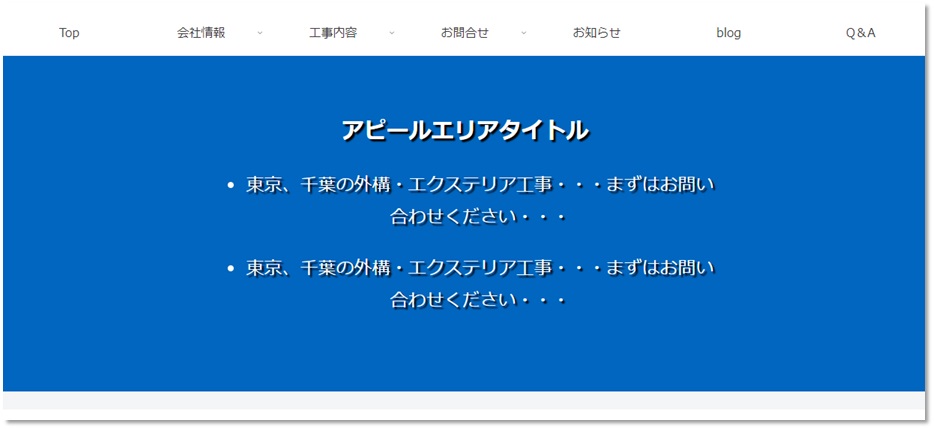
メッセージ入力欄に上記のHTMLコードを入力しただけの場合は以下のように表示されます。

次に、流れて表示させるテキストアニメーションをつけていきます。
ExUnitの追加CSS欄に横に流れるテキストアニメーションのCSSを記述します。
/* アピールエリアメッセージアニメーション */
.loop-wrap {
display: flex;
align-items: center;
overflow: hidden;
height: 50px;
}
.loop-area {
display: flex;
animation: loop-slide 20s infinite linear 1s both;
list-style: none;
margin: 0;
padding: 0;
}
.loop-area .content {
width: 1000px;
}
@keyframes loop-slide {
from {
transform: translateX(0);
}
to {
transform: translateX(-100%);
}
}
上記の赤字部分「50px」「20s」「1s」「1000px」について補足します。
「50px」はメッセージを表示するエリアの高さ
「20s」は開始から終了までの所要時間
「1s」はアニメーション開始までの所要時間
「1000px」はループ表示するエリアの幅
となりますので、実際に表示させるテキストの大きさや文字数などに応じて変更する必要があります。
以上の設定で、アピールエリアのテキストメッセージが横から流れて表示されるようになります。
モバイル時とTopページ以外の固定ページでテキストメッセージの表示を省略する
モバイルサイズの場合は少し見づらくなってしまうので、テキストメッセージの表示を省略しました。
/* アピールエリアメッセージアニメーションモバイル時非表示 */
@media (max-width: 991.98px) {
.appeal-message {
display:none;
}
}
Topページ以外の固定ページにおいてもテキストメッセージを表示させないようにしました。
このコードは各個別ページの編集画面のカスタムCSSに記述します。
/* アピールエリアメッセージ非表示 */
.appeal-message {display: none;
}
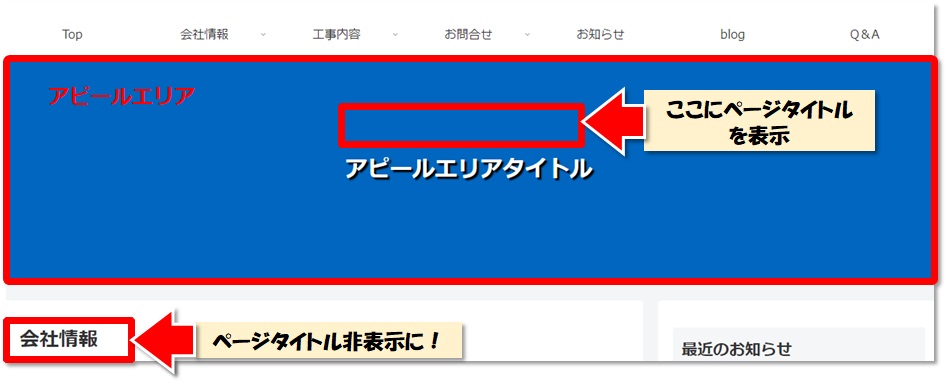
アピールタイトルの上に個別ページタイトルを表示させる
ここまでの設定でTopページのアピールエリアにはサイトタイトルと横に流れるメッセージが表示されるようになりました。
Topページ以外ではメッセージは非表示にしましたので、サイトのタイトルだけが表示される状態になっています。
個別ページのタイトルはデフォルトでアピールエリアの下部に表示されます。
こちらは非表示にしてアピールエリアのサイトタイトル上部に個別ページタイトルを表示させようと思います。

デフォルトで表示されるアピールエリア下部のページタイトルは非表示にするコードを記述します。
各個別ページの編集画面のカスタムCSS欄に記述します。
/* 固定ページタイトル非表示 */
.page .entry-title {
display: none;
}
次に、アピールエリアタイトルの上にテキストを挿入するCSSを記述します。
/*アピールエリアタイトルの前にテキスト挿入し2段になるよう幅を調整*/
div.appeal-title::before
{content: ‘ページタイトル‘;
font-size: 50px;
}
div.appeal-title
{display: inline-block;
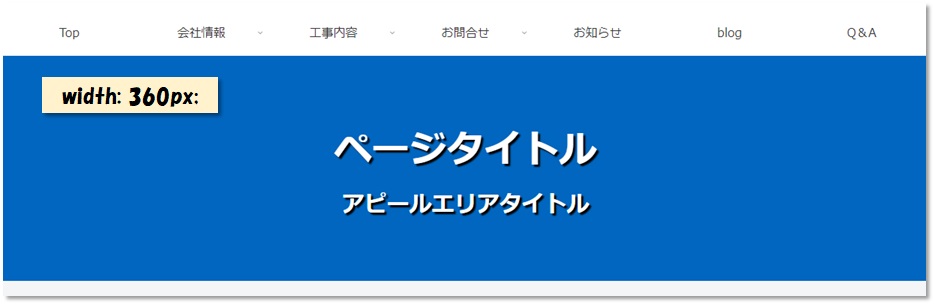
width: 360px;
height: 30px;
}
赤字「ページタイトル」の部分に固定ページのタイトルを記述します。
エリアタイトルのフォントサイズは30pxなので、固定ページのタイトルが大きくなるよう50pxに設定してあります。
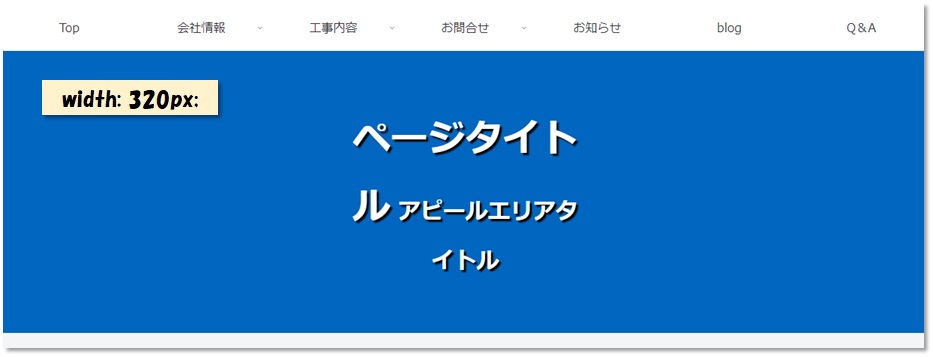
赤字「360px」はテキストの表示幅です。
固定ページタイトルのテキスト幅に設定しておかないとテキストの途中で改行されたり、固定ページタイトルの横にエリアタイトルの一部が表示されたりします。

フォントサイズを50pxにしてありますので、文字数×50pxと言いたいところですが、なぜかうまく表示されません。
他に対処方法があるのかもしれませんが、今回は表示幅を少しずつ変えて挿入した固定ページのタイトルとエリアタイトルが上下2段になるように数値を設定しました。

最後に微調整です。
トップページではサイトタイトルだけ表示しています。
サイトタイトルのフォントサイズは30pxで設定していますので、他の個別ページタイトルと同じ大きさとなるようにTopページのエリアタイトルだけ50pxに設定します。
以下のコードはTopページの編集画面のカスタムCSS欄に記述します。
/* Topページアピールエリアタイトル文字のサイズ */
.appeal-title { font-size:50px;}
まとめ
ここまでで、アピールエリア・テキストエリアのカスタマイズは完了です。
テキストエリアのフォントカラー変更と背景色を変更
テキストメッセージにアニメーションをつける
モバイル時とTopページ以外の固定ページでテキストメッセージの表示を省略する
エリアタイトルの上に個別ページタイトルを表示させる
以上の流れでカスタマイズを行いました。
基本設定のままではなくカスタマイズすることによって見栄えは相当変わってきます。
このページでご紹介した方法以外にもいろんなカスタマイズ方法があると思います。是非カスタマイズをお試しください。
