今回はプラグイン「Arkhe Blocks」について説明します。
「Q&Aページ」「工事のながれ(フロー)ページ」と、「ページの目次」に活用しました。このプラグインも機能がたくさん付いています。今回もこのホームページで活用した内容に絞って説明しますので、他の機能などについてはArkhe Blocks公式ページなどで確認ください。

Arkhe Blocksの使い方
ブロックツールバーの機能が拡張
Arkhe Blocksをインストールして有効化すると、ブロックツールバーの機能が拡張されます。
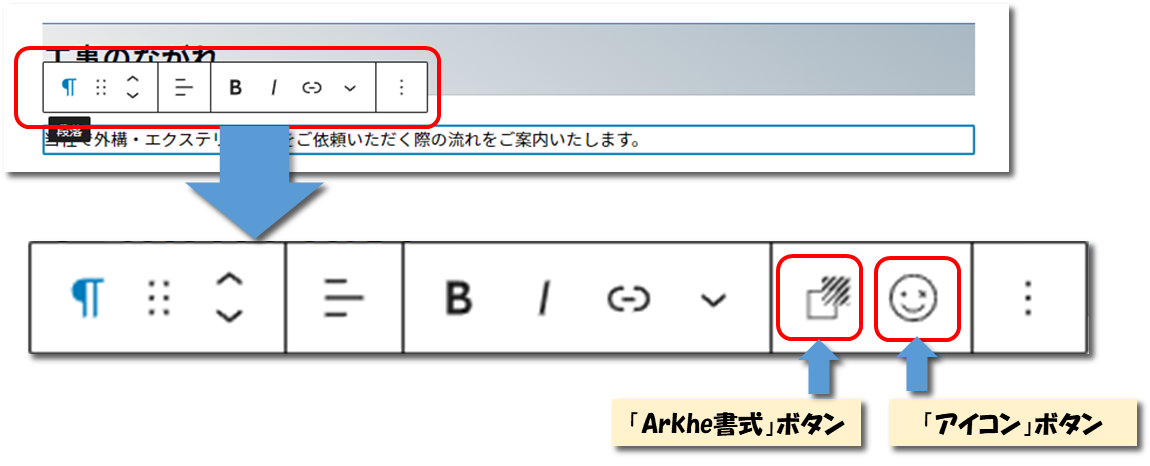
ブロックツールバーとは、以下画像のようにブロックを選択した際にでてくるツールバーのことです。
「Arkhe書式」ボタンと「アイコン」ボタンが追加されます。
こちらの機能は現時点であまり利用していないですが、ブロックを追加した時に表示されるツールバーですので、簡単に説明をしておきます。

「Arkhe書式」
選択したテキストの大きさを変えたり、マーカーを引いたりできます。

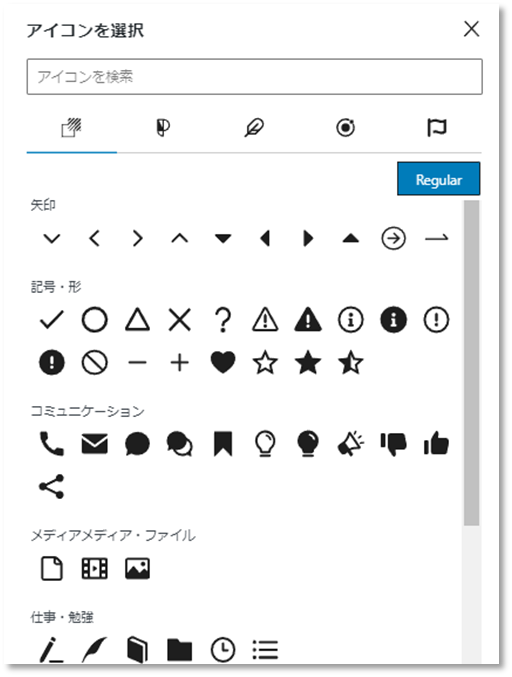
「アイコン」
テキスト内の任意の場所にアイコンを挿入できます。

追加されたカスタムブロック
それでは、本題であるこのホームページで活用した内容についてお話します。
今回のメインはカスタムブロックについてです。
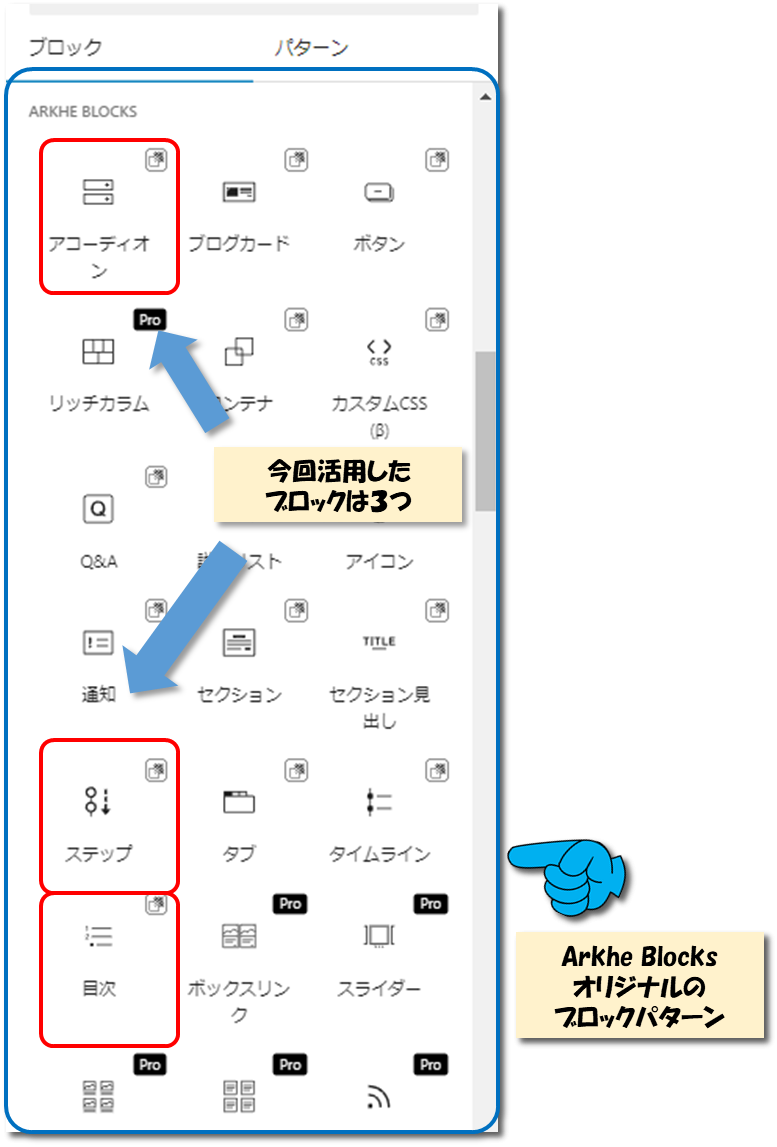
ブロックを挿入する時に選択できるArkhe Blocksオリジナルのブロックパターンが10種類以上追加されます。

このホームページで活用したブロックは3つです。
・アコーディオン
・ステップ
・目次
それぞれのブロックごとに追加方法を説明します。
「アコーディオン」ブロック
「アコーディオン」ブロックは、コンテンツの一部を畳んでおくことができるブロックです。
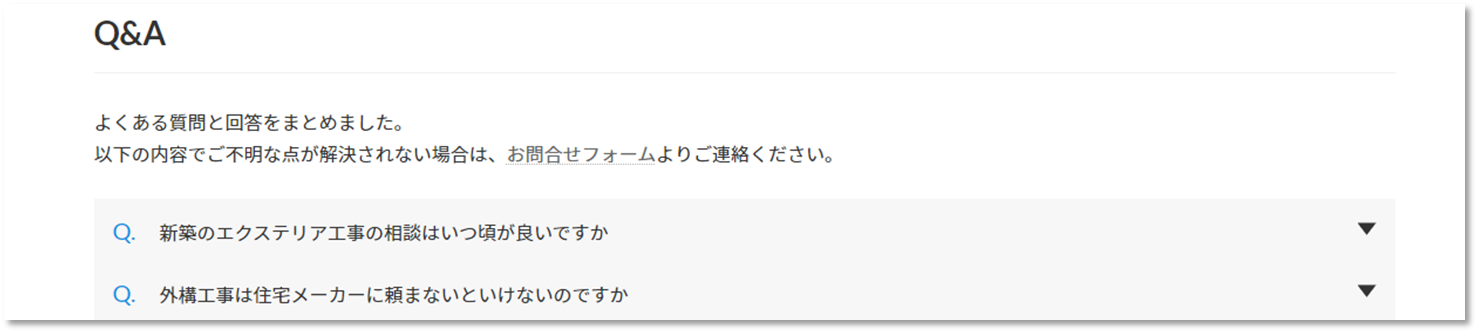
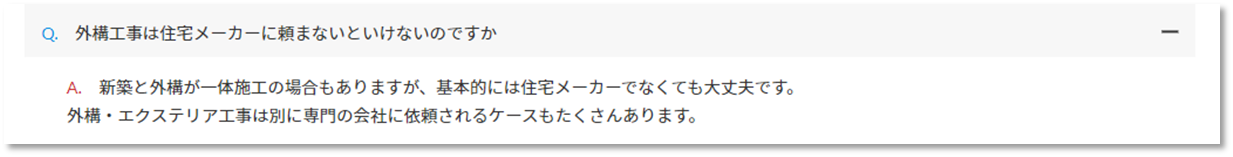
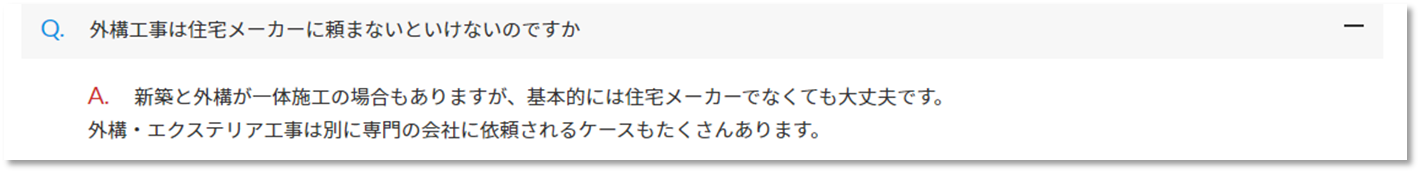
Q&Aページに活用しました。Aの回答部分は折りたたんでおいて、クリックした時に表示されるようになります。



「アコーディオン」ブロックの追加方法について説明します。
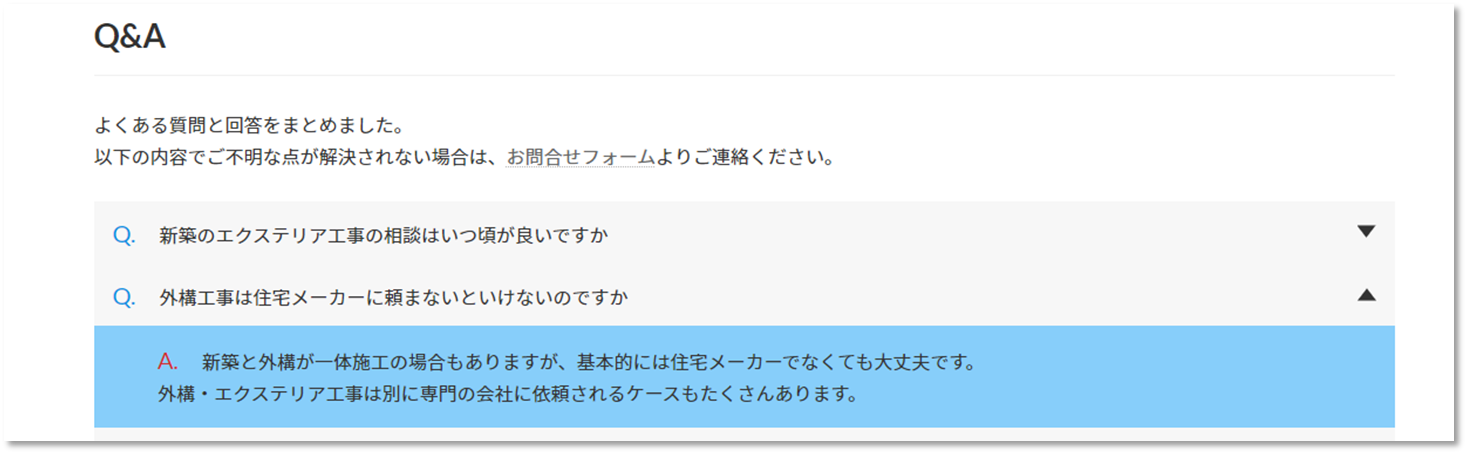
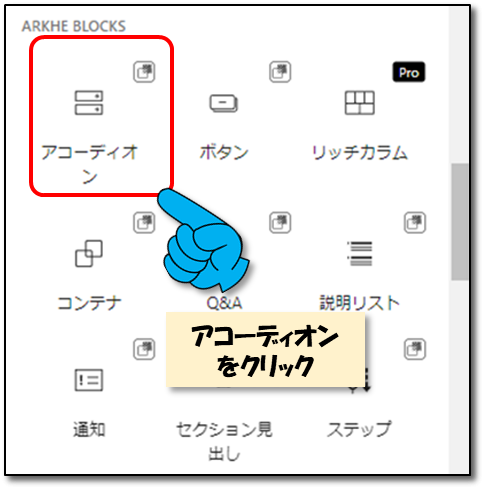
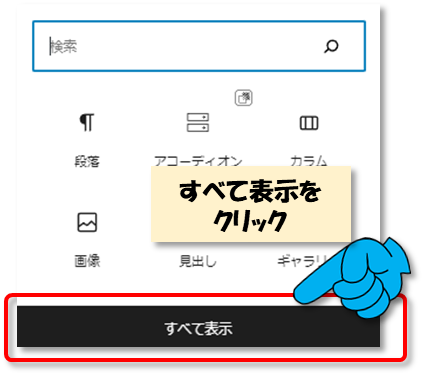
ブロックを挿入する時にブロック種類の選択メニューが出るので、全て表示をクリックします。

全てのブロック種類の選択メニューが出るので、Arkhe Blooksの「アコーディオン」を選択します。

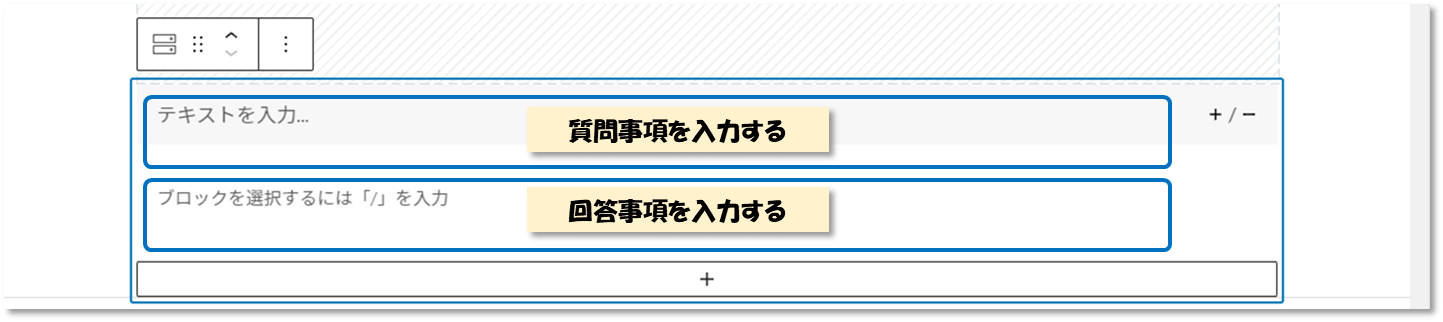
・上段「テキスト入力」欄に質問事項を入力して
・下段「ブロックを選択するには「/」を入力」と記載がある欄に回答事項を入力します。

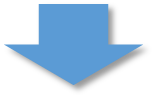
表示は以下のようになります。

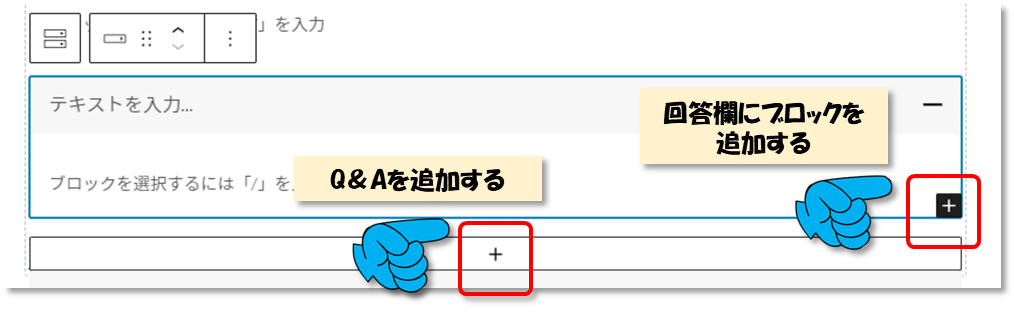
Q&Aを追加する場合は、下の方にある「+」ボタンをクリックしてください。
右下にある「+」ボタンは回答欄に別のブロックを追加する際に使用します。
たとえば、画像を配置したり、回答欄の中にもうひとつのアコ-ディオンを入れることも可能です。

ひととおり完成しました。

ひととおり完成しましたが、テキストの背景がなく単純で質問内容と回答内容の区別がつかないので回答欄の背景にだけ色をつけます。
カスタムCSS欄に以下のコード記述します。
/* アコーディオンボディ(A)の背景色 */
.ark-block-accordion__body {
background: #87cefa;
}
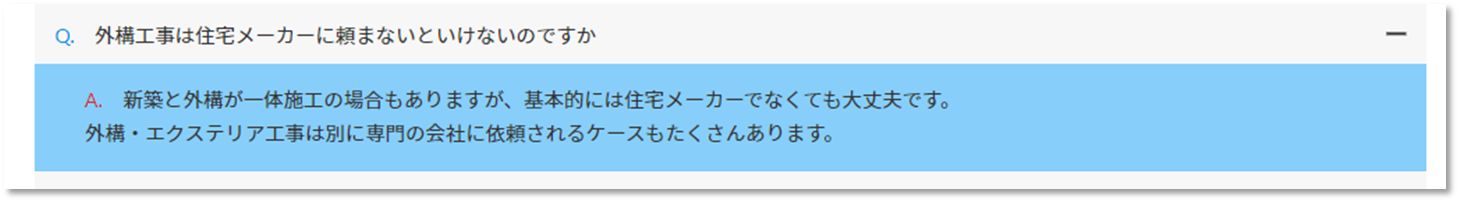
表示は以下のようになります。

このホームページでは変更していませんが、質問内容の背景色を変更する場合は「body」の部分を「title」に変えると変更できます。
/* アコーディオンボディ(Q)の背景色 */
.ark-block-accordion__title {
background: #87cefa;
}
「ステップ」ブロック
「ステップ」ブロックは、手順などを説明するときに活躍するブロックで下図のようなものです。

「ステップ」ブロックの追加方法について説明します。
ブロックを挿入する時にブロック種類の選択メニューが出るので、全て表示をクリックします。

全てのブロック種類の選択メニューが出るので、Arkhe Blooksの「ステップ」を選択します。

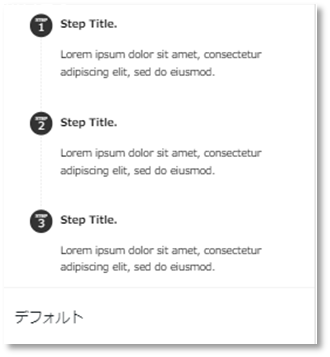
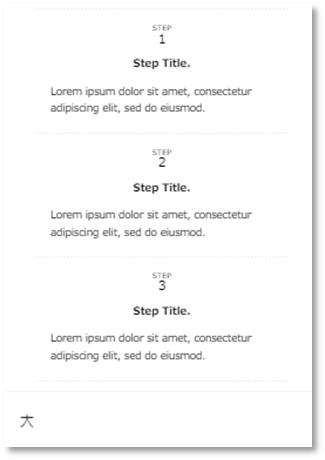
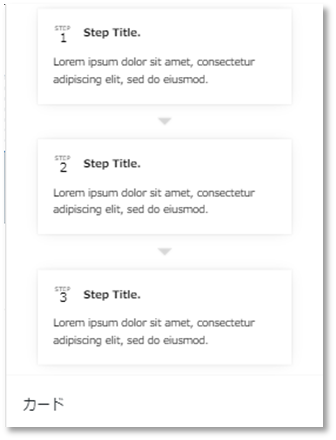
ブロックエリアにステップが挿入されます。スタイルが3つありますので、「デフォルト」「大」「カード」の3つの中から選択します。
このホームページでは「カード」を選択しました。

【デフォルト】

【大】

【カード】

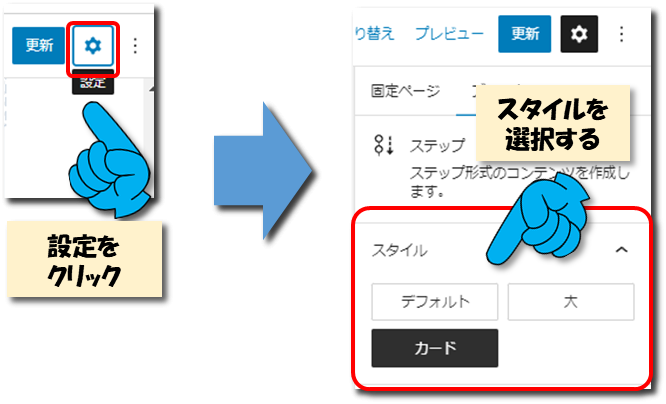
スタイルを選択するには、設定メニューが表示されている必要があります。右側に設定メニューが表示されていない場合は、右上にある設定ボタンをクリックして表示させてください。

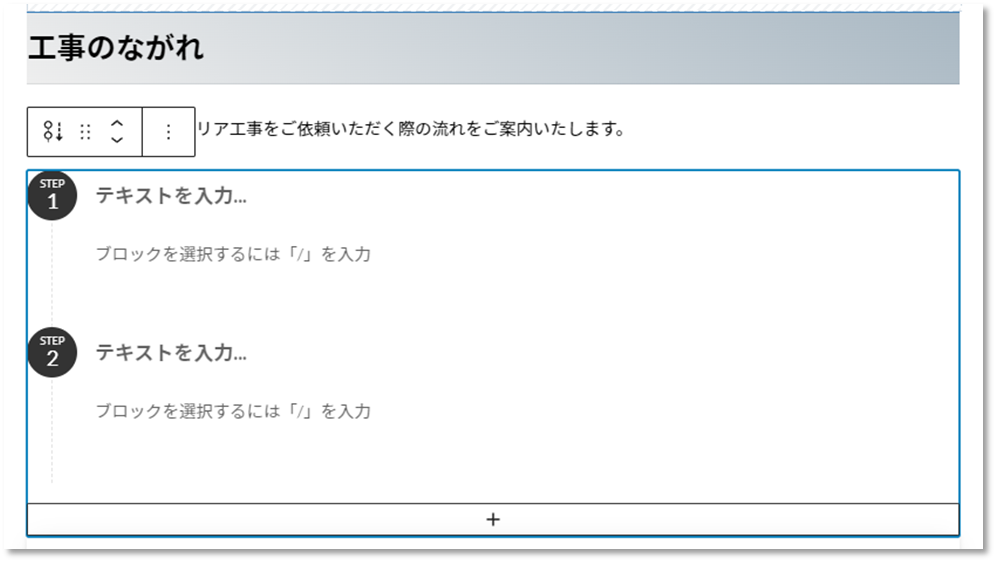
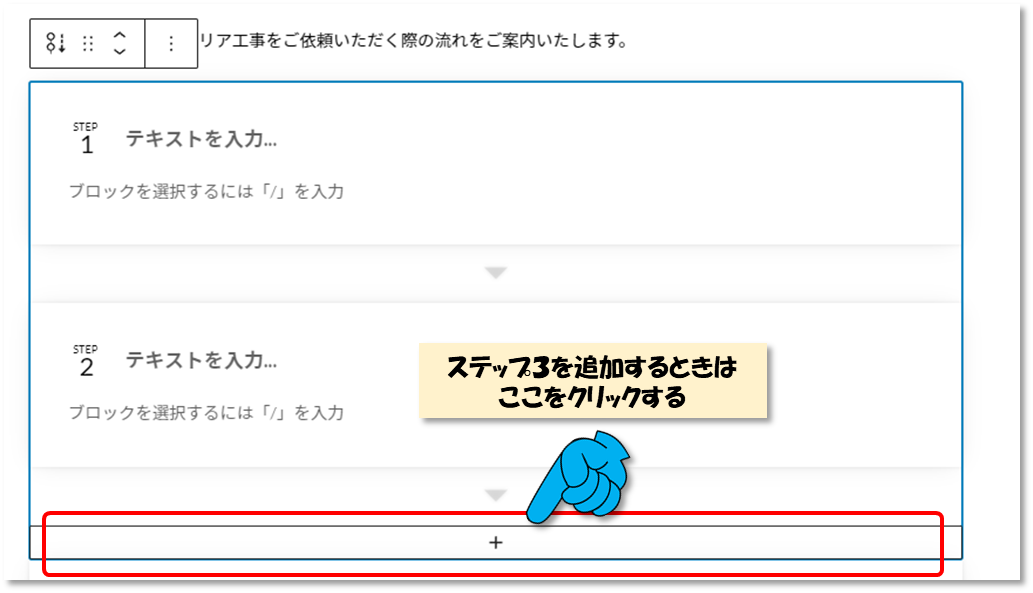
カードスタイルでの入力画面になります。ステップ1と2がデフォルトで設定されています。一つのステップごとにテキスト入力欄がありますので、入力します。必要であればブロックを追加してテキストの他画像なども追加出来ます。ステップ3を追加する場合は、下の方にある「+」ボタンをクリックしてください。

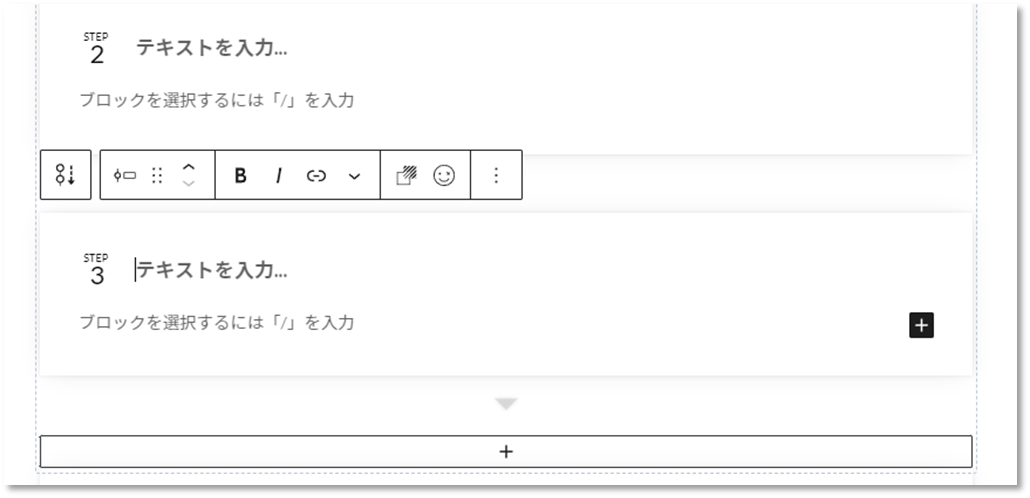
ステップ3が追加されました。

入力出来ましたらプレビュー画面で確認し、問題がなければ更新ボタンをクリックし保存して完了です。
ステップ内の最初のテキスト入力欄は太字になります。
今回最初のテキスト入力欄に見出しと内容を2段に分けて入力しましたので、他の記事とスタイルを合わせるため太字を解除します。
カスタムCSS欄に以下のコードを記述します。
/* 工事のながれ太字解除 */
.ark-block-step__title{
font-weight: normal;
}
ページ編集画面上では太字になったままですが、プレビューを確認すると太字は解除されているはずです。
「目次」ブロック
ブロックを挿入する時に「目次」ブロックを選択し配置すると、その場所にそのページの目次が表示されます。ほぼ、これだけで設定完了です。

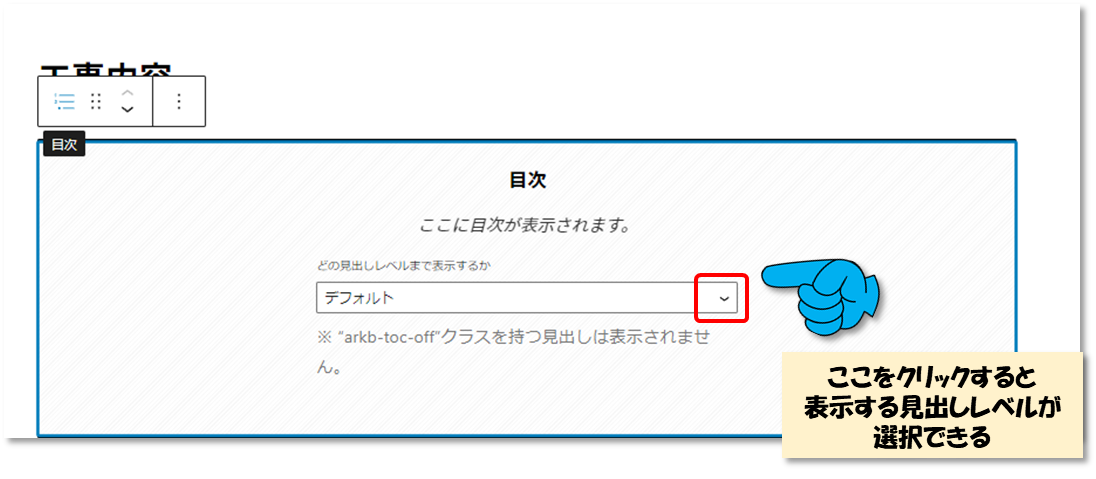
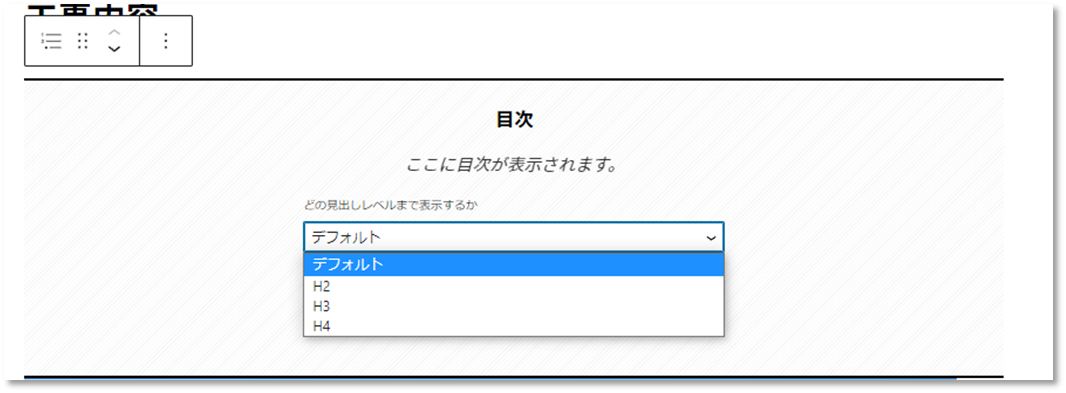
強いて言えば、どの見出しレベルまで表示するか選択出来るようになっていますので、デフォルトの右にある「∨」ボタンをクリックして「H2」「H3」「H4」を選択することが可能です。

「目次」ブロックの配置は以上です。このブログページの最初にも表示していますので、見落とした場合はページトップへ戻って確認してください。
まとめ
「Arkhe Blocks」も「VK All in One Expansion unit」同様に非常にたくさんの機能がついています。
このホームページで活用している機能を3つ紹介しました。
・アコーディオンブロック
・ステップブロック
・目次ブロック
このブログを作るにあたり、各プラグインの機能をあらためて調べていくと「こういう機能もあるんだ」という事に驚きながらブログ作成しています。
なので、ホームページに活かせる機能を探しながらブログを更新していくつもりです。
