WordPressにLightningテーマをインストールすると、プラグイン「VK All in One Expansion unit」のインストールが推奨されています。
「VK All in One Expansion unit」は略して「ExUnit」とも呼ばれており、WordPressの管理画面上では「ExUnit」と表示されています。
以下では「ExUnit」と記載します。
たくさんの機能があり推奨されているのも納得のプラグインですが、残念ながら他の多くの機能を使いこなせていません。ここではこのホームページで活用している事に限ってお話ししていきますのでご了承ください。

ExUnitの使い方
ExUnitのインストール
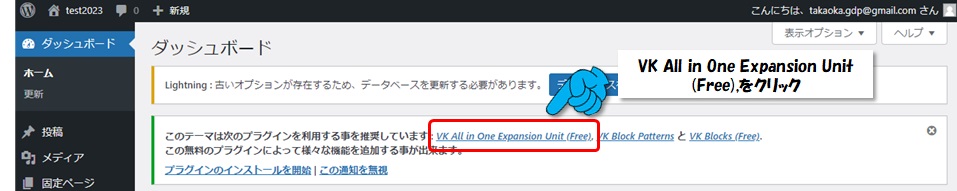
WordPressのダッシュボード上部に「VK All in One Expansion Unit (Free), VK Block Patterns と VK Blocks (Free)のプラグインを利用することを推奨しています」と表示されています。「VK All in One Expansion Unit (Free)」をクリックします。

ポップアップでプラグインの説明が表示されますので、右下の「今すぐインストール」をクリックするとインストールされます。

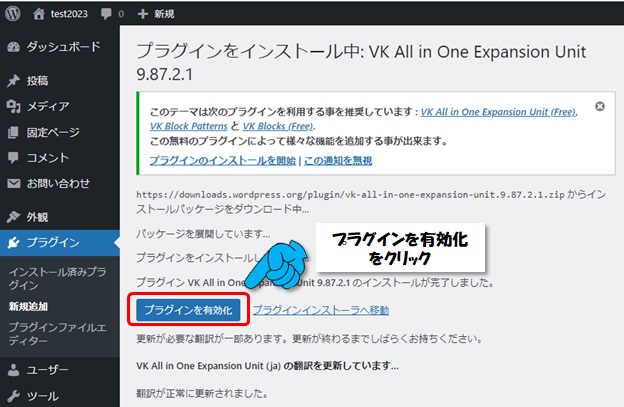
インストールの準備ができると下図のように「プラグインを有効化」ボタンが表示されるのでボタンをクリックしてインストール完了です。

管理画面メニュー
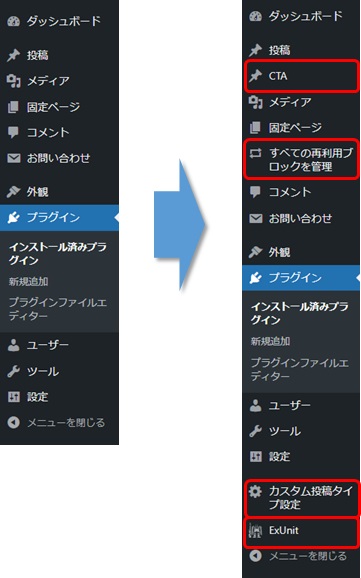
ExUnitをインストールして有効化にするとWordPressの管理画面のメニューに以下の4つのメニュー項目が追加されます。
・CTA
・すべての再利用ブロックを管理
・カスタム投稿タイプ設定
・ExUnit
ここでは、この中からExUnitメニューについて説明します。

ExUnitメニュー
ExUnit」メニューには3つの項目があります。
メイン設定
有効化設定
CSSカスタマイズ
それぞれの項目について説明します。
メイン設定
管理画面の [ツール] → [ExUnit] → [メイン設定]を選択します。

メイン設定にも多くの項目があります。
・<title>タグ設定
・SNS Settings
・Google Analytics設定
・メタディスクリプション
・Noindex
・デフォルトサムネイル画像
・連絡先情報
・HTMLサイトマップ設定
・Call To Action
・広告の挿入
・ページトップへ戻るボタン
・スムーススクロール
機能を利用するための設定を変更したら「変更を保存」ボタンをクリックします。
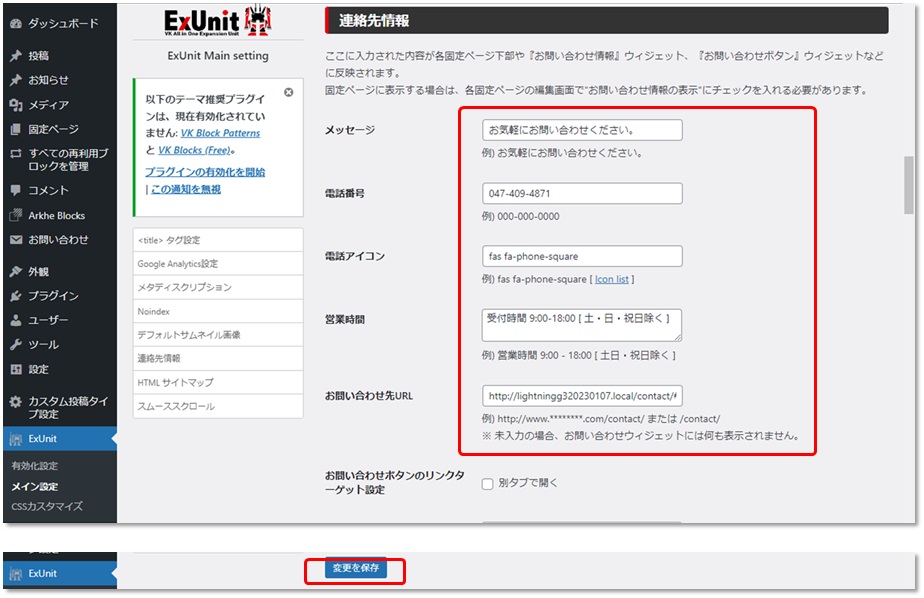
ここで行った設定は「連絡先情報」の設定になりますので以下に説明をします。
連絡先情報
メイン設定の画面を下にスクロールしていくと「連絡先情報」の設定があります。
ウィジェットの「VKお問い合わせセクション」を追加した際に表示される”お問い合わせ情報”の設定です。
ウィジェット機能で各ページの下部などに表示されるように設定することができます。
事前にメイン設定の連絡先情報欄にある必要な情報を入力して保存しておきます。

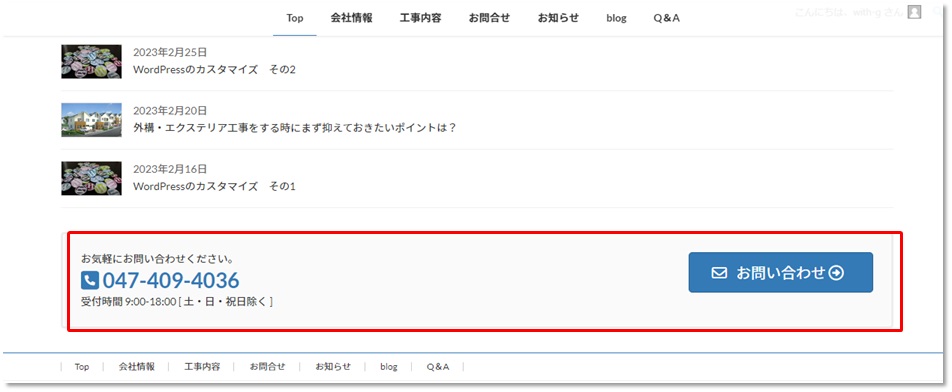
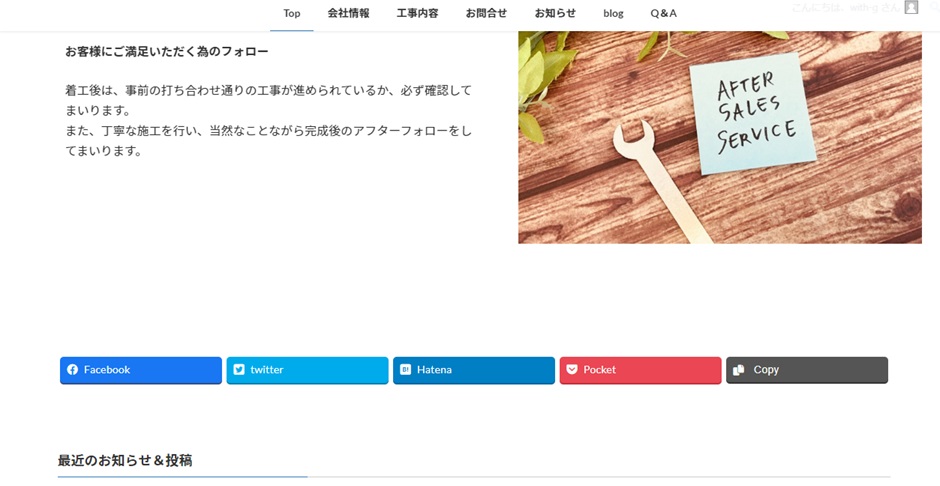
・各ページのフッター上部に下図のように表示されます。ウィジェットの追加方法は別の記事で説明します。

有効化設定
管理画面の [ツール] → [ExUnit] → [有効化設定]を選択します。

有効化設定にも多くの項目があり、30項目を超えます。
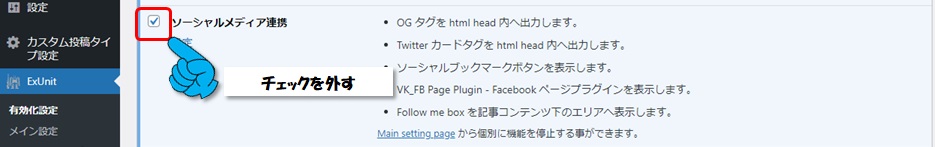
ここでは、会社ホームページとして新しくサイトを立上げしたばかりでソーシャルメディアをまだ利用していないので、「ソーシャルメディア連携」の機能を停止させました。
項目の最初にあるチェックを外します。

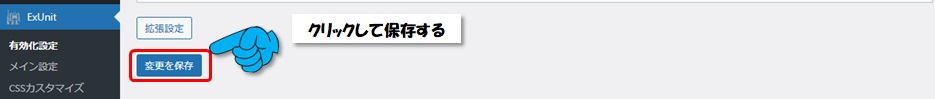
チェックを外したら、下部にある「変更を保存」をクリックします。

サイト上の表示は下図のようになります。
ソーシャルメディア連携有効時

ソーシャルメディア連携無効時

CSSカスタマイズ
CSSの編集は、style.cssに内容コードを記述しますが、親や子のテーマファイルのCSSを書き換えるには、テキストエディタなどで直接記述していく必要があります。
このプラグインを導入したことによって、WordPressから簡単にCSSの編集が出来るようになります。
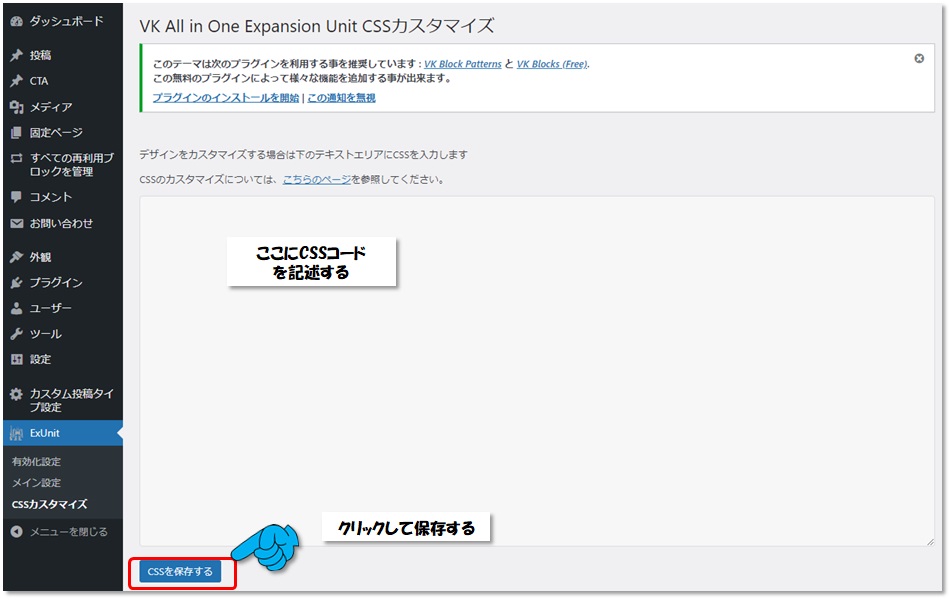
管理画面の [ツール] → [ExUnit] → [CSSカスタマイズ]を選択します。

追加したいCSSコードを入力後、画面下部の [CSSを保存する] ボタンをクリックして保存します。

このCSSカスタマイズはサイト全体のカスタマイズをする時に使用します。
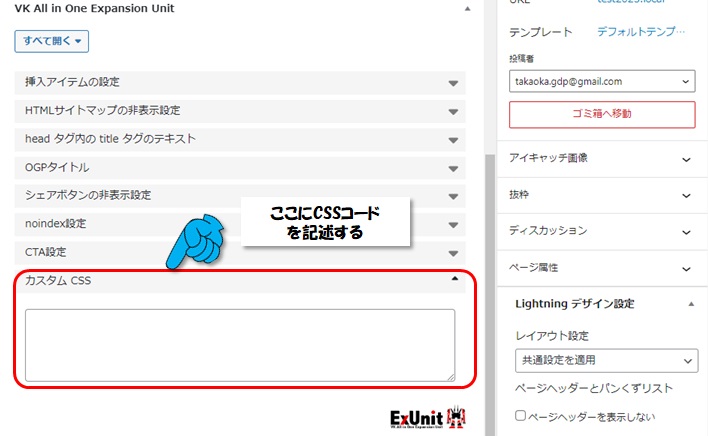
個別のページ単位でカスタマイズする時は、ページの編集画面内にカスタムCSSの項目があるので、そこにCSSコードを記述します。

まとめ
今回は多機能プラグインVK All in One Expansion Unit の使い方についてお話しました。
本当にたくさんの機能が付いていて、現時点で利用している機能はごくわずかな状況です。今後サイト運営を継続していくにあたり、新たに利用する機能が増えていくかもしれません。その時はまた、備忘もかねてブログ記事内で説明をしていこうと考えています。