今回はプラグイン「Blocks Animation」について説明します。
このプラグインは追加CSSやJavaScriptを使うことなくブロックメニューからアニメーションを付けることが出来ます。
アニメーションをつけることで、おしゃれなページを作ったり、目立たせたりするのに役立ちます。
アニメーションの種類は57種類もありますが、このホームページでは「上へフェードイン」のみ使用しています。
この記事では種類の説明は割愛させていただき、主に設定方法についてお話します。

Blocks Animationの使い方
Blocks Animationの設定画面
プラグインを有効化すると、投稿・固定ページ編集画面のブロック設定パネルに「Animations」という項目が追加されます。
投稿・固定ページ編集画面のブロック設定パネルは編集エリアの右側に表示されますが、表示されていない時は上部ツールバーの設定ボタンをクリックすると右側に表示されます。

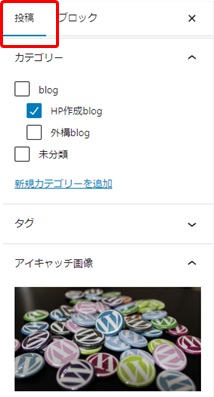
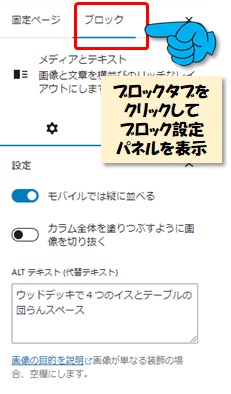
設定パネルには投稿・固定ページの設定パネルとブロックの設定パネルがあり、タブで切替を行います。
投稿・固定ページの設定とは、ページ全体に関する設定で、例えばアイキャッチ画像の設定や投稿ページの場合は、カテゴリーの設定などがあります。

今回はブロックの設定を行いますので、ブロックタブをクリックしてブロック設定パネルを表示させてください。

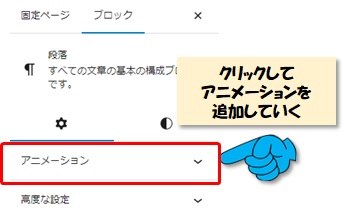
ブロック設定パネルには「アニメーション」の設定項目が追加されていますので、アニメーションを付けたいブロックを選択してお好みのアニメーションを追加していきます。

Blocks Animationの設定のながれ
設定のながれは以下のとおりです。
アニメーションを付けるブロックを選択する
Animationsの設定メニューを開く
アニメーション:アニメーションの種類を選択
遅延:遅延時間を選択
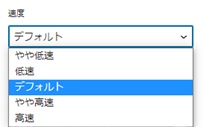
速度:スピードを選択
Blocks Animationの設定方法
それでは、アニメーションの設定の仕方についてもう少し詳しく説明していきます。
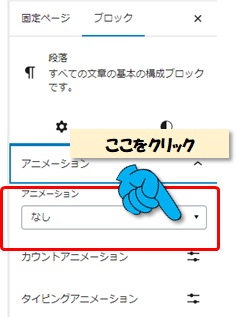
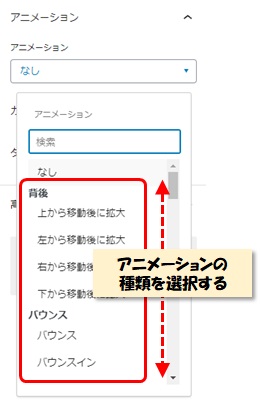
Blocks Animationの設定はデフォルトでは「アニメーション」が「なし」になっています。 右にある▼をクリックするとアニメーションの種類が表示されますので、好みのアニメーションを選択します。



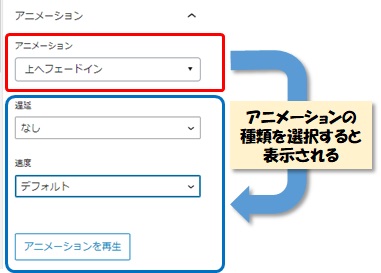
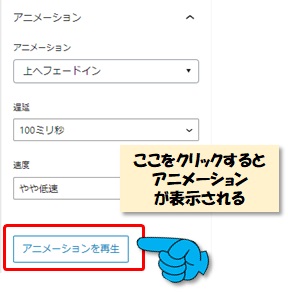
アニメーションの種類を選択すると新たに「遅延」「速度」の設定項目と「アニメーションを再生」ボタンが表示されます。

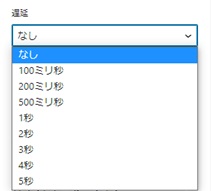
「遅延」:ブロックが表示されてからアニメーションが動くまでのタイムラグを設定できます。100ミリ秒は0.1秒になります。

「速度」:アニメーションの動作スピードを設定できます。

「アニメーション」「遅延」「速度」の3つを設定すると設定完了です。
設定した後は、「アニメーションを再生」をクリックして表示のしかたを確認できます。

その他のアニメーションの種類
ここまで、ブロックの表示アニメーションについてお話しましたが、他にも数字や文字に対してアニメーションを付ける事も可能です。
このサイトでは使用していませんが、興味があるアニメーションなので設定方法を簡単にお話ししておきます。
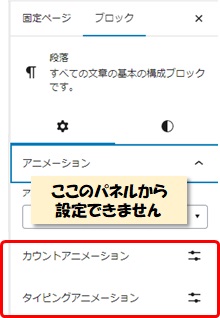
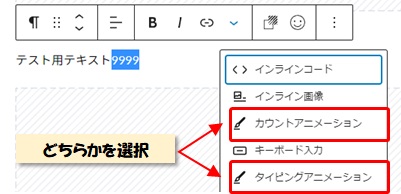
ブロック設定パネルにある「カウントアニメーション」「タイピングアニメーション」で設定するのではなくブロックツールバーから設定をします。
「カウントアニメーション」→ 数字テキストをカウントアップするテキストアニメーションです。
「タイピングアニメーション」→ テキストをタイピングしながら表示するテキストアニメーションです。

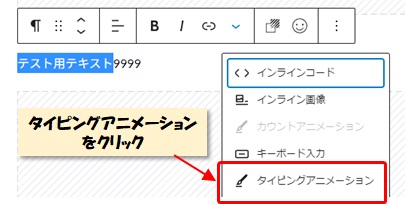
ブロック内のアニメーションを付けたいテキストを選択した状態でブロックツールバーの「V」のところをさらに表示させて「カウントアニメーション」か「タイピングアニメーション」を設定します。

数字テキストは「カウントアニメーション」「タイピングアニメーション」のどちらも選択できます。

文字テキストは「カウントアニメーション」は選択できません。

まとめ
今回はブロックにアニメーションを追加するプラグイン「Blocks Animation」についてお話しました。
設定も簡単で、少しおしゃれなホームページが簡単に作れる優れものだと思いませんか。
このホームページではブロックのアニメーション「上へフェードイン」だけしか使っていませんが、数字のカウントアップやテキストのタイピングアニメーションなど、どこかで使っていこうと思っています。
あと、参考までにお話ししますが、このページ作成途中でBlocks Animationの更新があり、設定項目の表記が英語から日本語に変わりました。このページの説明は日本に変更して作成してあります。プラグインの更新は結構頻繁にあります。このページまたは、他のページをご覧いただくタイミングによってはプラグインやテーマの更新によって、説明内容から変わっている場合がありますので、ご了承ください。
